Dreamweaver站点配置与本地测试图解,平时做网站SEO优化的时候,经常会用到DW修改网页的代码问题,所以要做SEO还得必须会用Dreamweaver设计软件,这样就可以很好的解决网站的修改从而有利于搜索引擎抓取网页。
一、Dreamweaver使用配置
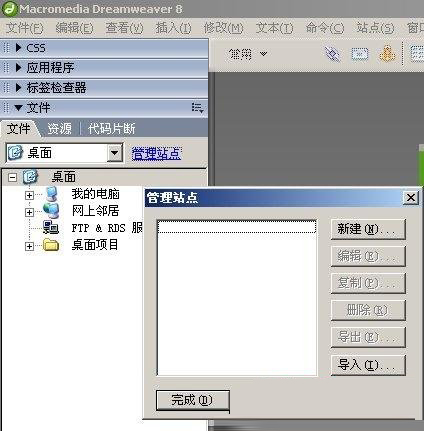
1、 Dreamweaver第一次启动是没有站点工程的,所以需要手动创建一个,如下图,点击“管理站点”(图中左侧),弹出管理站点窗口,点击新建并选择“站点”。

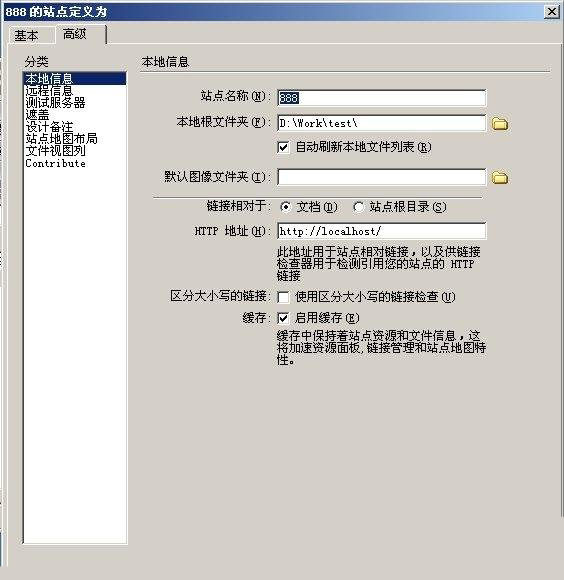
2、弹出站点定义设置对话框,如下图,可以使用基本选项卡一步一步设置,不过使用高级会更方便,选择高级选项卡(下文所有设置可以随时通过管理站点进行修改)。

上图中,输入站点名称随便写即可,本地根文件夹,请选择自己的工作目录,工作目录存放站点的源文件,一定要注意定期备份、关键大范围修改时也需要备份。HTTP地址输入本机地址,http://localhost ,关于测试虽然DW支持远程FTP上传在线调试,不过全世界似乎没几个人愿意这么玩的,会有很多问题,还是本地测试,测试完更新到服务器似乎更好一点。设置好“本地信息”后再选择下面的“远程信息”。
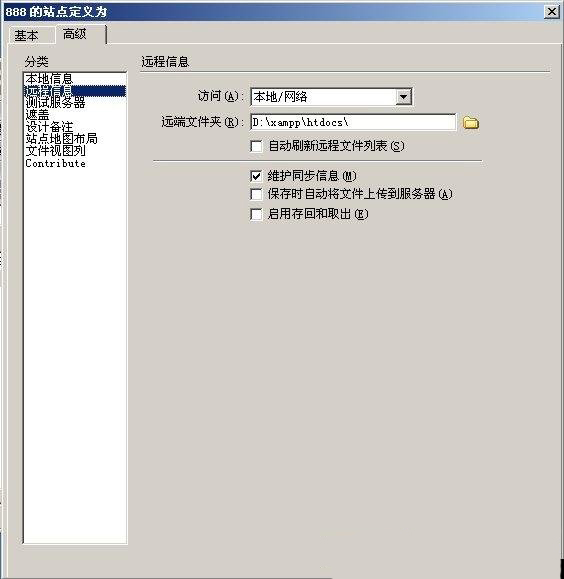
3、如下图,开始设置远程信息,当然这个远程其实也是本机的另一个目录,选择“本地/网路”,输入远端文件夹目录地址,这个地址是WEB服务器的根目录或是下级目录,需要跟上图的http地址设置对应,在后面的测试使用中,DW会把你的上图中设置目录下文件“上传”到本图中设置目录下,也就是WEB目录下。

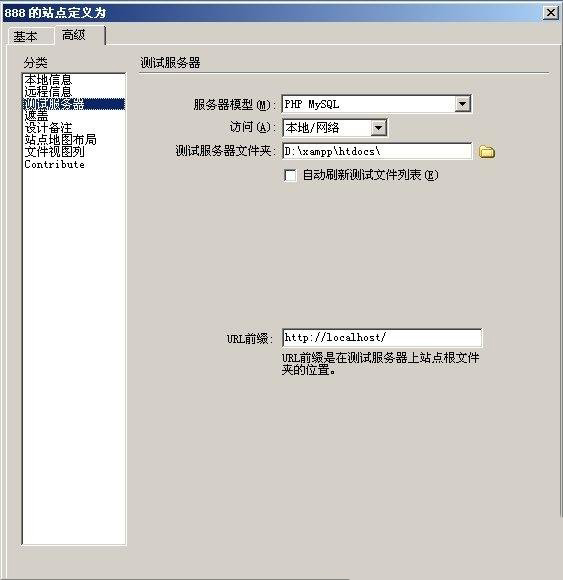
4、上图设置完成后,再选择测试服务器模型,这里要根据您所搭建的WEB服务器类型进行选择,如果是ASP就选择ASP对应类型,如果是PHP就选择PHP的,下面设置会自动刷新。

5、上面设置完成后,点击下面的“确定”即可,看到最新的管理的站点列表,再点击完成即可开始网页设计和测试了,如下图。

二、Dreamweaver本地测试
1、首先在本地目录新建一个文件,并命名为test.php。

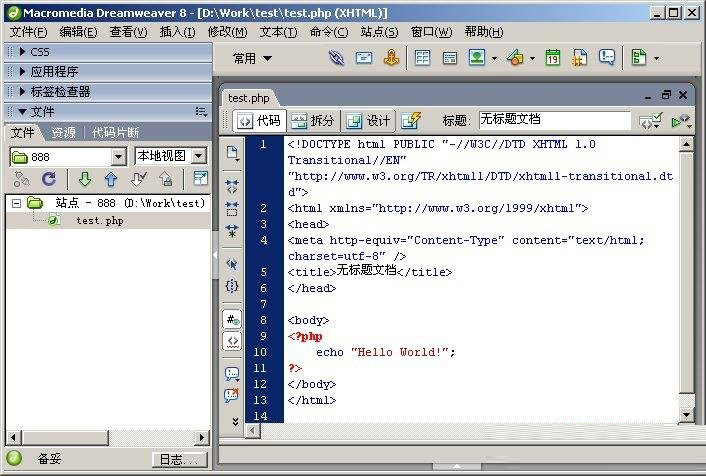
2、双击test.php,并在其中默认的网页模板中间输入,并按下CTRL+S组合键,即可保存,然后再点击下图中的左侧的控制面板里的向上箭头(或按下CTRL+SHIFT+U组合键),即可“上传”到本地服务器。

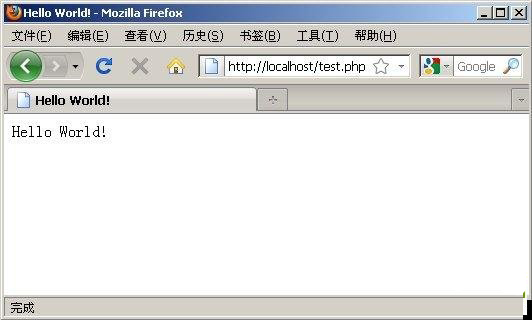
3、上传完成后,启动浏览器,当然前提是的本地WEB服务器已经启动(IIS或APACHE,XAMPP安装和使用教程),并在URL地址栏输入http://localhost/test.php,即可看到下面的输出信息,Hello Word!,下面就可以开始个人发挥了,比如如果需要本机测试论坛安装或BLOG系统,只需要把安装包下载下来,然后拷贝到你的工作目录,并在上图中点击控制面板中的环形箭头刷新一下,再上传到本地服务器,即可使用浏览器输入地址进行安装。

三、Dreamweaver使用经验方面补充
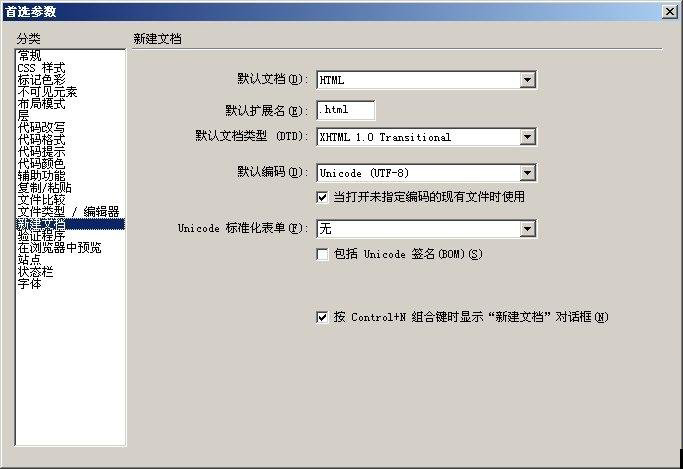
1、要小心编码问题引起的网页保存覆盖,因为很多朋友写程序时,可能是全部的ASP、PHP、JSP程序,没有HTML标准的框架,如果编码不对应,再次使用DW打开可能会出现乱码,第一次使用时,可以在菜单“编辑”——“首选项”中,设置新建文档的默认编码属性,如下图。另外还要注意使用非自己创建的JS或其它未带编码说明的文件时,可能会因为编码的不统一影响测试结果(一般都是输出空白),如果遇到这类问题,可以通过在DW环境中,重新创建一个同名文件并拷贝内容来解决。

2、工作目录源文件需要注意定期备份,尤其是关键修改或结构调整时。
3、要注意上传和下载也会导致覆盖,有时候点反了(从服务器下载文件覆盖源文件,上上图中的向下箭头),可能会让自己半天白费功夫。
4、关于代码编写的规范问题,天缘以后会发文章,除非特殊情况,养成良好的编码习惯比代码效率更重要。
5、如果是使用设计器进行网页设计,需要注意保存,因为使用设计器可能会让DW反应非常慢,甚至是死掉,如果是第一次使用,还是尽快努力让自己习惯使用编码器布局。
6、网页编程上没有高手,只要认真点细心点,您一样可以做的很好。
7、如果是在WINDOWS 7上使用,可能会有兼容问题,可以去adobe官网下载补丁。



