UI设计师作为展示产品形态的执行层。产品上线前走查视觉与交互还原是必经环节,设计师可能都遇到过一个问题,作图时连一像素的分割线都纠结好几次,但是开发完的效果却不尽人意,UI验收不通过。然后前端这边委屈的想拿出藏在键盘下的四十米大刀找你来血拼。。。

我们经常会听到身边的设计师与开发哥的一些对话,关于对齐,大小,间距等设计还原问题经常会讨论很久。甚至有时会觉得,几个像素的间距是不是有必要这么纠结?
1. 设计还原到底是什么
「还原」是指事物恢复到原来的状况或形状,互联网中的「设计还原」是说开发后实际界面和设计稿效果有偏差,进行设计校对。
2. 设计还原的现状
一直以来,设计验收都不太受重视,一是设计师习惯于把时间用在雕琢设计稿上,而忽略掉后期的设计验收。二是对自己和合作的程序员极其自信,认为对方能知道到自己所有的点,会完全按照设计稿来。
不同的项目类型还原度也不同:用户产品>B端产品>后台。对于用户产品最好是能做到像素级还原。
3. 设计还原的意义
在这个快速发展、迭代、更新的时代,互联网产品的用户体验重视度越来越高,而其中的产品设计还原也成为了工作流中重要的一环。
我相信每一名UI设计师,心里应该都有一个前端能100%还原设计稿的梦想,毕竟那是我们艰苦奋斗的劳动成果。
而视觉还原的高低与否,则直接取决于设计-开发-测试这些环节的协作质量,不仅仅影响上线产品的用户体验,还影响着作为产品设计最后一环的工作质量。
经过走访UI/UX设计师、前端工程师和测试工程师的还原设计图的工作场景。深究原因后,线上效果的失真率其实涉及到设计、前端开发、测试这三个环节,分析造成这种现象出现的原因大概有以下几点:
1. 从UI设计上来说:视觉处理不规范
自由发挥,把界面UI设计当作画布任意挥洒,完全不考虑实现的难度;
标注图不全,没有详尽的对接文档和设计规范;
沟通不到位,评审时没有将设计思路和易错点交代清楚
没有考虑设计稿扩展性和前端代码的逻辑,反复修改,增加FE工作量。
2. 从前端开发来说:没有理解设计逻辑
时间紧任务重,没办法一张一张看标注图;
直男思维,想怎么写就怎么写,反正最后要上线,细不细致都一样;
不知道如何解决,内向不肯和UI沟通找到解决方案。
3. 从测试走查来说:交付走查不细致
测试混乱,测功能时提UIbug;
测试页面还原时,提UIbug不细致,用“请参照UI设计稿”概括一切问题。
了解开发依据哪些规则还原设计稿,前期的准备工作是重中之重,设定好每一个细节规则,后期落地还原时才会将页面的失真率降到最低。
1. 视觉规范
UI 设计中,设计规范是设计还原一个关键步骤。一个好的规范应该是高效的、简单易懂的。设计规范通常可以把颜色、字体、组件等内容制定成规范,不仅仅保证视觉的一致性,也极大方便样式和组件的复用,后期的维护和开发。在规范的辅助下,开发在搭建全局共用控件时规则更加清晰明了,如按钮、行间距、字体大小、色值等等。

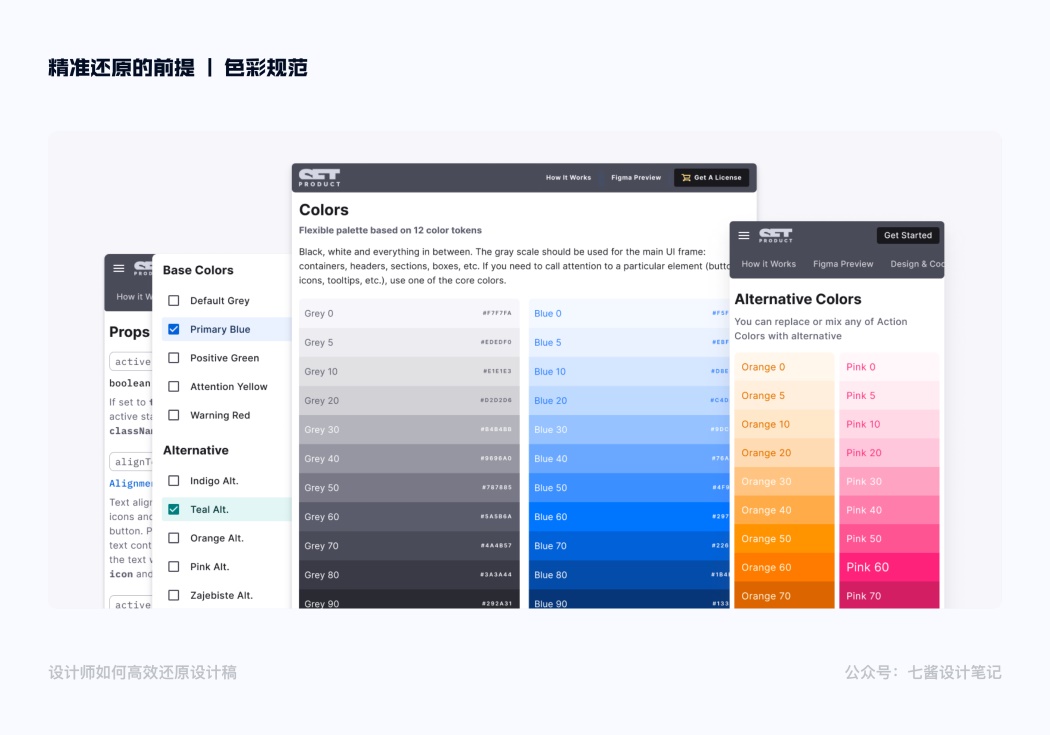
色彩规范
颜色是设计中最重要的元素,颜色的运用与搭配决定设计的品质感。在 UI 设计中,颜色的使用规范主要在于:品牌主色、文本颜色、界面颜色(背景色、线框色)等。

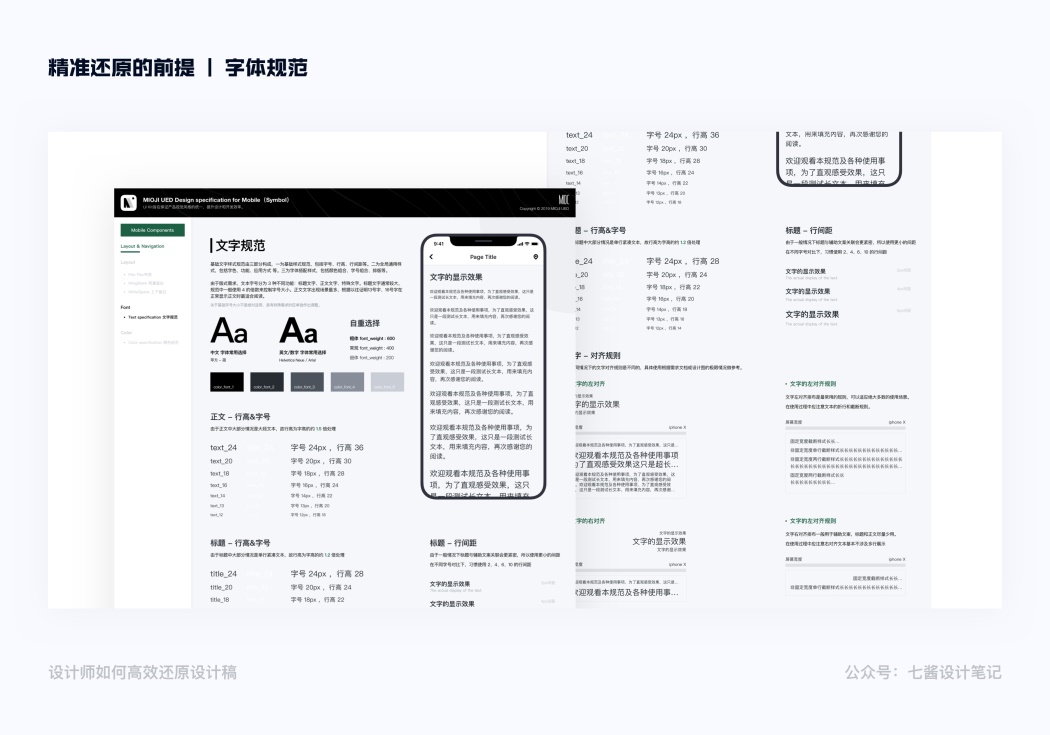
字体规范
文字是APP主要信息的表现,尤其是新闻阅读、社区APP等制定标准的设计规范和良好的排版方式,用户使用APP也觉得毫无疲劳感,这一点很重要。不同的字体气质不一样,并且不同场景下带给人的感受也不一样。所以需要在设计的时候考虑到字体的设计效果,然后在设计规范中注明。主要规范标准字的大小,标准字要注意跟上文的标准色进行组合,突出APP重要的信息和弱化次要的信息。

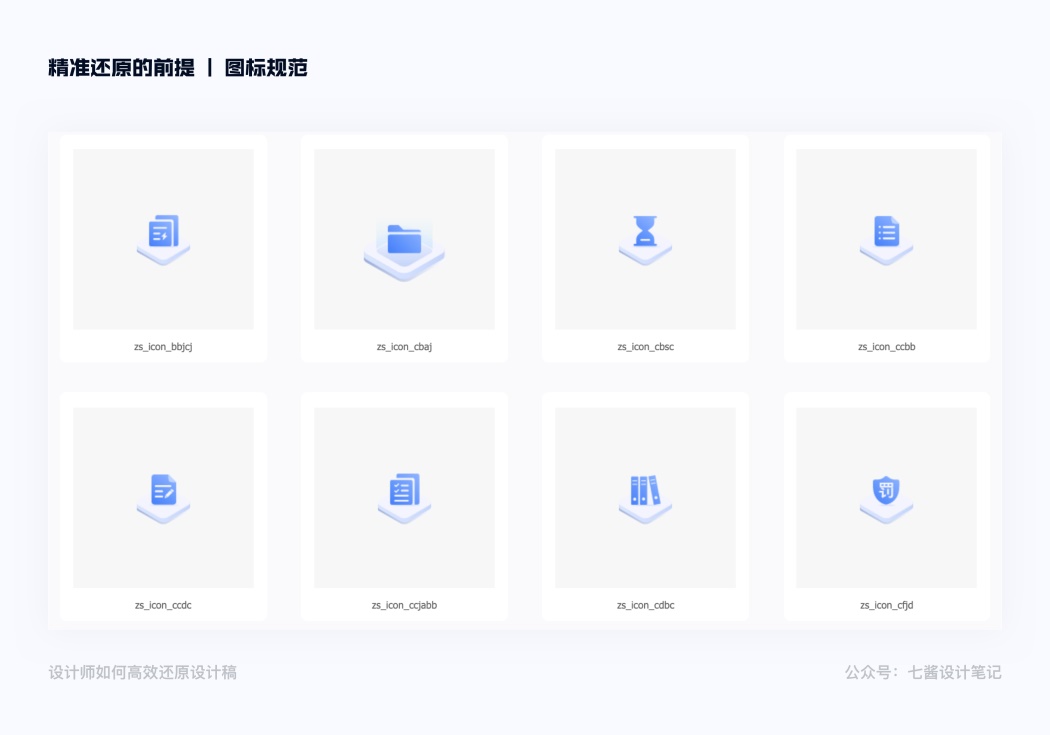
图标规范
在 UI 界面中,具有标识性质的图形就是图标。作为 UI 设计中重要的设计模块,产品的每个页面中都有可能存在图标。
设计规范中,图标一般按照用途分为两类:应用图标、功能图标。
图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。
应用图标:各种应用程序的识别标志,在应用商店里下载的一些应用程序的标志。

功能图标:规范中最好标明图标格式与使用方式。比如 Web 设计,图片可以使用 iconfont 管理,可生成代码交付给前端开发;如果是原生 APP,那么需要标注图标导出格式与尺寸。

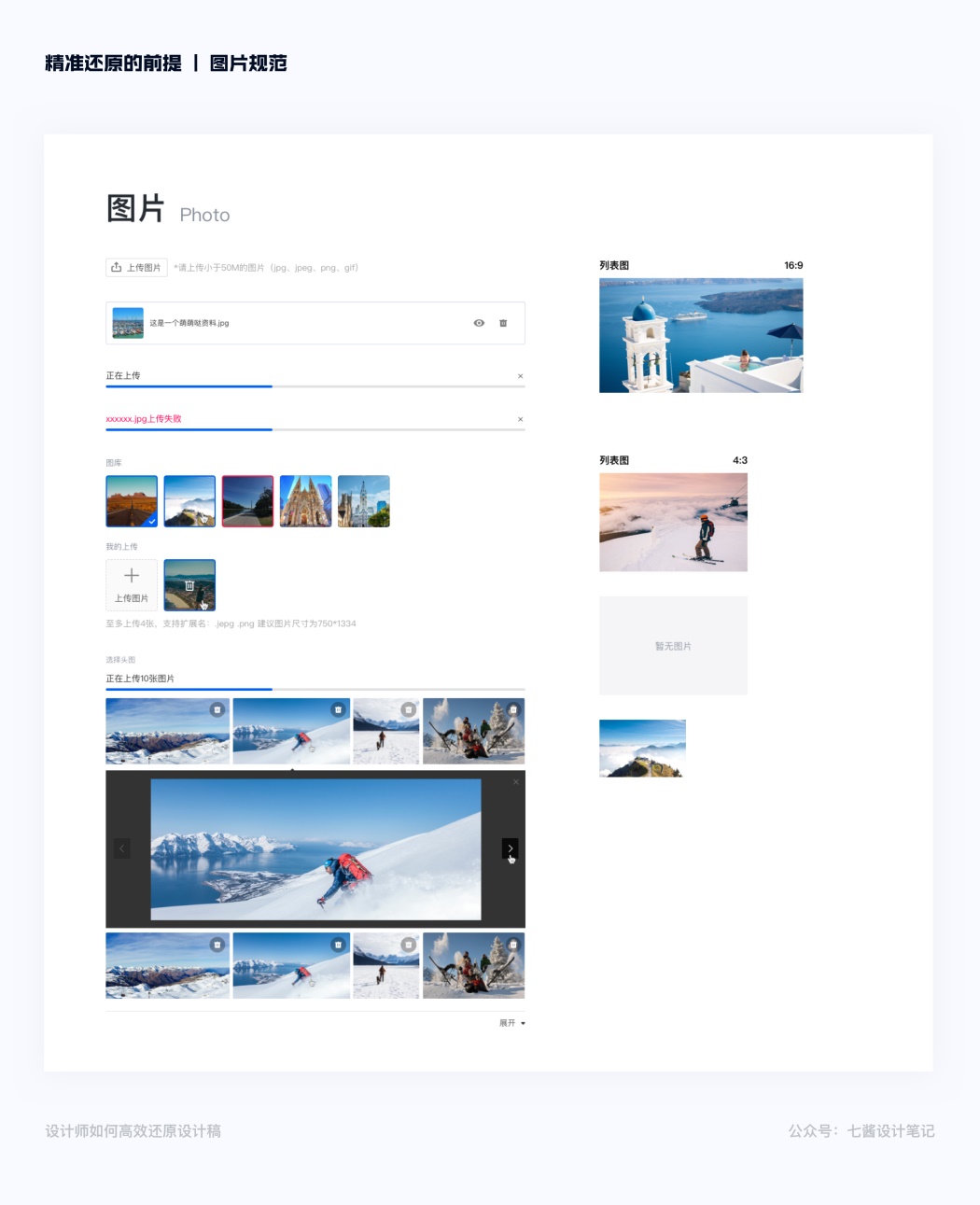
图片规范
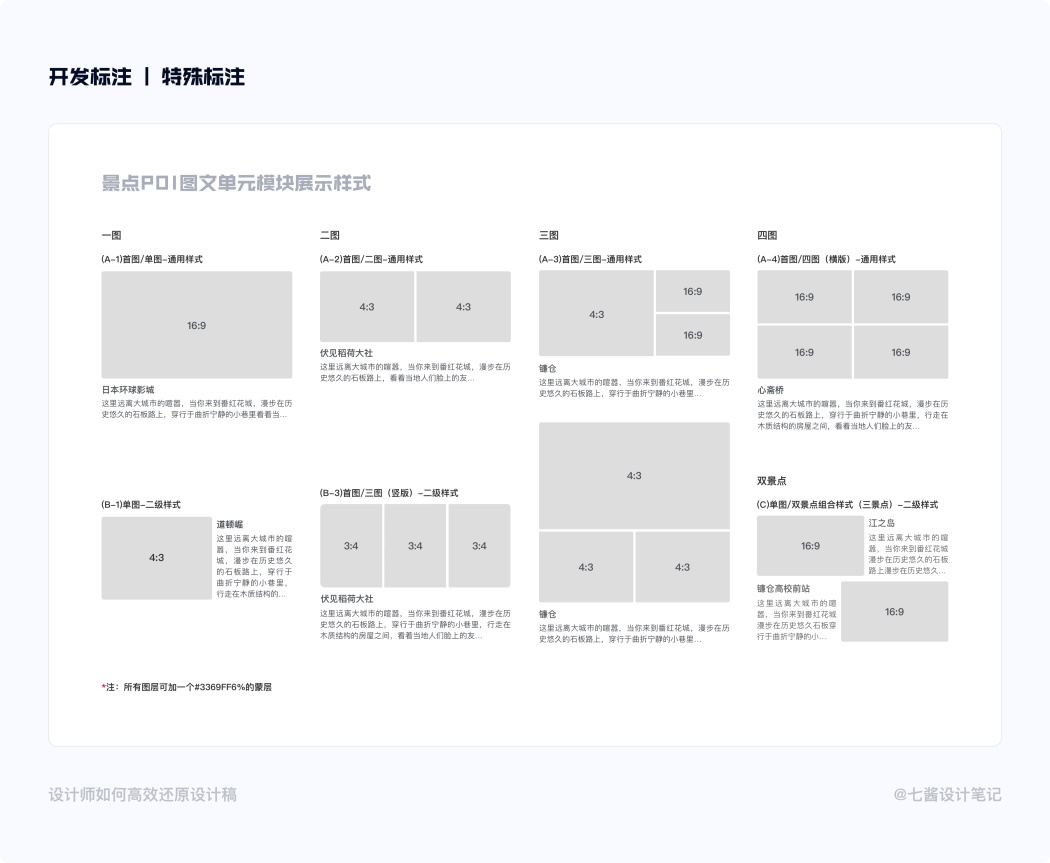
图片作为界面设计的重要组成部分,需要标明尺寸规范,分为不同用途的种类。

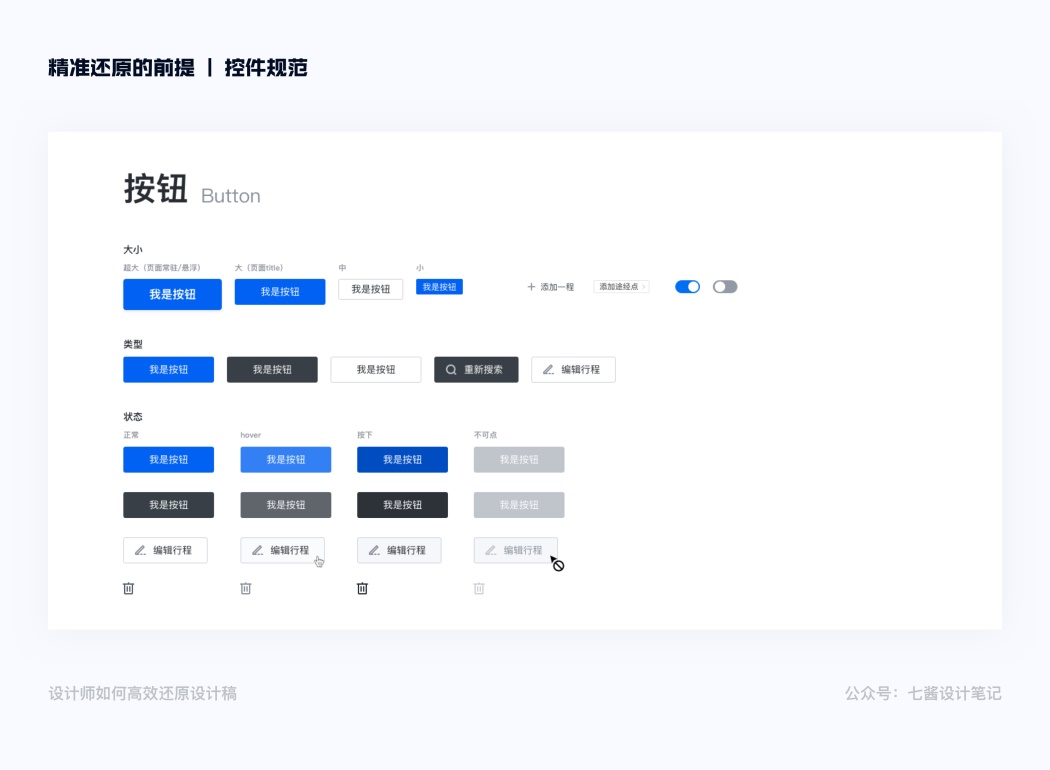
控件规范
控件是指产品界面中可操作的部件,与组件是有一些区别的。控件翻译为 Control,组件翻译为 Component。
通俗的解释说法就是组件为多个元素组合而成,控件为单一元素组合而成。
常用的 UI 控件(Control):按钮、输入框、下拉列表、下拉菜单、单选框、复选框、选项卡、搜索框、分页、切换按钮、步进器、进度条、角标等。
按钮。按钮有 5 个状态:正常、点击、悬停、加载、禁用。需要在规范中分别罗列出这五个状态,标注上对应的按钮填充色、边框色、圆角值、按钮宽度和高度,按钮文本大小、颜色值。如果是图标按钮的话,除了上述参数值以外,还需要标注 icon 和按钮文本之间的间距,icon 图标的大小。

输入框。用于单行信息录入文字上下居中显示,支持键盘录入和剪切板输入文本,对特定格式的文本进行处理:密码隐藏显示、身份证、卡号分段显示,标注宽高。

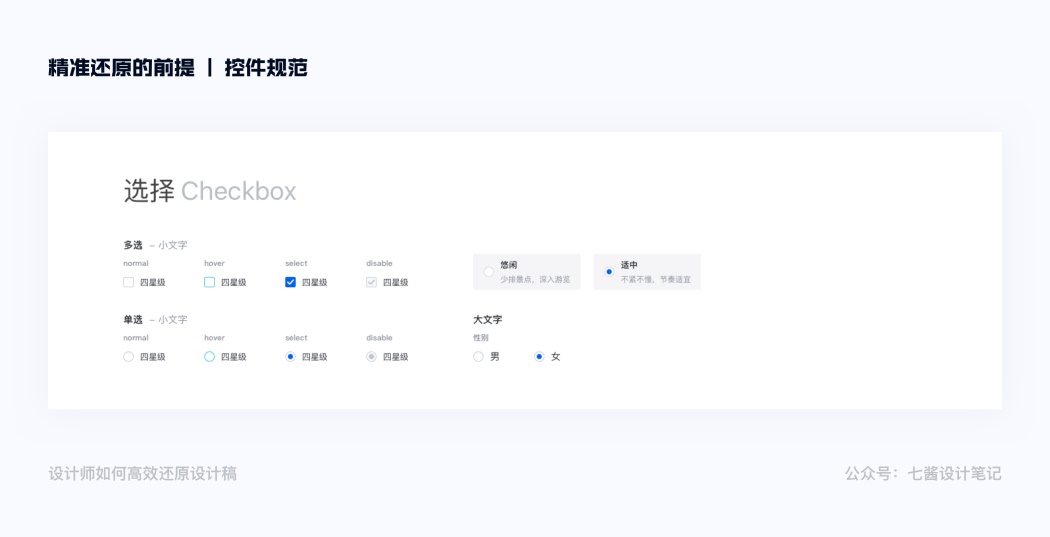
选择。选择可分为单选与多选,并且也有五种不同状态:未选择、已选中、未选悬停、已选失效、未选失效项。规范中需展示出所有效果状态。

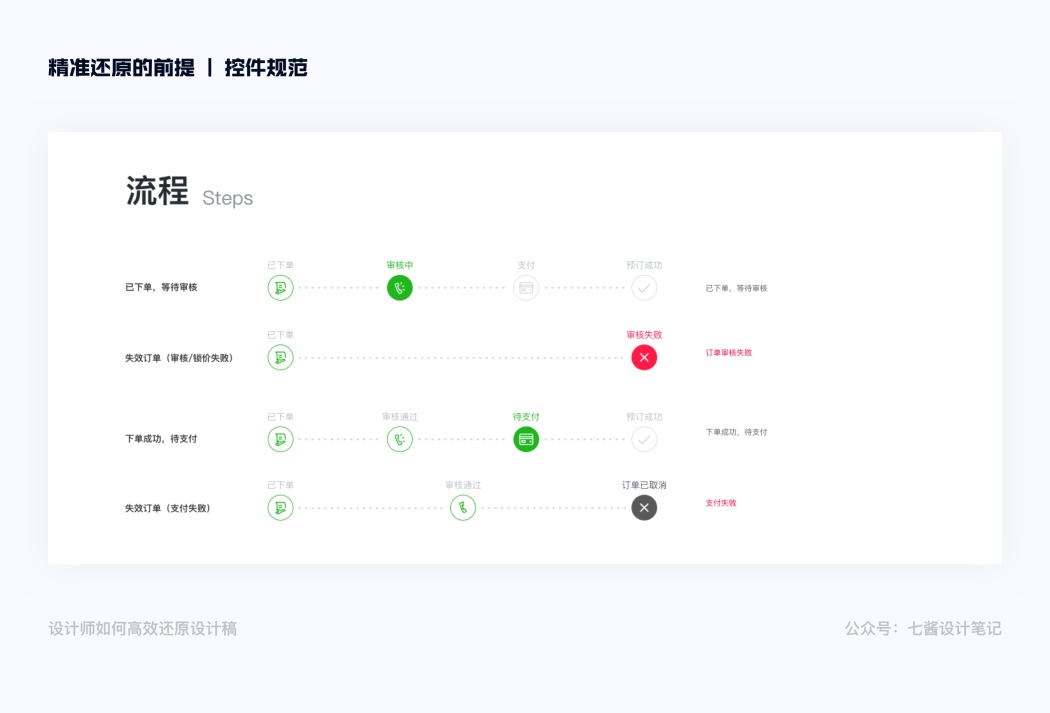
进度条。用于向用户展示步骤的步数以及当前所处的进程。

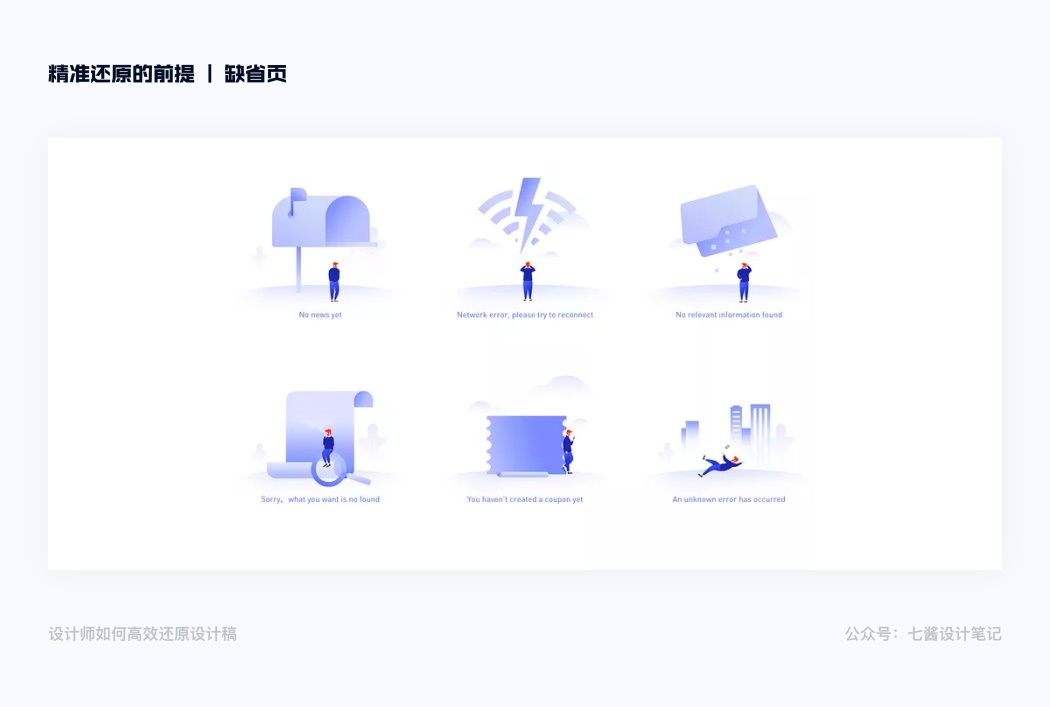
缺省页
空状态页面:显示对应的页面空状态的图标,增加相应的引导按钮。
无网络状态:在没有连接到网络时的提示页面。
404&505页面:发生未知错误时的页面。

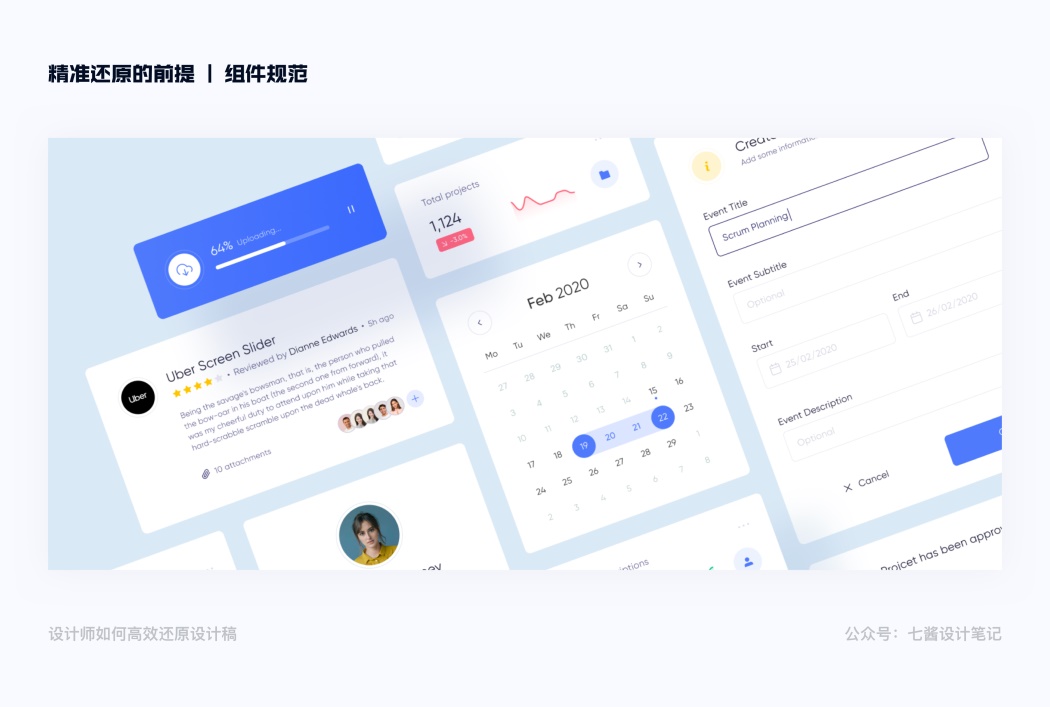
2. 组件规范
常用的 UI 组件(Component):表格、对话框、提示条、气泡提示、日期选择器、多级选择器、标签输入框、组合框、上传等。
如果UI忽略规范,前端在不知道有可复用组件的情况下,很可能每一次都要手动书写代码。写的代码越多,遗漏掉细节和犯错的可能性越大,导致效率降低。最关键的是,对于今后的迭代,前端又得一个页面一个页面修改。

组件的好处

统一性:
整个产品不同模块的业务按照统一规范使用,提升整个产品的视觉交互统一性,减少开发样式,提升开发效率。
避免设计师自由发挥新的组件控件样式。
统一交互设计规则,减少用户操作的迷惑感,提升产品的体验。
高效性:
一套组件可以帮助设计师简单处理产品经理的初步需求,设计师通过拖动组件搭建界面来跟产品经理对需求,确认完善需求后再进一步推进需求。节约时间,提升工作效率。
减少制作组件控件的时间,不需要对组件重新下定义,提升设计效率,可将更多时间放在流程体验和设计推动上。
延续性:
通过设计规范,在以后更新中可以连续迭代,避免断层。
团队即使有成员离开或者加入,通过设计规范和组件库可以快速的接手和进行正常工作。
组件化的特点
通用性:意味着足够基础和常见且不带业务属性,参与设计每秒的每个人都应该知道这个组件的功能及目的,同时一定一定扩展性。
灵活性:是要求元件的组合需要灵活,可以在不同场景下可以通过相互组合来快速构建交互框架原型图,并根据不同页面结构的变化来适应新的业务需求。
选择性性:指的是适用于多个业务或产品,在设计过程和研发过程中都可以高频转换。
组件化分类
我们根据当下现有的业务场景和对往后一段时期的业务发展方向进行规划,将组件库的组件类型分为通用组件和业务组件。一般业务组件库是不对外的,所以在Ant Design官网只能看到通用组件部分。
通用组件:指适用范围广,扩大频次高,可重复使用多个业务且不包含业务逻辑。某些导航栏,按钮,吐司,弹窗等。我们将通用组件细分为五个子类别:基础组件,导航,数据录入,数据展示,操作反馈。

业务组件:这类组件对比通用组件而言最大的特点就是包含了一系列业务属性,跟产品功能有重叠的关联性,因此影响到适用范围可能仅限于于1〜2个业务系统或特殊场景,且复使用频次不高。毕竟使用场景特殊也有限,放出参考意义不大。
组件化的搭建在两种场景下进行:
产品立项前就开始组件化,在产品0到1之前,拥有一套组件和设计规范。设计师可以从以前项目的组件库和设计规范直接套用并修改,这样项目前期设计做起来更加方便且省时省力少挖坑。
产品经历过0到1后,产品趋于成熟,这个时候开始做组件化。组件化搭建最多会有六个步骤,分别为:梳理类目、场景走查、问题分析、方案设计、生成插件库、验证开发。
具体的组件化设计升级流程我总结成了下图:

当团队搭建完成组件化之后,接下来就是成员间的使用,这一过程有业务需求产生组件模板、组件模版形成页面、页面形成页面流程和页面流程形成用户体验。组件库重建之初无法一应俱全,是需要后续设计师不断的维护与迭代的。
3. 详尽标注
关于设计输出,现在很多像蓝湖、zeplin、Pxcooker这种标注软件把设计师从手动标注解救出来,往往把视觉稿在蓝湖一扔就完事,前端开发完界面视觉还原度还是不高。
因为标注软件只能负责生成元素的尺寸、样式,遇到复杂样式即使你反复衡量的一些像素,开发还是会漏掉。这样很有可能出现视觉灾难。
所以,一些复杂而又关键的页面我建议可以贴心的做些手动标注,主动告诉开发重要性和注意点。
我们现在工作中会有两种标注情景:
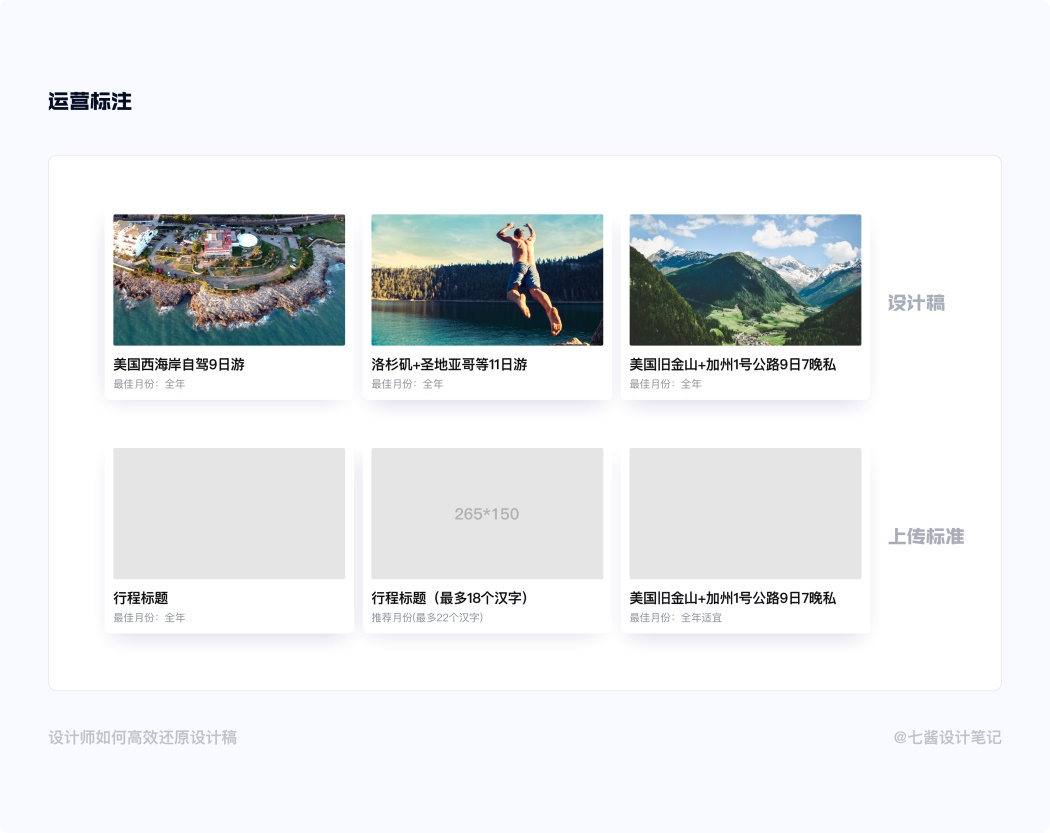
运营标注
因为很多数据是后台传输到前端,有图片、有文字,每个内容都需要给运营设置一个上传标准。

开发标注
开发标注是从设计稿落地成代码的主要参考,除了蓝湖提供的标注,我们还需要写一些重要部分设计说明,例如:模块区分、局部特殊设计(该内容根据自身产品而确定)。
常规手动标注

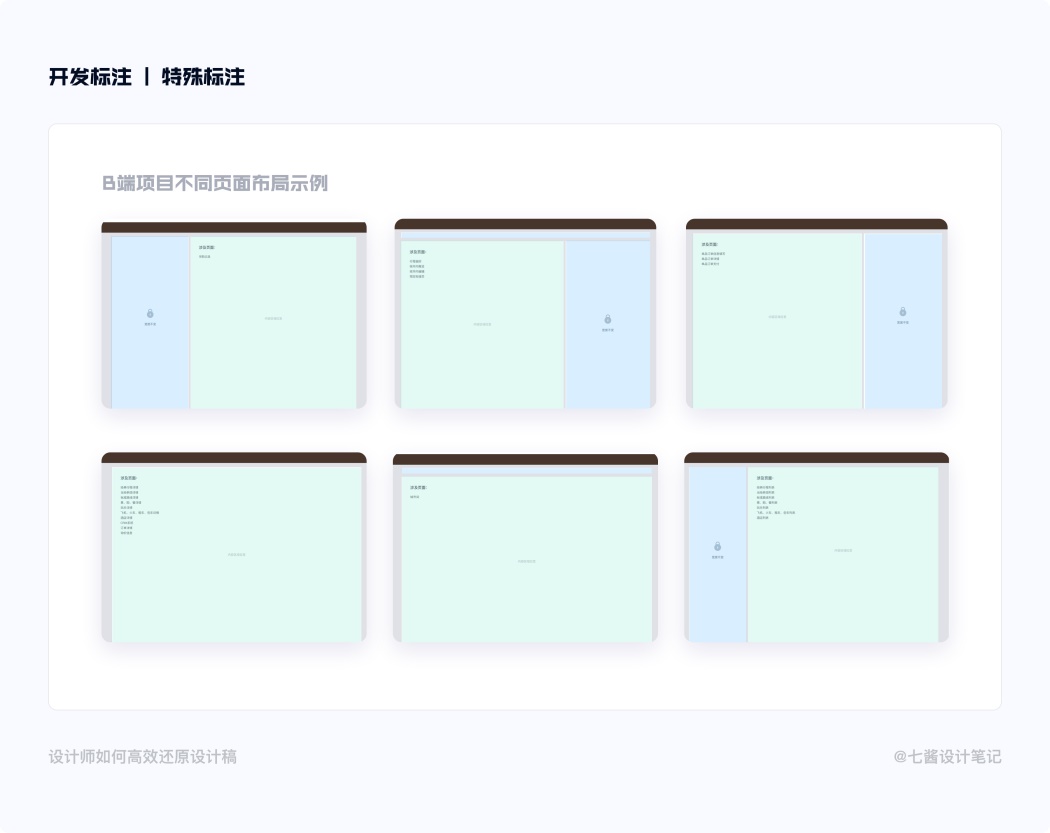
特殊模块/页面划分说明
复杂的表单设计,是很具有代表性的复杂页面,根据页面的布局进行原型化示例,帮助前端更好的搭建代码框架。


4. 同步切图逻辑
关于切图,切图之前应跟开发确定好输出的格式和尺寸,确定应该用 SVG,一倍图或是两倍图,SVG体量小渲染质量好,单色使时还能替换颜色,PNG则通常用在实景图,一倍图和二倍图则根据实际需要进行输出。

如果要做分层动画,那我们就涉及到分层切图,如果桌面端和手机端样式差别较大,那我们需要和开发沟通好如何实现,是否需要特殊切图,所有的特殊切图合特殊样式,我们都应该提前跟开发沟通好。
5. 了解开发思维
设计-开发这个环节的协作质量对视觉还原起着决定性的重要影响。但是,由于本身的工作性质,我们和开发之间沟通是个棘手又麻烦的历史遗留难题。设计师与开发鸡同鸭讲从而导致视觉还原度低下的局面,几乎每天都在上演。
俗话说“知己知彼百战百胜”。如果设计师能够了解一些基本的开发术语以及开发流程,就可以更好的打破沟通隔阂。
那网页设计稿的实现具体是怎样操作的呢?
步骤可以概括如下:

设计师的要了解的「盒子模型」
什么是盒子模型。在开发的工作流当中反复提到的盒子模型。虽然不需要完全了解前端是怎么通过代码来落地你的设计稿的,但你一定要知道什么是「盒子模型」。
「盒子模型」是前端的基础知识。在「盒子模型」理论中,页面中的所有元素都可以看成一个盒子,并且占据着一定的页面空间。
一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解:一是理解单独一个盒子的内部结构,二是理解多个盒子之间的相互关系。
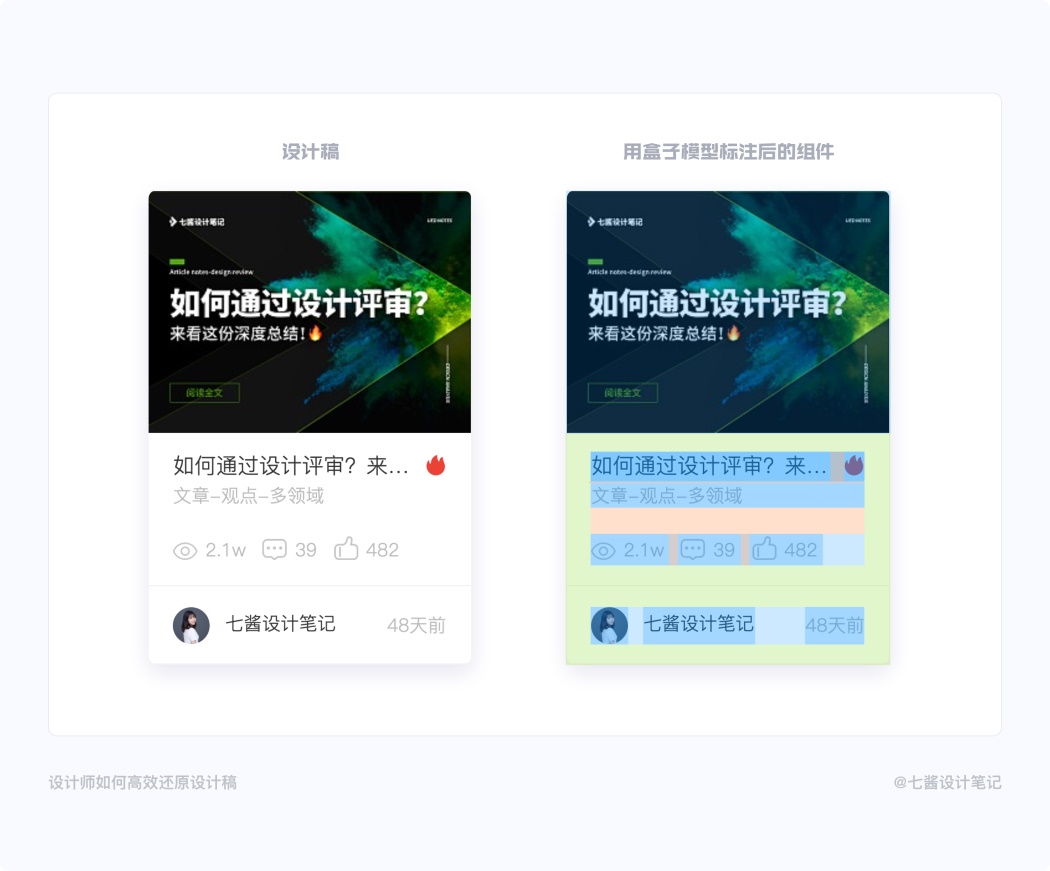
盒子模型的组成。每个元素都看成一个盒子,盒子模型是由 content(内容)、padding(内边距)、margin(外边距)和 border(边框)这 4 个属性组成的。此外,在盒子模型中,还有宽度 width 和高度 height 两大辅助性属性。
我们在浏览器中打开「开发者模式」可以看到网页的样式代码以及当前界面是如何通过「盒子模型」来布局的。
前端并不能简单的像UI画图时一样,随意地拖放一个可见元素到某一个位置。他们要通过把每一个元素装进一个「盒子」中,再去界面中定位它所处的位置。
了解盒子模型对于UI的好处。当你摸清了前端是如何布局实现你的设计稿后,你在作图的过程中就会开始懂得站在落地的角度思考问题,善用「盒子」,将界面中每一块布局「盒子化」。
我举一个示例,如果我们不使用「盒子」,当我们在做一个卡片时,前端并不知道UI是如何定义每一个元素的间距。比如,然后将这一个间距套用在他也不知道应该设置为多高的「盒子」当中。

所以UI在出稿时就带入「盒子模型」思维,合理地构思好每一块元素的布局,一方面可以帮助自己在输出页面时,布局更加合理;另一方面可以在前端落地时辅助前端准确还原。
优秀的设计离不开开发人员的落地支持。作为设计师,协同开发人员完成设计落地也是工作中重要的一环。做好以下几点,站在开发人员的角度为他们“多想一步”,高质量的设计还原指日可待。

1. 设计宣讲
在进行设计还原的时候我更希望大家把设计评审的环节重视起来,之前也有详细的讲到过《如何进行设计评审》的。因为我认为评审对于设计还原的意义是把问题前置化。通过设计评审可以把改版视觉变化最大的地方和开发说明清楚。这些改版布局框架改变都会增加开发工作量。这个环节把握好了,那基本都能实现出来,特殊情况除外,比如前期忽略了一些后台数据的问题。
有些细微的地方需要我们特别像开发说明,也加深他们的印象,在实现时候就减少出错,像开发走读的时候,只把关键核心点,规则讲清楚,我们前面每走一步,都是为了后面我们检视还原度的时候要轻松一些,开发也轻松一些,就比如前期基础没打好,后面深入很难。(如果大视觉没还原好,如何叫开发打磨细节?)设计师做好会议记录(记录问题及解决方案,以及达成的共识),并且在会议结束后以邮件形式发送前端们,抄送产品和运营,确保会议内容的传达到位。让设计师与前端工程师相关问题达成一致,提升工作效率。
在开发紧张环节中,即使我们前面所有工作都准备好了,也很难避免开发不找我沟通,这时候我们要积极回应他们,并且和他们一起处理问题,比如某些难度大一点的页面,开发实现效果和设计稿差异不小,那么这时候,开发会截一张他们实现的效果图给你看,这时你就要仔细去找问题,不要一口咬定就是开发的原因,先沟通具体原因,然后找出解决办法,如果是标注出现问题,比如标注标死了,页面不灵活,适配局限性很大。

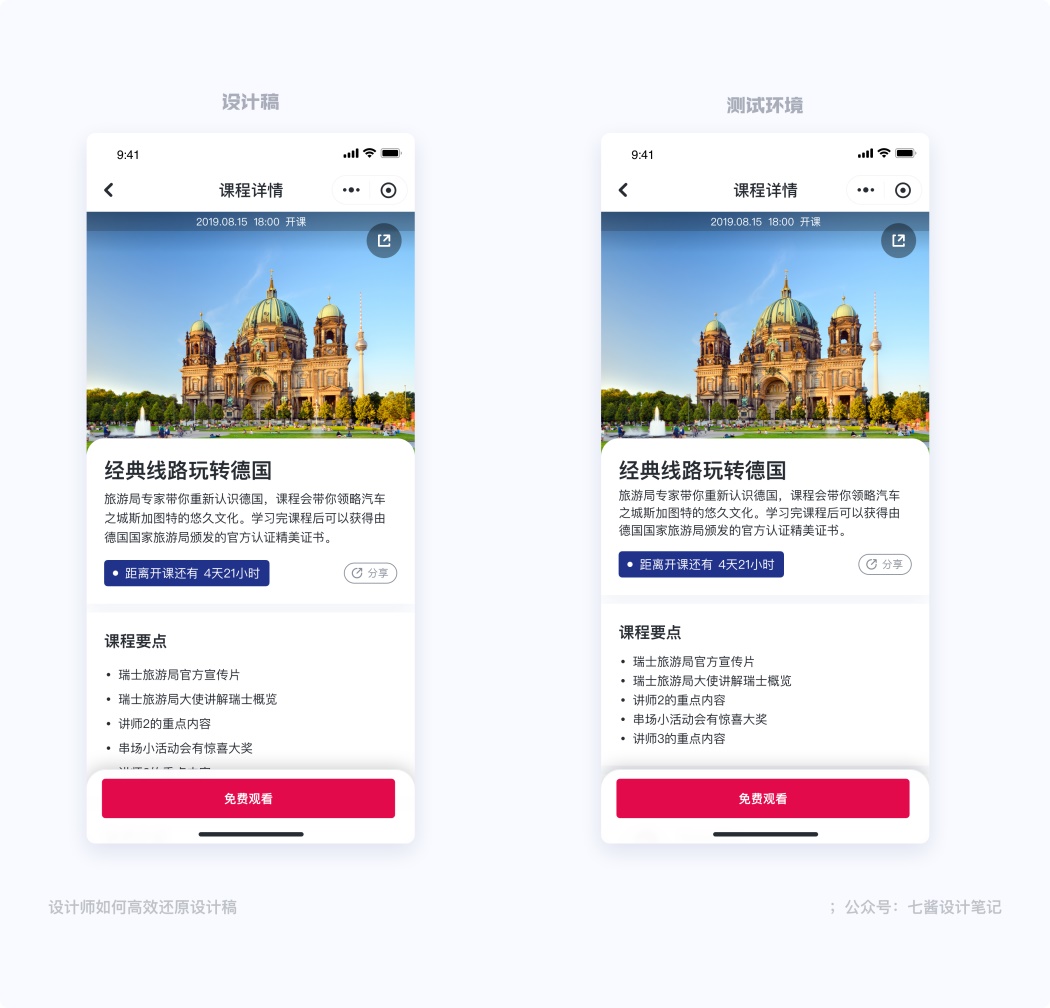
2. 视觉走查
在视觉走查的时候我们可以把test环境下的页面和设计稿拿出来对比。走查头部、尾部等位置是否完整统一,按钮样式、反馈状态、报错等样式是否统一;是否有缺少的场景和状态,根据任务流程对场景和状态进行排查,保证设计的完整性。
这里给大家推荐两个视觉走查方法:
大家来找茬法
验收的时候,我们需要把开发实现后的效果截图,然后再去和设计稿做对比。
我们可以直接把截图放在设计图上方,降低透明度,大致比对下,就知道哪里不太对,然后再具体标注需要修改地方的参数。

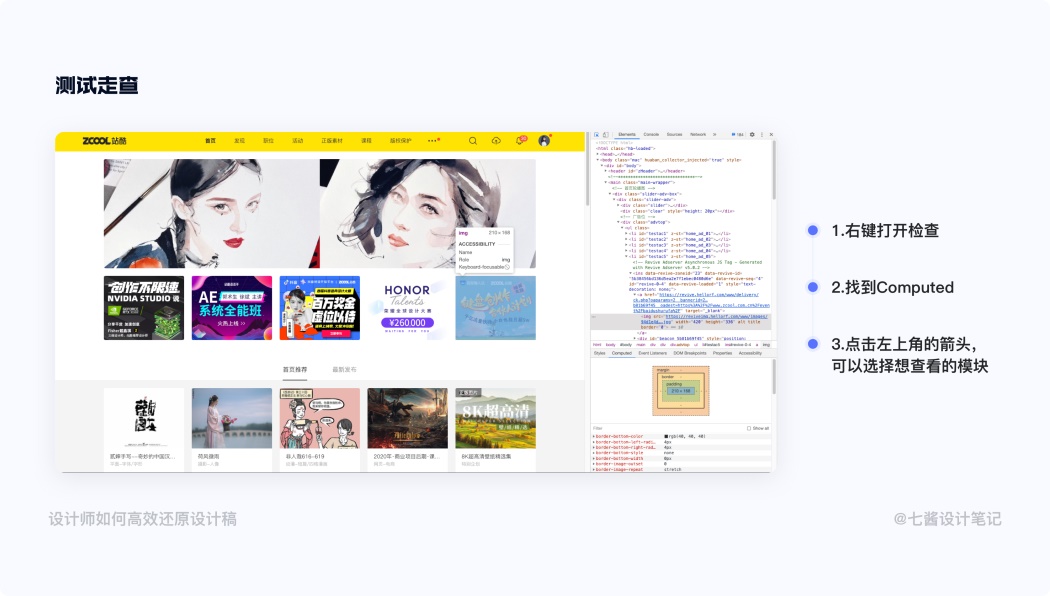
页面重构走查
走查还原的时候,在Chrome浏览器的空白处右键点击检查,找到里面的Computed窗口,我们可以找到具体的文字、间距、投影等属性。有时候一些比较细微的调整,我们可以双击具体的数值进行调整,调整到自己满意之后再给到具体的数值给开发,这样就不用在我们摇摆不定的情况下,造成双方的困扰。

3. 交互反馈
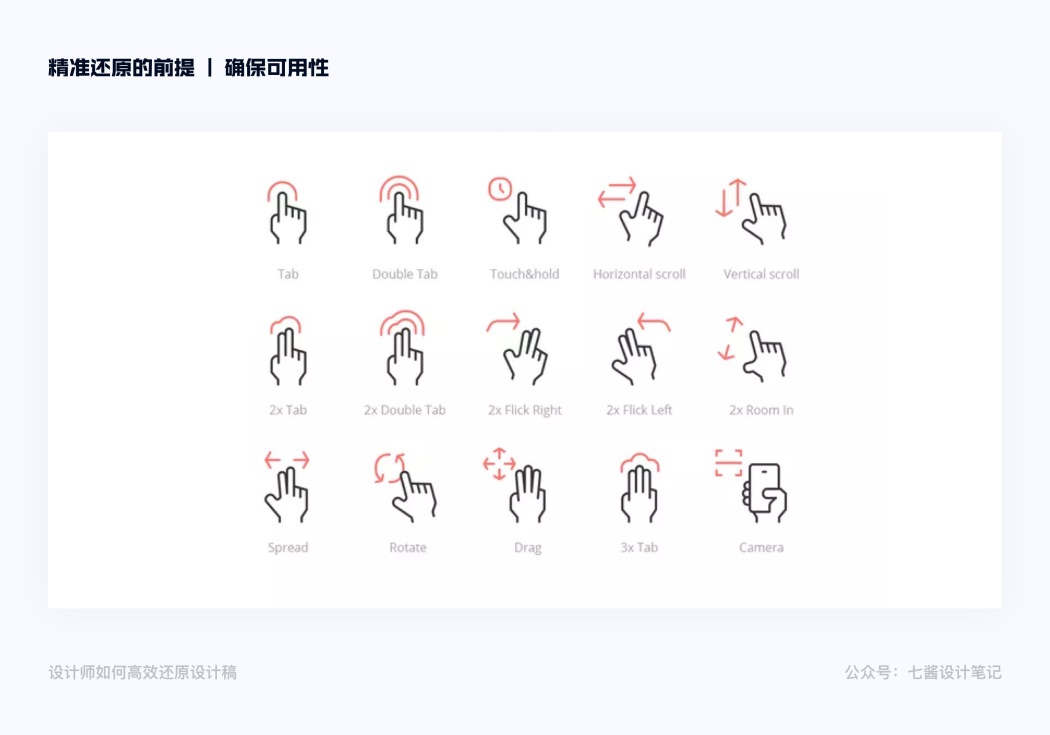
确保可用性
设计任务流程,进行设计走查,在移动App端,我们所设计的应用是建立在手指点击操作的基础上进行使用的。我们的手指不像鼠标一样能够精确定位和响应,所以我们需要在设计的过程中确保可点击的区域能够较为明显的识别。

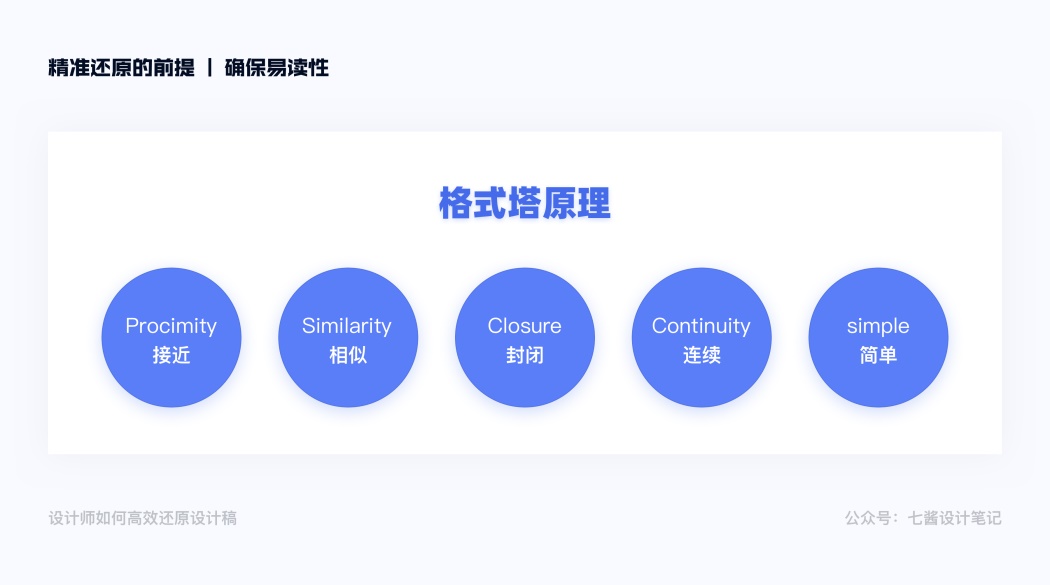
确保易读性
文本内容是大部分产品的重要组成部分,所以文本的排版是非常重要的(很多人说中文排版不好看,那是因为你不会用中文排版的方式去做排版)。确保文字清晰、易阅读是在文字处理上的必须保证的。
在众多设计原理中,格式塔原理一直被广泛应用,它可以很好的梳理界面信息结构、层级关系,从而提升设计的可读性。在自查过程中,我们可以通过格式塔原理检验页面中的元素是否符合标准。

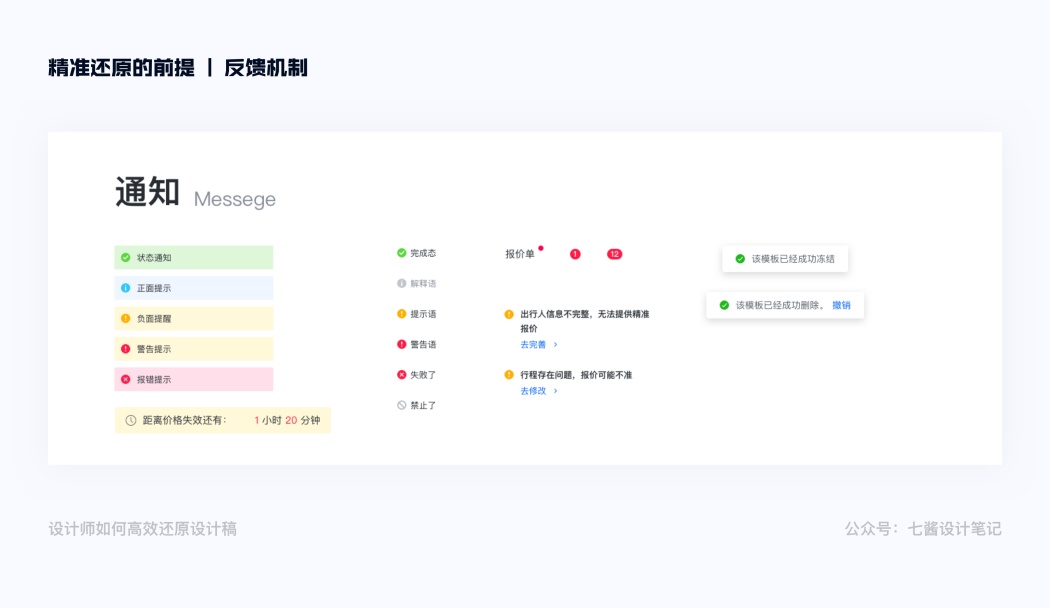
反馈机制
当用户和产品需要交互时,会使用不同的模式反馈信息或结果,为用户在各个阶段提供必要、积极、及时的反馈,避免过度反馈,以免带来不必要的打扰。
常见的三种反馈信息如下,大家可以在此基础上自查是否有反馈、反馈是否传达清晰,是否对用户有即时的响应等细节,:
提示信息:如警告、通知,常见形式 Alert、Badge、Popover;
过程反馈:加载状态、录入反馈、确认弹窗;
结果反馈:全局提示、对话框反馈;

动效还原
动效这块是产品中比较高规格的一个存在,所以在使用的过程中一定要谨慎,不能随意加入多余的动效,导致在使用产品的过程中出现问题。

4. 观察敏感点
在我走查的经验多了以后,发现 最容易造成落地页面与设计稿视觉差异的,其实就是颜色与间距还有图标的视觉错觉。不要小看这两个细节元素,把控不好它们会让落地页面效果大打折扣。所以在进行页面还原的可以着重对比一下几点:
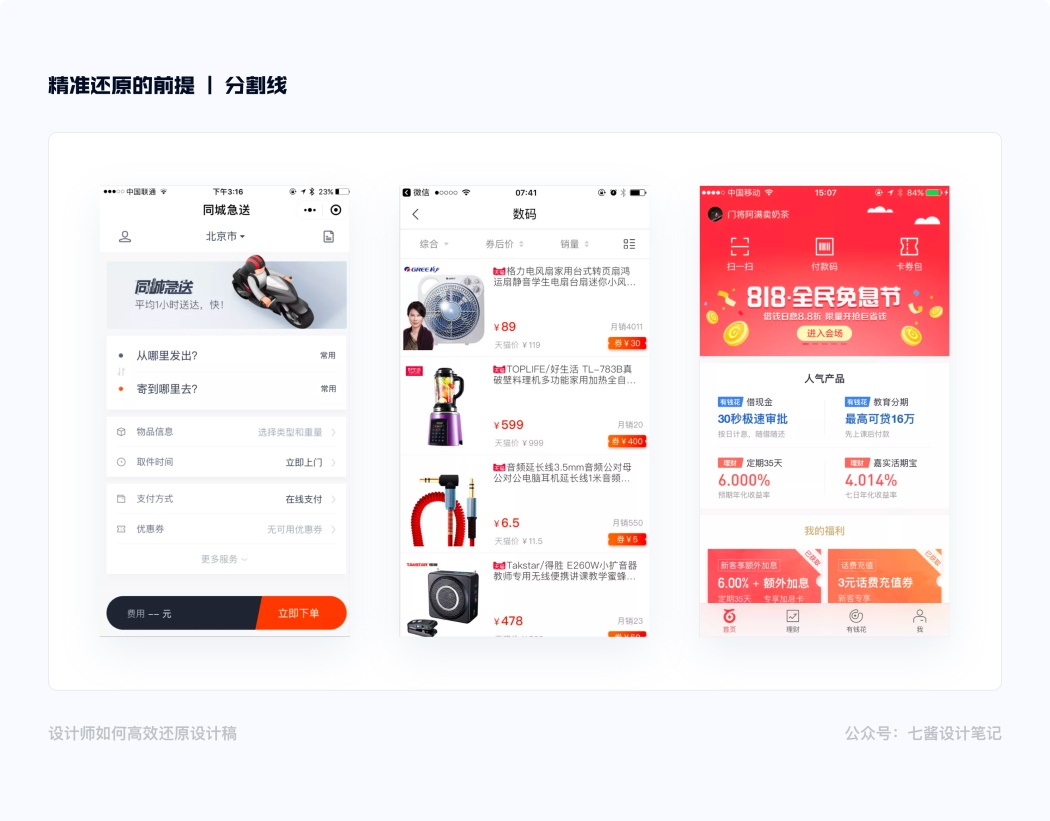
分割线
在验收的时候要特别注意分割线的问题,分割线是在所有屏幕上都是1px,但是很多程序员没有注意这个,或者说设计师在开发前没有特别说明,程序员就写成了1pt,因为pt是1x下的单位,px是实际单位。
所以在做分割线的是,单位需要是「px」,这样才能保证每个屏幕的分割线都是1像素。
下面主要以3个主要场景来分点解释分割线的标注:列表流;feed流; 内容块之间。

投影
阴影作为一个重要的视觉元素,让主元素和其他元素从背景中“弹出”并拥有深度,更好地将信息层级呈现给用户。常规投影与弥散阴影推荐使用css代码完美实现;特殊情况下还需提前与开发人员沟通权衡各种方式的利弊,选择适合项目产品的实现方式。

结合自己实际的工作经验和与开发人员沟通的心得,实现弥散投影的方法,可以通过两个方法实现:
切图对接开发人员。虽然切图可以解决这个问题,但是切图也有一些弊端,因为每个卡片都使用切图的话,会使开发的包变大,可能会出现加载慢,闪退等情况,这些体验也是很糟糕了。所以在这个过程中的一些问题务必要提前与开发人员及项目人员沟通好。
CSS代码实现。常规情况下,效果都比较好,但是也会遇到一些遇到异常情况,比如不规则形状,通常用代码也比较复杂,这个时候需要提前与开发人员沟通切图情况,避免后期一些问题。
在做设计的过程中,我们需要更好地理解下游的工作,达到一个高效的沟通。不管是哪一种方法,没有对错之分,关键是要懂得“权衡利弊”,提前与开发人员沟通到位。只要是适合自己公司项目且能够高效还原设计稿的方法,都是值得一用的。
文字行高
文本间距也是影响落地效果的关键因素之一,文本间距指的是,纯文本与其他元素之间的间距。UI出稿时应该注意 文本行高可能导致前端的测量误差。文本间距主要的原因是 sketch 与 ios 系统中字体的行高不同。最简单的解决方法是通过手动调整 sketch 中字体的行高,业界常用的行高是字体 size 的1.2或者1.4倍,实际这两个值都是够不准确的。
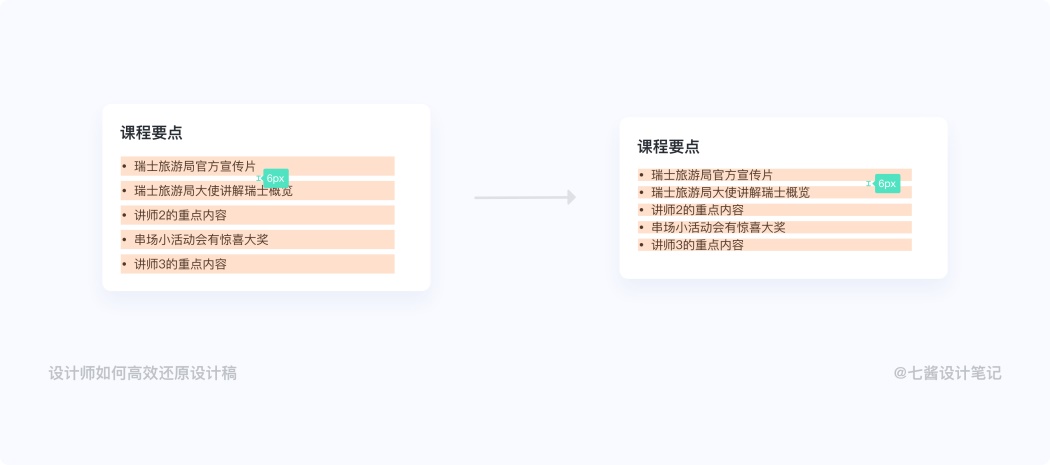
首先我们要理解什么是行高(line-height)。
我以 Sketch 为例。当我们设置了一个70px的文本,Sketch 会默认给我们设置文本为98px行高。文本的上下会包含一定的空白像素。

如果UI不设定行高规范,落地过程中就会出现以下问题:

行高的解决办法。面对行高的问题,我一般会在设计的过程中,输出规范行高(可以是x倍行高,也可以是具体的行高值,如28px的多行文本行高为40px),和前端进行对接落地。最简单的解决方法是通过手动调整 sketch 中字体的行高,业界常用的行高是字体 size 的1.2或者1.4倍,实际这两个值都是够不准确的。
最近看到了一个新的公式可以同步开发根据字号设置行高。
设字号为x,行高=x+2ceil(x/10),ceil()的意思是向上取整数 L(行高) 比如: 12 + 2 * ceil(12/10) = 16

注意这里适用于单行行高,由于多行涉及到的排版问题不仅仅是行高带来的,有机会的话可以单独聊一下。
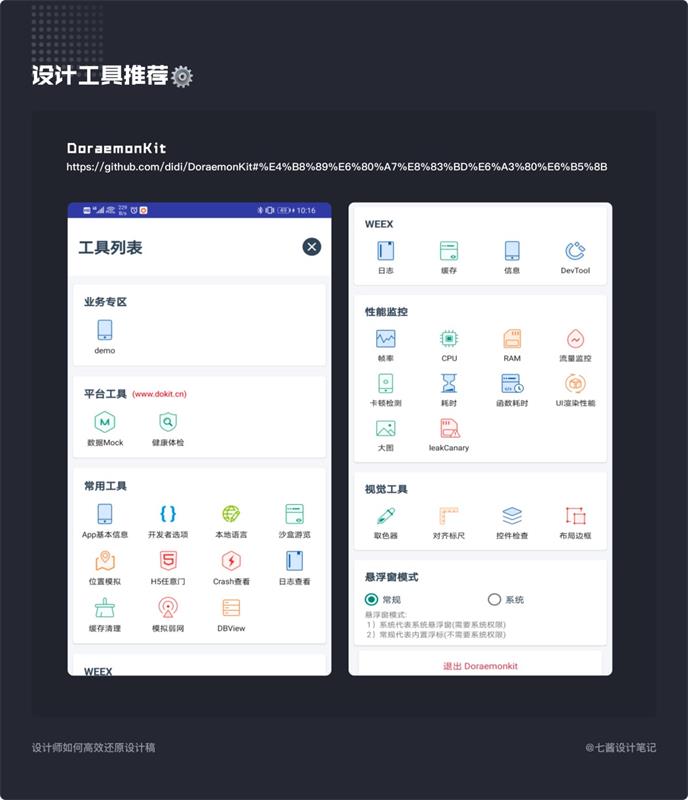
推荐DoraemonKit,它是一个功能平台,能够让每一个 App 快速接入一些常用的或者你没有实现的一些辅助开发工具、测试效率工具、视觉辅助工具,而且能够完美在 Doraemon 面板中接入你已经实现的与业务紧密耦合的一些非通有的辅助工具,并搭配滴滴的dokit平台,让功能得到延伸,接入方便,便于扩展。
https://github.com/didi/DoraemonKit

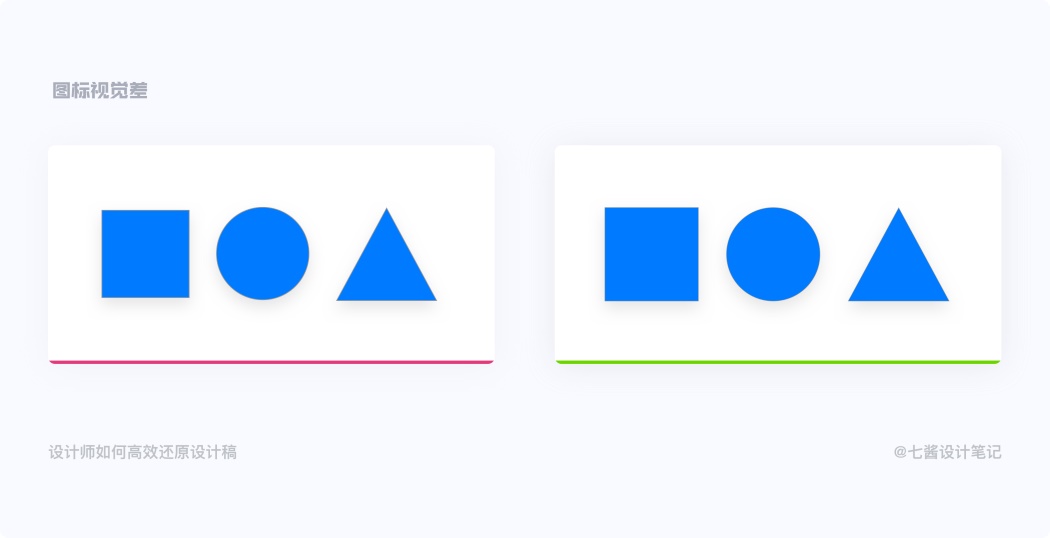
视觉重心修正
在设计上为了保证界面的视觉平衡,往往不是设计软件直接精准对齐,我们总是会通过调整间距、大小或者角度补齐一些负空间,让画面保持视觉平衡。

还有设计中通常向右箭头来表示模块入口,当我们把箭头和文字右对齐,箭头视觉上会更外突,这时候我们会往里面缩进1至2像素,但是切图完给完全不知情的前端后,设计师要主动讲解一下,或者写进规范里。

项目会有些需要展示logo的地方, 有的圆形,有的长方形,有的纯文字,尺寸差距比较悬殊。这种情况下,我们需要给他限制一个高度,在这个高度以内,再根据logo本身的体量来调整图形的大小,处理好logo的视觉平衡。

5.考虑特殊场景
特殊场景在设计过程中常常会被忽略,等到在现实中碰到才会意识到缺失异常状态会非常尴尬,所以大家在完成主流程设计后,一定也要考虑到特殊场景。大家可以参照以下几种场景对设计进行自查优化调整。
网络异常
考虑到网络异常情况时,通常产品会通过异常状态页面或者交互反馈来告知用户当前的异常状态和如何解决问题(解决方案引导、刷新、toast)。
服务器异常
服务器异常状况较少出现,时间也较短,通常不提示具体原因,设计处理方式为在新页面展示缺省页,文案+插画的形式给予用户提示及重试引导。
空状态
空状态指的是页面中无内容,主要的几个情况,设计师需要根据不同的场景给出文案+插画的表现形式引导用户:
无权限,针对的是某些需要权限开启后才能获取内容的页面;
搜索无结果,对应搜索无相应结果的空状态提示;
内容为空,如初始状态、内容被清空后的状态。
内容缺失
内容缺失展示效果的考虑,设定页面图片缺失的占位图。
加载页面的表达方式
考虑网络加载或者数据加载的时候会等待几秒钟,通常产品会有一个简单页面的占位图形式来减轻用户在等待时的焦虑感。可以是loading,也可以是整体页面的刷新动效。
6. 关注机型适配问题
设计还原的时候最后还还看一下不同机型适配的问题。保证不同机型的界面呈现效果一致。
动态眼光
手机适配的时候很多设计师会遇到一个问题,就是在750*1335的屏幕上做的设计图,但是适配到640*1136的屏幕上就有元素放不下。所以设计师在出图时需要用动态的眼光去考虑问题。
知识点:在简单的界面中,由于本身界面的内容比较少,确定位置就会比较难,因为要考虑到不同的界面内容要怎么放才能保持视觉统一,这个时候可以先将界面中的信息分成不同的几个部分,先保证每个部分内的固定内容,再确定自适应的内容。
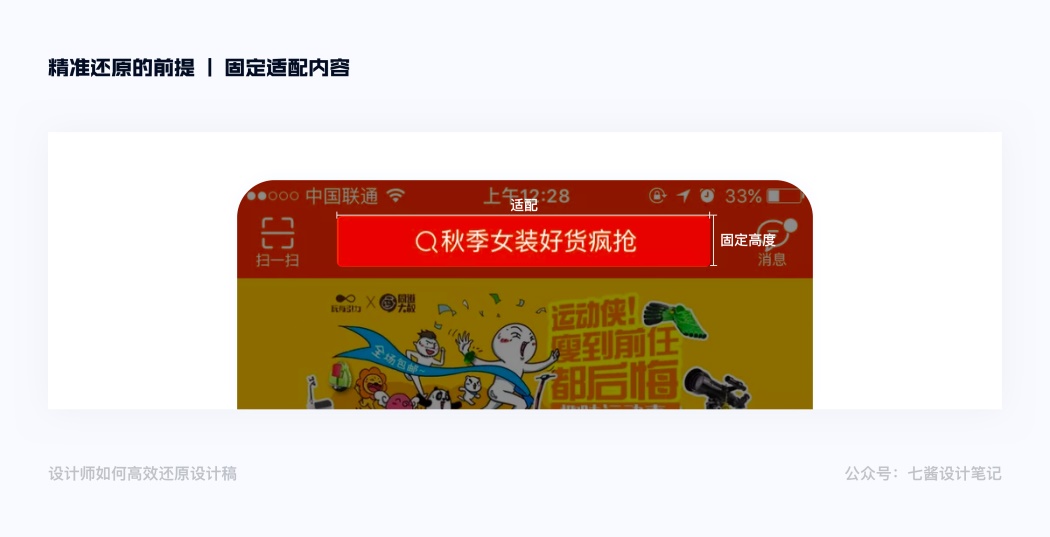
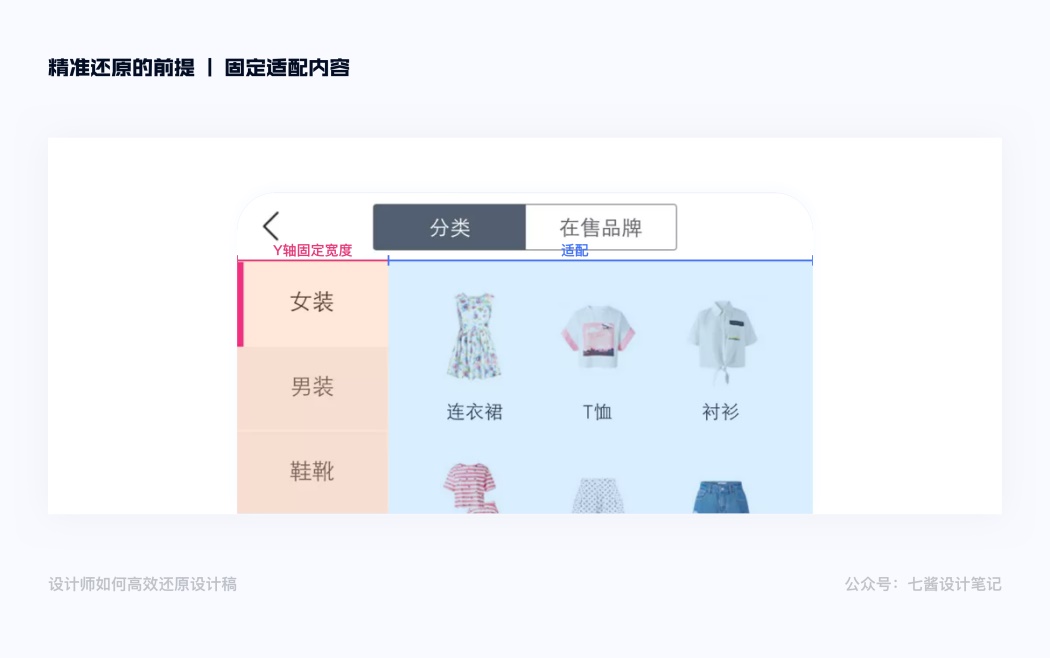
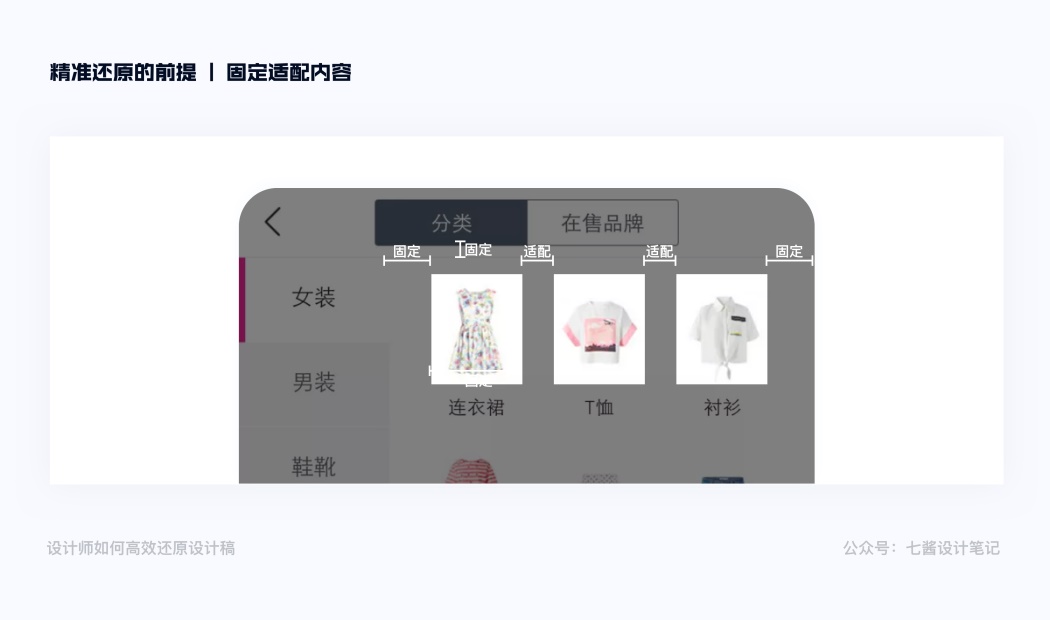
固定适配内容
在简单的界面中,由于本身界面的内容比较少,确定位置就会比较难,因为要考虑到不同的界面内容要怎么放才能保持视觉统一,这个时候可以先将界面中的信息分成不同的几个部分,先保证每个部分内的固定内容,再确定自适应的内容。
图标或按钮

搜索框

Y轴间距
一般来说,Y轴的间如果在相近的组件里,都会是固定的,不会有变化

图片
像这种图片的列表或者,十字纵横的头像或文字,大小都是固定的,变得会是间距或者数量,如下图所示:

对于比较复杂的模块,快速找到将以上所说的固定因素和自适应因素,除了能够让标注效率大大提高之外,还能够找到合适的适配方法,避免出现开发完成后才发现某机型适配效果不理想的情况。
自适配内容
自适配内容也给大家梳理出来。
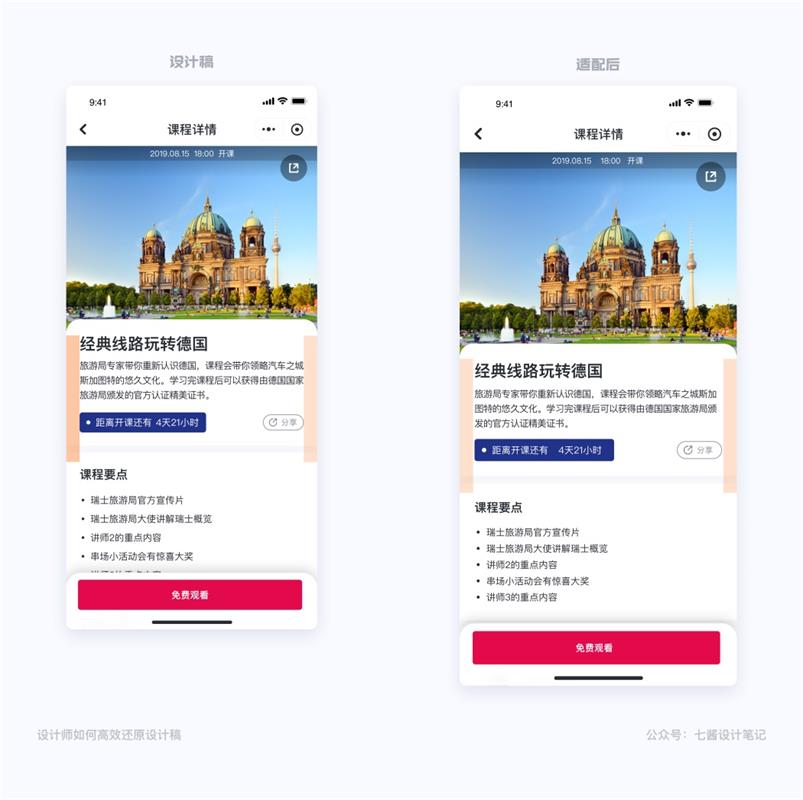
文字弹性适配。文字流指在多行文字的情况下,文字数量变化会影像页面布局和元素大小,如下图所示:

文字弹性适配一般涉及的是宽度适配。宽度适配普遍使用的是间距适配,即定好左右页边距,中间弹性拉伸。当文字左右两边有内容的时候,我们需要标明文字可显示的范围,也就是说它最多能显示几个字。这种方式可以做到较好的适配,也是做快速常用的适配方法。
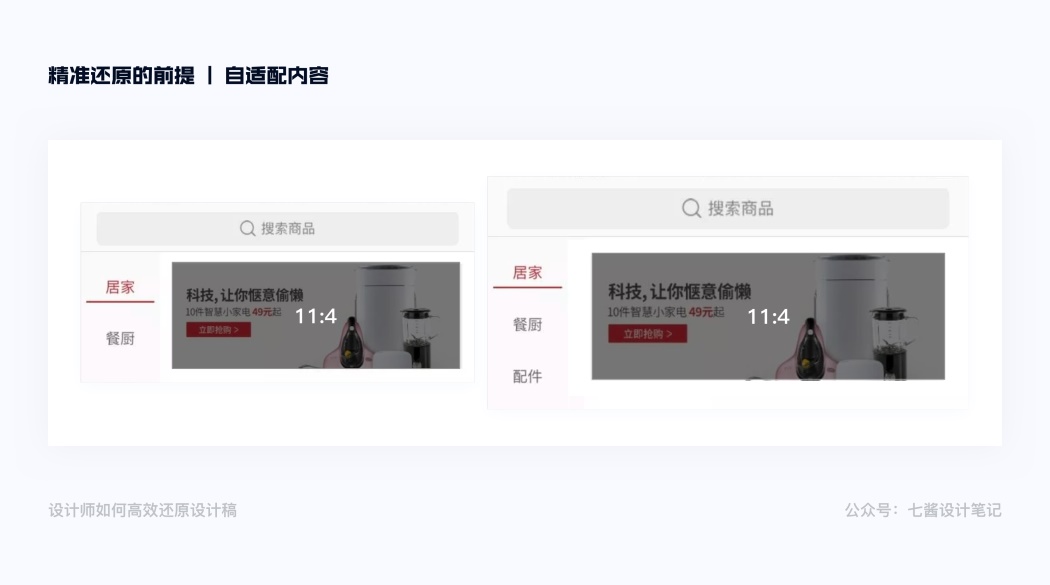
banner
这里说的图片是指banner或者feed流里的图片,适配的方法大多都是自适应,界面中的元素间距和数量不变,元素尺寸进行等比缩放,比较适用于固定比例,但尺寸随屏幕宽度变化的元素,如下图所示:

对于比较复杂的模块,快速找到将以上所说的固定因素和自适应因素,除了能够让标注效率大大提高之外,还能够找到合适的适配方法,避免出现开发完成后才发现某机型适配效果不理想的情况。
假设视觉还原上真的出了问题,首先要寻找原因,是自己没做到位?还是对方没理解你的想法?我感觉可以按照一下几个方法去做
1. 提升设计输出质量
设计团队内部先弄明白改版的意义,画好标注色值、像素的示意图和文档,做好产品原型等任何能让对方不需纠结,直接可以上手的工作。做好前期的准备工作,尽可能的多做思考,完善设计稿,尤其是边界情况,把自己的问题留给自己,这样可能产生的设计还原问题就会大幅减少。多向开发同学请教,即便遇到技术确实难以实现的情况,不要逃避或者过于固执,了解具体原因,不断累积自己的技术知识。自己的专业、努力是赢得程序员尊重的前提,赢得他们的尊重你才能顺利开展工作。
2. 提高设计师话语权
这是一个比较复杂而且需要长期努力的话题。每个公司都会有其实际情况存在,团队越大,情况越复杂。设计师团队或者个人的话语权如果很弱,确实会面对十分被动的处境。首先需要说明的是,话语权是赢得的,而不是赋予的。想要改善被动的局面,要认清所处的环境,问题的症结,调整定位,并付出努力。只有证明了设计确实能够解决问题,甚至驱动商业价值,才会逐步提升话语权。
3. 灌输用户体验的重要性
完成一项任务时最重要的是团队的思维模式是否统一,设计师在乎用户体验,工程师只在乎开发成本。那问题没办法达成一致是很正常的。想要让大家认同你的看法,就要在平常不断的潜移默化影响别人。比如没事多跟公司其他人聊产品,聊体验,聊感受,慢慢给他们灌输体验的重要性。只要你的话题有趣,人有趣,没有人会拒绝跟你聊,时间长了,整个团队的思路就会有所转变。
4. 按照进度和优先级优化
设计师自己可以先按优先级去排布还原顺序,看这1像素是否对当前产品重要性。在搞清楚产品进度、优先级的情况下,记录所有还原问题,自己标记优先级,整理完毕后一次性给他,再跟程序员解决方案和时间。也可以与开发同学共同摸索一套双方都能接受的清单模式,标明问题,修改建议,重要层级,根据实际情况详细说明或者简要说明,能够当面沟通更佳。
5. 加强团队建设
良好的团队合作氛围是有效的润滑剂。好的合作关系如同一条战壕里的战友,哪怕多年后回想起来,也应该是一起冲锋陷阵的光辉岁月。设计师应该认识到自己在整个项目流程中的位置,不卑不亢,把麻烦留给自己,不要推卸责任或者互相推诿,逐步打造自己的声誉和气场。
一个优质的项目落地是各部门协同合作的成果,就像我们玩游戏,后期高质量的输出也需要前期优秀的辅助来打铺垫。在“协同作战”的基础上,灵活运用规范、标注和走查的方法来主动推动项目的进行,不仅可以让设计稿得到最大程度的还原,也可以提升我们协作能力和对环节的把控能力。
任何问题只要多交流,会避免很多阻塞情况。出于设计师的角度当然都希望每一张视觉稿得到100%的还原,因为用户只看你上线效果,但是往往排期紧张需要一些取舍。我希望能在有限的时间内做到最好。
在后期设计还原的时候,我们可以换位思考,把自己当做程序员,站在他们的角度去思考问题,怎么样的验收方式会更方便开发修改,减少重复返工的次数,情愿验收标注的时候多花10分钟,也要把修改意见写详细,帮开发节省时间,反过来也帮我们自己减少了二次验收的成本。



