登录页的好与坏,都会影响到用户的体验,登录页的设计能够让用户无压力的登录。下面为大家分享登录页设计需要注意的细节。
使用常用的页面布局和文字,可以让用户轻松执行操作。登录页的操作最好在中心位置,页面上的其他元素在增加时要注意,避免用户视觉从登录任务上移开。
用户花在登录页上的时间越少越好,但也要让用户发现产品的优点与价值。
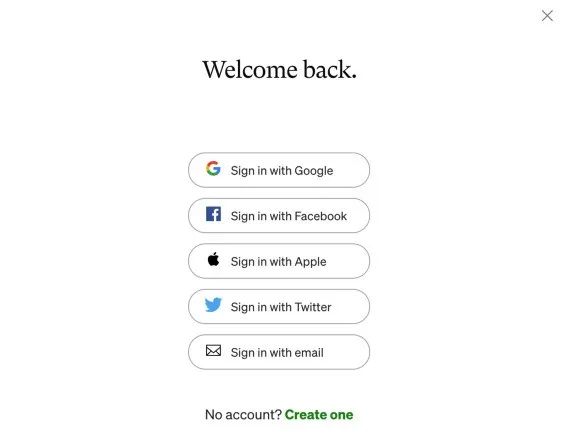
登录页设计时要注意邓丽方式不能单一,至少有2种登录方式,方便用户选择,同时还要设置忘记密码等方式。
注意不要添加过多的登录方式,这会让界面混乱,扰乱用户选择,最好限制在4种以内。

所以要找到产品最适合的登录方式,并将其作为主要选择能有效提升效率!
登录页需要用户填写一些敏感信息:手机号、邮箱、密码等,
所以有时候需要提供一些额外的身份验证来确保用户信息安全。

上面B站利用文字验证方式来增强用户帐户的安全性。
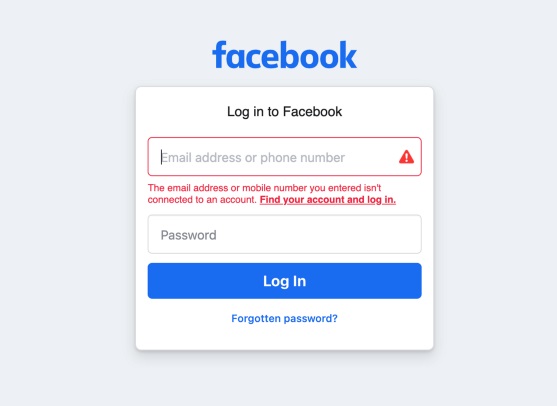
用户在登录过程中可能会由于输入错误的邮箱、忘记密码或网络问题等导致登录失败,这时需要在页面中及时反馈用户。

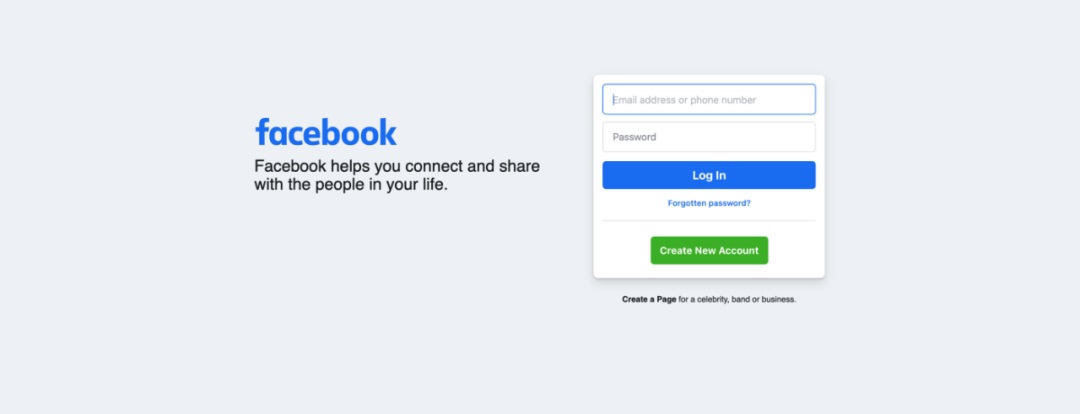
密码输入有误时,Facebook会在下方增加“使用Google登录”选项。
在界面中可以鼓励用户尝试合适的替代方案。在登录失败后,将用户导航到其他登录方法页面,并在发生问题时及时对用户做出反馈。
虽然要让用户不在登录页上面浪费时间,但登录时应引起用户的注意力。不要有复杂的文字,尽量使用简单的界面方便用户操作。登录页设计时,找回密码等复杂流程要分解成多个步骤。
复杂流程可以使用下面方法:使用卡片式布局;将操作分为主要动作和次要动作;使用尺寸大而突出的登录按钮;减少次要操作次数;给出明确反馈并在操作失败时提供帮助。
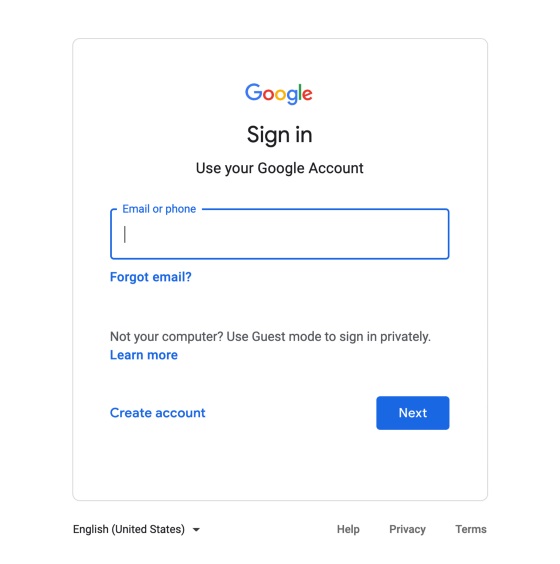
Google使用多阶段的登录方式,邮箱与密码分两步输入。这演过可以提高登录页面的安全性。