гҖҖгҖҖжҲ‘们еңЁDreamweaverдёӯдҪҝз”ЁAP Divе®ҡдҪҚзҪ‘йЎөдёӯзҡ„еҶ…е®№жҜ”з”ЁиЎЁж је®ҡдҪҚзҪ‘йЎөдёӯзҡ„еҶ…е®№жӣҙж–№дҫҝгҖӮеӣ дёәAP DivеҸҜд»ҘйҡҸж„Ҹ移еҠЁгҖӮжүҖд»ҘеҸҜд»Ҙе…Ҳз”ЁAP DivеҲ¶дҪңзҪ‘йЎөпјҢ然еҗҺеҶҚжҢүз…§йңҖиҰҒе°ҶAP DivиҪ¬еҢ–дёәиЎЁж јгҖӮ
гҖҖгҖҖдёҖгҖҒе°ҶAP DivиҪ¬жҚўжҲҗиЎЁж ј
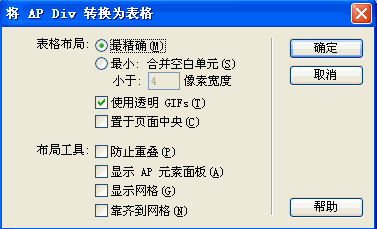
гҖҖгҖҖ1. зӮ№еҮ»вҖңдҝ®ж”№вҖқиҸңеҚ•пјҢйҖүжӢ©вҖңиҪ¬жҚўвҖқе‘Ҫд»ӨпјҢеңЁеј№еҮәзҡ„еӯҗиҸңеҚ•дёӯйҖүжӢ©вҖңе°Ҷ AP Div иҪ¬жҚўдёәиЎЁж јвҖқйЎ№пјҢеј№еҮәвҖңе°Ҷ AP Div иҪ¬жҚўдёәиЎЁж јвҖқеҜ№иҜқжЎҶпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

гҖҖгҖҖ2. еңЁеҜ№иҜқжЎҶдёӯпјҢеҸҜд»ҘиҝӣиЎҢд»ҘдёӢи®ҫзҪ®пјҡ
гҖҖгҖҖжңҖзІҫзЎ®пјҡдёәжҜҸдёӘAP DivеҲӣе»әдёҖдёӘеҚ•е…ғж јпјҢ并添еҠ дёҖдәӣйўқеӨ–зҡ„еҚ•е…ғж јжқҘдҝқжҢҒзӣёйӮ»дёӨдёӘAP Divд№Ӣй—ҙзҡ„и·қзҰ»гҖӮ
гҖҖгҖҖжңҖе°ҸпјҡеҗҲ并з©әзҷҪеҚ•е…ғпјҡеҲ йҷӨз©әеҚ•е…ғж јгҖӮеҰӮжһңйҖүдёӯжӯӨйЎ№пјҢиЎЁж је°ҶеҢ…еҗ«иҫғе°‘зҡ„з©әиЎҢе’Ңз©әеҲ—пјҢдҪҶжҳҜпјҢжңҖеҘҪдёҚиҰҒйҖүдёӯжӯӨйЎ№пјҢд»Ҙе…Қз”ҹжҲҗзҡ„иЎЁж јеҸҜиғҪдёҺзҪ‘йЎөеёғеұҖдёҚиғҪзІҫзЎ®еҢ№й…ҚгҖӮеҪ“йҖүжӢ©жӯӨйЎ№ж—¶пјҢеҸҜд»Ҙи®ҫзҪ®е°ҸдәҺеӨҡе°‘еғҸзҙ е®ҪеәҰдјҡеҗҲ并еҚ•е…ғж јгҖӮ
гҖҖгҖҖдҪҝз”ЁйҖҸжҳҺGIFsпјҡйҖүжӢ©жӯӨйЎ№пјҢдјҡдҪҝз”ЁgifеӣҫеғҸеЎ«е……иЎЁж јзҡ„жңҖеҗҺдёҖиЎҢпјҢд»ҘзЎ®дҝқиҪ¬еҢ–еҗҺзҡ„иЎЁж јеңЁжүҖжңүзҡ„жөҸи§ҲеҷЁдёӯйғҪд»ҘзӣёеҗҢзҡ„еҲ—е®ҪжҳҫзӨәгҖӮ
гҖҖгҖҖзҪ®дәҺйЎөйқўдёӯеӨ®пјҡдҪҝиҪ¬жҚўеҗҺзҡ„иЎЁж јдҪҚдәҺйЎөйқўзҡ„дёӯй—ҙгҖӮеҰӮжһңдёҚйҖүжӢ©жӯӨйЎ№пјҢиҪ¬жҚўеҗҺзҡ„иЎЁж јдјҡдҪҚдәҺйЎөйқўзҡ„е·Ұдҫ§гҖӮ
гҖҖгҖҖйҳІжӯўйҮҚеҸ пјҡйҖүдёӯжӯӨйЎ№пјҢеҸҜд»ҘйҳІжӯўAP DivйҮҚеҸ гҖӮ
гҖҖгҖҖжҳҫзӨә AP е…ғзҙ йқўжқҝпјҡйҖүдёӯжӯӨйЎ№пјҢAP DivиҪ¬жҚўжҲҗиЎЁж јеҗҺпјҢдјҡиҮӘеҠЁжҳҫзӨәвҖңAP е…ғзҙ вҖқйқўжқҝгҖӮ
гҖҖгҖҖжҳҫзӨәзҪ‘ж јпјҡйҖүдёӯжӯӨйЎ№пјҢAP DivиҪ¬жҚўжҲҗиЎЁж јеҗҺпјҢдјҡиҮӘеҠЁжҳҫзӨәзҪ‘ж јзәҝгҖӮ
гҖҖгҖҖйқ йҪҗеҲ°зҪ‘ж јпјҡйҖүдёӯжӯӨйЎ№пјҢAP DivиҪ¬жҚўжҲҗиЎЁж јеҗҺпјҢдјҡиҮӘеҠЁдҪҝз”ЁвҖңйқ йҪҗеҲ°зҪ‘ж јвҖқеҠҹиғҪгҖӮ
гҖҖгҖҖ3. и®ҫзҪ®е®ҢжҲҗеҗҺеҚ•еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®еҚіеҸҜе°ҶйҖүе®ҡзҡ„AP DivиҪ¬жҚўдёәдёҖдёӘиЎЁж јгҖӮ
гҖҖгҖҖжҸҗзӨәпјҡеңЁиҪ¬жҚўд№ӢеүҚпјҢжңҖеҘҪжҠҠеҗ„дёӘAP Divж”ҫзҪ®еҲ°жүҖйңҖиҰҒзҡ„дҪҚзҪ®гҖӮ
гҖҖгҖҖдәҢгҖҒе°ҶиЎЁж јиҪ¬жҚўжҲҗAP Div
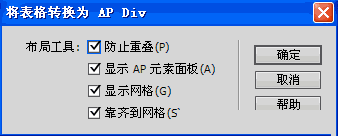
гҖҖгҖҖ1. зӮ№еҮ»вҖңдҝ®ж”№вҖқиҸңеҚ•пјҢйҖүжӢ©вҖңиҪ¬жҚўвҖқе‘Ҫд»ӨпјҢеңЁеј№еҮәзҡ„еӯҗиҸңеҚ•дёӯйҖүжӢ©вҖңе°ҶиЎЁж јиҪ¬жҚўдёә AP DivвҖқйЎ№пјҢеј№еҮәвҖңе°ҶиЎЁж јиҪ¬жҚўдёә AP DivвҖқеҜ№иҜқжЎҶпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

гҖҖгҖҖ2. еңЁеҜ№иҜқжЎҶдёӯеҸҜд»ҘиҝӣиЎҢд»ҘдёӢи®ҫзҪ®пјҡ
гҖҖгҖҖйҳІжӯўйҮҚеҸ пјҡйҖүдёӯжӯӨйЎ№пјҢиЎЁж јиҪ¬жҚўжҲҗAP DivеҗҺдёҚдјҡйҮҚеҸ гҖӮ
гҖҖгҖҖжҳҫзӨәAPе…ғзҙ йқўжқҝпјҡйҖүдёӯжӯӨйЎ№пјҢиЎЁж јиҪ¬жҚўжҲҗAP DivеҗҺдјҡиҮӘеҠЁжҳҫзӨәвҖңAP е…ғзҙ вҖқйқўжқҝгҖӮ
гҖҖгҖҖжҳҫзӨәзҪ‘ж јпјҡйҖүдёӯжӯӨйЎ№пјҢиЎЁж јиҪ¬жҚўжҲҗAP DivеҗҺдјҡжҳҫзӨәзҪ‘ж јзәҝгҖӮ
гҖҖгҖҖйқ йҪҗеҲ°зҪ‘ж јпјҡйҖүдёӯжӯӨйЎ№пјҢиЎЁж јиҪ¬жҚўжҲҗAP DivеҗҺпјҢдјҡиҮӘеҠЁдҪҝз”ЁвҖңйқ йҪҗеҲ°зҪ‘ж јвҖқеҠҹиғҪгҖӮ
гҖҖгҖҖ3. и®ҫзҪ®е®ҢжҲҗеҗҺпјҢеҚ•еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®еҚіеҸҜе°ҶиЎЁж јиҪ¬жҚўжҲҗAP DivгҖӮ



