无论是原始字距还是专业字距,它们都是字体设计师权衡利弊之后设置的最佳距离值,至少在他们眼中是这样的:-) 由于字距的设置并没有一个绝对的标准,所以同一款字形,不同的设计师会有不同的设置方法,无论怎样的设置,目的都是为达到更好的阅读效果。如果排版者没有足够的专业排版经验,那么请相信专业字体设计师的选择,不要随意修改字距。而对于经验丰富的排版者,可以使用InDesign所提供的字间距调整功能适当地调节字距。
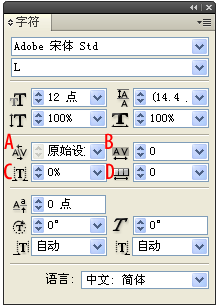
在ID CS4 的字符调版中提供了四种调整字距的功能,它们分别是”字偶间距调整”、”字符间距调整”、”比例间距调整”和”网格指定格数”,其中”比例间距调整”和”网格指定格数”是中日韩版本特有的功能。

A.字偶间距调整
B.字符间距调整
C.比例间距调整
D.网格指定格数
字偶间距调整(kerning):该功能调整的是一对字符之间的距离,它提供了四种选项,分别是”视觉设定”、”原始设定”、”原始设定仅罗马”、和”自定义输入数值”。”视觉设定”是ID根据视觉效果自动调整字距,”原始设定”则是指字库本身的字距设置,而”自定义字距”是由用户输入数值,其单位是全角空格的千分之一,用法是将光标放在字符之间,然后设置字偶间距的值,负值是减少字距,正值是加大字距。这四个选项中前三个可以应用于文本块或字符串的设置,但”自定义字距”仅对字偶间距起作用,如希望调整整个文本块的字距,建议使用字符间距调整功能。
字符间距调整(tracking):该功能调整的是整个文本块或字符串的字距,单位也是全角空格的千分之一。用法是选中文本块,然后设置字符间距数值。
比例间距调整:该功能只能用来压缩字距,其方法是在字符原始字间距的基础上按比例从字符两侧向中间压缩,如果想减少原始字间距的10%则是设置为10%,如果想清空原始字间距可以设置值为100% 。
网格指定格数:该功能只能应用于网格框架文本,它的作用是将所选择的文本平均分配到指定网格数中,比如设置的值是4,那就意味着所选的文本在四个格字中均匀排放。
字距调节方式比较
”字偶间距调整”和”字符间距调整”采用相同的调整方法,即只调整字符右侧的空间,单位都是全角空格的千分之一。它们的不同之处是”字偶间距调整”适用于两个字符间距的调整,而”字符间距调整”是对整个文本块的调整。而”比例间距调整”只能压缩字距,不能加大字距,另外它是从字符两侧向内削减原始字距,单位是百分比。至于”网格指定格数”则比较特殊,它的原理是在指定的空间内平均放置选中的文字,字距大小取决于格数和字数。
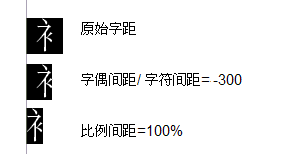
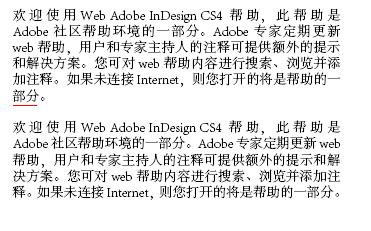
通过下图可以清楚比较出它们的不同。

第二行使用的是”字偶间距调整” 或 ”字符间距调整”方法,当设置为-300时,右侧的原始字距几乎为零,而左侧依然保持原有字距。
第三行使用的”比例间距调整”,当设置为100%时,左右两侧的字距都已消失。如果文本块使用这种设置,字符与字符之间就是真正的零字距。
使用场合比较
ID的这些功能为用户调节字距提供了多项的选择,对于排版用户,如何恰当有效地使用这些功能更为重要,下面通过几个典型的例子简单介绍一下这些功能的使用场合。
– 在处理两个字符之间的特殊间距时建议使用”字偶间距调整”。
例如:

下沉的”欢”字和后面的”迎”字之间的距离过近,下图是字偶间距调整为-25的效果。
- 在处理”孤字”或”孤行”时建议使用”字符间距调整”。
所谓”孤字”就是一个段落的最后一行只有几个字,”孤行”则是段落的最后一行被顺延到下一页,成为下一页的首行,这些都可能影响到读者的阅读和版面效果。解决这类的问题,可以使用”字符间距调整”功能,对整个文本块进行字距微调,使”孤字”或”孤行”融入整个文本块。但调节值不要过大,最佳效果是察觉不到字距的调整,否则会感觉到调整过的段落与其它段落字距不一致,而且段落黑度的不同会产生页面不均匀感。
例如:

上图划红线部分就是”孤字”,使用”字符间距调整”功能将字距减少了全角的千分之四,得到下图排版效果。
- 对于一些特殊中文字形可以使用”比例间距调整”来缩小字距离。
例如:

该字体的风格是瘦长形,由于字形是在正方形框内设计的,所以原始字距就会相对比较宽,如上一行所示,排版效果会有些松散。我们可以通过”比例间距调整”功能按比例从两侧减小原始字距并保持字形居中的效果,下一行是减少了40%原始字距后的效果。
- 对于需要均匀展开的中文标题,可以使用”网格指定格数”功能来快速实现该效果。
例如:

如希望将该标题在十个格中均匀铺开,可以选中该标题,然后设置”网格指定格数”为10,立刻该标题就在十个格中均匀放置了,无需用户自己计算字距。
对于CJK排版,标点符号压缩和避头尾设置也是通过调整字距来达到所要求的排版效果,具体的设定请参考ID 帮助文档。
建议:
1.由于排版的过程是动态的,别处的改动可能会影响到其它文本块在版面中的位置,有可能以前需要解决的问题,比如孤行、孤字的问题,在新的状态下不再发生。在这种情况下对于已经设置了自定义字距的文本,可以考虑去除这些字距设置,所以建议排版时突出显示包含自定字距调整或字偶间距调整的文本,以便恢复原始状态。
突出显示包含自定义字距的文本方法:
a. 选择”编辑”>”首选项”>”排版”(Windows) 或”InDesign”>”首选项”>”排版”(Mac OS)。
b.选择”自定字符间距调整/字偶间距调整”,然后单击”确定”。
恢复原始字距的方法:
a.选中需要恢复原始字距的文本
b.通过按下 Alt+Ctrl+Q (Windows) 或 Option+Command+Q (Mac OS),可以重置字偶间距调整和字距调整。
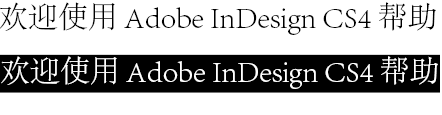
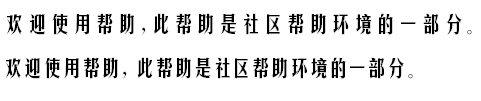
2.正常情况下,建议不要压缩衬线字体的字距,由于衬线的存在,字形有了向外扩展的视觉差,如再缩小字距会有过于紧湊的感觉。而对于无衬线字体,其建议正好相反。当然任何建议都不是绝对的,需要根据实际情况来运用。

上行文字使用的是衬线字体,下行文字使用的是无衬线字体。在视觉我们会觉得上行文字的字距比下行文字的字距要小些。
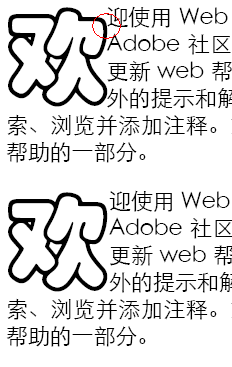
3.当使用同一个字距时,在视觉上黑底白字的字距会比白底黑字中的字距显得小些,如下图所示,所以当背景是深色时可以适当调大字距,提高阅读效果。