要想制作用户易填的表单,是一件比较困难的事情,所以今天就来分享能够提高用户体验的表单设计技巧,希望对大家有用。
表单设计

目标:让用户轻松获取表单信息,快速填写并录入,提高用户体验。
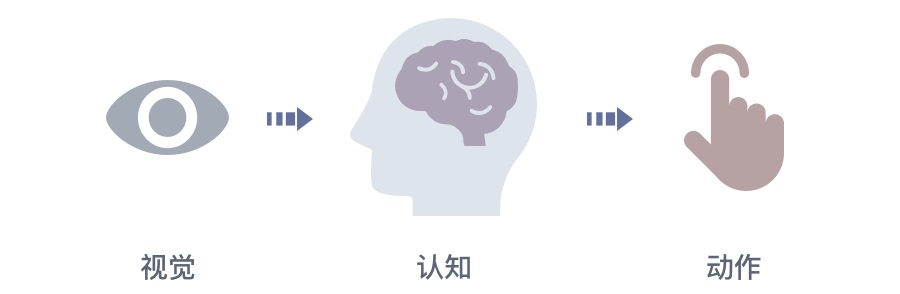
行为:视觉输入大脑-大脑认知-行动。

通过降低视觉、认知、动作负荷,提升用户行为,让任务更容易实现。
误区:有些设计师认为操作越少交互设计就越好,但表单设计最重要的一点是要让用户理解并接受。
设计技巧

1. 降低视觉、认知负荷
简而言之就是让表单易读易理解。我们可以先盘信息再进行梳理,然后有节奏编排。
拿到表单信息后不着急动手,先了解此表单背后的业务,理解信息背后的业务价值。然后通过拆、合、减的方法,归类组合信息。减掉非必要的信息,组合相关性高的信息。

文案尽量简洁并贴合用户认知,按业务场景合并包装信息,比如把复杂表单字段包装成A、B、C三个选项供用户选择,用户更容易理解和易用。信息录入先简单后复杂,先熟悉后陌生;先放必填基础信息,后放选填自定义信息。
2. 降低动作负荷
主要是减少用户行为成本,毕竟录入信息方式越容易,就越让用户接受。
主要技巧如下:能给默认值就不让用户选,能让用户选就不让用户输入,实行平铺单选,能即时校验。
以上是表单设计的小技巧,核心是通过降低视觉、认知、动作负荷,让表单更设计更加简单。



