本文章介绍如何在 Macromedia Dreamweaver 8 中创建基于表格的页面布局。页面布局将确定您的页面在浏览器中会如何显示,例如,显示菜单、图像和 Macromedia Flash 内容将如何放置。表格是用于在 HTML 页上显示表格式数据以及对文本和图形进行布局的强有力的工具。您可以使用表格快速轻松地创建布局。在本教程中,您将在一个新的 Dreamweaver 文档中创建若干表格。这些表格的行和单元格实际上用作您将在以后添加的内容的"容器框"。
检查设计草样
通常,创建 Web 站点并不是以打开 Dreamweaver 并立即对页面进行布局开始的。创建 Web 站点的初始工作从纸张或图形编辑应用程序(如 Macromedia Fireworks)开始。图形设计人员通常会画出 Web 站点综合图形的草图(也称为"草样"),以便向客户展示并确保站点的初始构思能让客户满意。
设计草样由客户要求其 Web 站点具有的任意数目的页面元素组成。例如,客户可能会提出:"页面顶端要有徽标,要有能链接到其它页面的导航功能,有用于联机存储的部分和可以插入视频剪辑的位置。"根据这些讨论,设计人员开始对站点布局进行规划,并制作满足客户要求的示例页面草图。
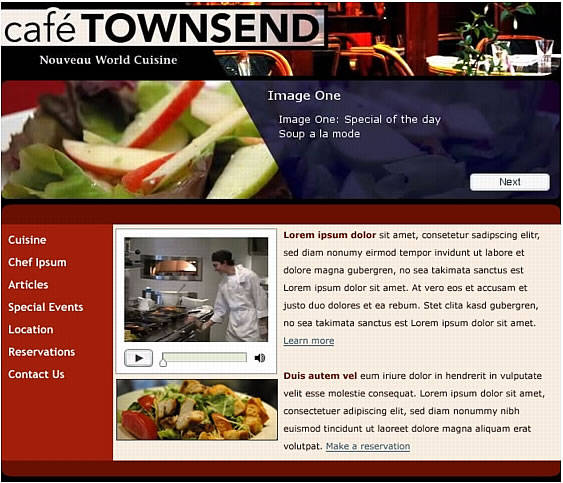
本教程向您提供为 Cafe Townsend(一个需要制作 Web 站点的虚构餐馆)设计的、完整的和符合要求的设计草样。作为 Web 设计人员,您需要对草样进行转换,使之最终形成可以使用的 Web 页面(通常需要其他图形设计人员与 Flash 开发人员的帮助)。

您可以看到,图形设计人员已经向您提供了 Web 页面设计草样,其中包括一些内容区域和图形方案。在下面的部分,您将使用 Dreamweaver 展示此设计。
您也可以打开原始草样文件以便在计算机屏幕上查看该设计草样。可以在 cafe_townsend 文件夹(在教程:设置站点和项目文件中已将该文件夹复制到了硬盘上)的 fireworks_assets 文件夹中找到设计草样 homepage-mockup.jpg。在创建页面时,还可以打印草样以便随时查看。
创建并保存新页面
建立站点并检查设计草样后,您就可以开始创建 Web 页面了。首先您将创建一个新页面,并将它保存到您的 Web 站点的本地根文件夹 cafe_townsend 中。该页面最终将成为虚构餐馆 Cafe Townsend 的主页。
如果您尚未创建本地根文件夹 cafe_townsend,则必须先完成创建,然后再继续。
在 Dreamweaver 中,选择"文件">"新建"。
在"新建文档"对话框的"常规"选项卡上,从"类别"列表中选择"基本页",从"基本页"列表中选择"HTML",然后单击"创建"。
选择"文件">"另存为"。
在"另存为"对话框中,浏览至定义为站点的本地根文件夹的 cafe_townsend 文件夹并打开该文件夹。
在教程:设置站点和项目文件中,您在名为 local_sites 的文件夹中创建了此文件夹。
在"文件名"文本框中输入 index.html,然后单击"保存"。
文件名即出现在应用程序窗口顶部的标题栏中。
在新文档顶部的"文档标题"文本框中,键入 Cafe Townsend。

这就是页面的标题(与文件名不同)。站点访问者在 Web 浏览器中查看页面时将在浏览器窗口的标题栏中看到此标题。
选择"文件">"保存"来保存该页面。
插入表格
接下来,您将添加一个表格,用于放置文本、图形和 Macromedia Flash 资源。
在页面上单击一次,在页面左上角放置插入点。

选择"插入">"表格"。
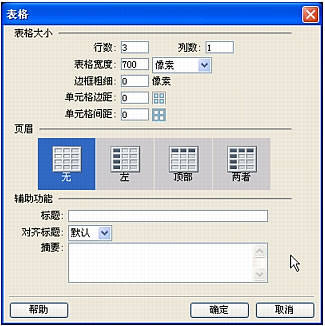
在"插入表格"对话框中,执行下面的操作:
在"行数"文本框中,输入 3。
在"列数"文本框中,输入 1。
在"表格宽度"文本框中,输入 700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入 0。
在"单元格边距"文本框中,输入 0。
在"单元格间距"文本框中,输入 0。

单击"确定"。
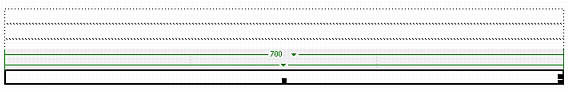
一个三行一列的表格即出现在文档中。该表格的宽度为 700 像素,边框、单元格边距和单元格间距均为 0。

关于表格的更多信息 表格是用来在 HTML 页上显示表格式数据以及对文本和图形进行布局的强有力工具。表格由一行或多行组成;每行又由一个或多个单元格组成。当您创建包含多个单元格的多行表格时,这些单元格形成列。从技术上来说,一个单元格是水平行中的一个区域,而一列是由这些单元格区域垂直堆积而成的。
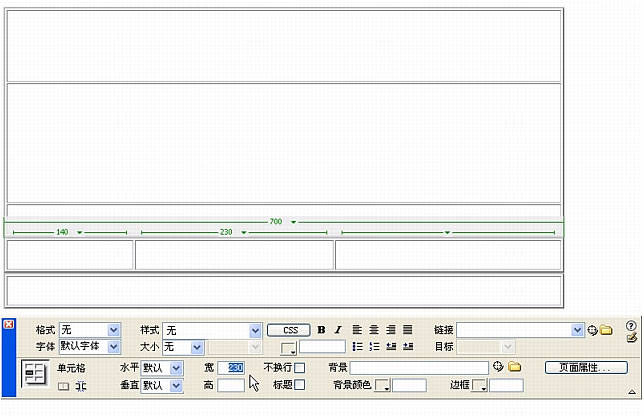
当选定了表格或表格中有插入点时,Dreamweaver 会显示表格宽度和表格选择器(由绿色线条指示)中的每个表格列的列宽。

宽度旁边是表格标题菜单与列标题菜单的箭头。使用菜单可以快速访问一些与表格相关的常用命令。还可以通过选择"查看">"可视化助理">"表格宽度"来启用或禁用宽度和菜单的显示。
表格可以具有边框,表格的单元格可以具有边距、间距或同时具有边距和间距。单元格边距是指单元格内容和单元格边界之间的像素数。单元格间距是指相邻的表格单元格之间的像素数。
如果您没有明确指定单元格边距和单元格间距的值,则大多数浏览器按单元格边距设置为 1、单元格间距设置为 2 来显示表格。若要确保浏览器显示的表格没有边距和间距,请将单元格边距和单元格间距设置为0。
单击一次该表格右侧取消对它的选择。
选择"插入">"表格"以插入另一个表格。
在"插入表格"对话框中,对第二个表格执行下面的操作:
在"行数"文本框中,输入 1。
在"列数"文本框中,输入 3。
在"表格宽度"文本框中,输入 700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入 0。
在"单元格边距"文本框中,输入 0。
在"单元格间距"文本框中,输入 0。
单击"确定"。
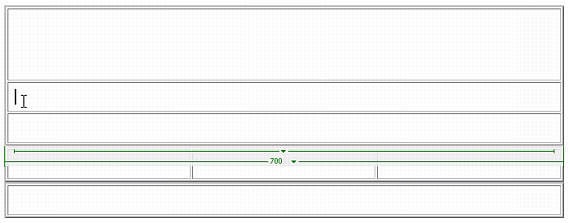
第二个表格(该表格具有一行三列)即出现在第一个表格下方。

单击该表格右侧取消对它的选择。
通过选择"插入">"表格",然后在"插入表格"对话框中输入以下值来插入第三个表格:
在"行数"文本框中,输入 1。
在"列数"文本框中,输入 1。
在"表格宽度"文本框中,输入 700。
在"表格宽度"弹出式菜单中,选择"像素"。
在"边框粗细"文本框中,输入 0。
在"单元格边距"文本框中,输入 0。
在"单元格间距"文本框中,输入 0。
单击"确定"。
第三个表格(该表格具有一行一列)即出现在第二个表格下方。

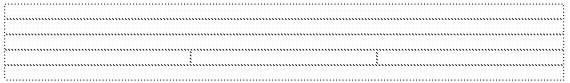
单击该表格右侧取消对它的选择。您的页面现在应如下所示:

注意插入表格后可能会看到表格选择器(由绿色线条指示)。通过在表格外单击,通常可以隐藏表格选择器。也可以通过选择"查看">"可视化助理">"表格宽度"禁用表格选择器设置表格属性
现在将使用"扩展表格"模式设置具体的表格属性,"扩展表格"模式是用于临时添加表格的单元格边距和间距并增加表格边框以简化编辑的一种功能。特别需要指出的是,它使您能够精确地放置插入点,而不会意外选择错误的表格或其它表格内容。
注意在"扩展表格"模式下完成对表格属性的设置后,应总是返回到"标准"模式。"扩展表格"模式不属于所见即所得环境,因此某些操作(如调整大小)不会得到预期的结果
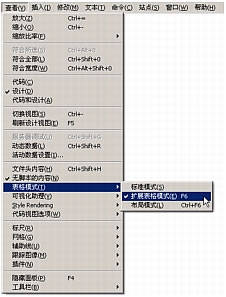
选择"查看">"表格模式">"扩展表格模式"。

注意如果出现"开始使用扩展表格模式"对话框,请单击"确定"。
在第一个表格的第一行内单击一次。

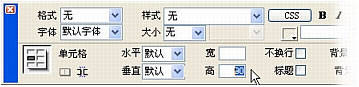
在"属性"检查器("窗口">"属性")的"单元格高度"文本框中输入 90,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。

注意如果未出现"单元格高度"文本框,请单击"属性"检查器右下角的展开箭头。
在第一个表格的第二行内单击一次。

在"属性"检查器的"单元格高度"文本框中输入 166,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
在第一个表格的第三行内单击一次。
在"属性"检查器的"单元格高度"文本框中输入 24,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
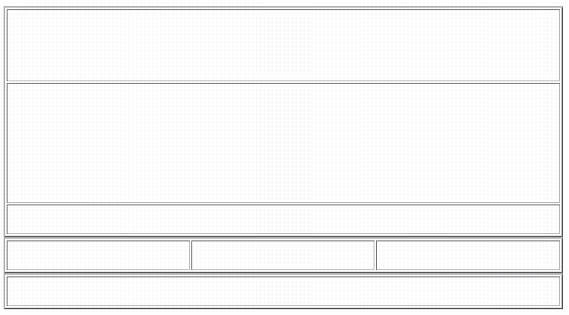
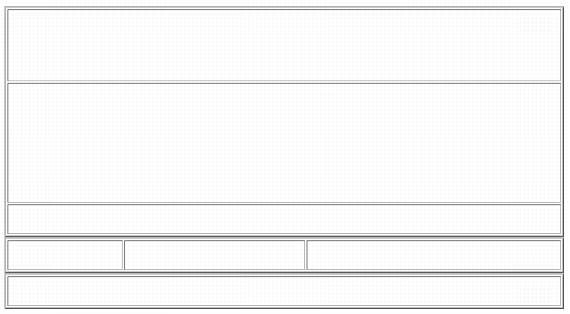
现在第一个表格中的三行应具有不同的高度。

接下来,您将设置第二个表格(该表格包含三列)的属性。
在第二个表格的第一列内单击一次。

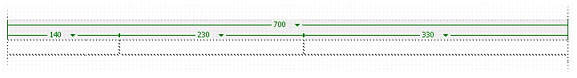
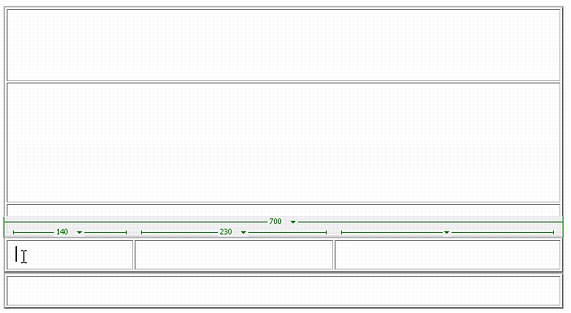
在"属性"检查器的"单元格宽度"文本框中输入 140,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
在第二个表格的第二列内单击一次。
在"属性"检查器的"单元格宽度"文本框中输入 230,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。

将第三列的宽度设置为 330 个像素。
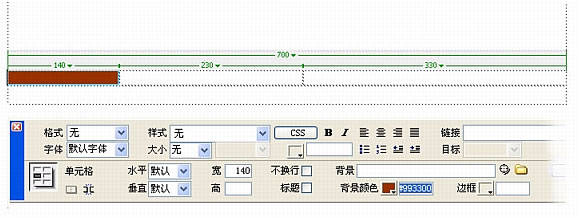
如果已打开表格选择器("查看">"可视化助理">"表格宽度"),将能看到刚才在各个表格列上输入的三个像素值。
您无需为这个表格的单元格输入任何高度值,因为这些单元格的高度将取决于您以后添加的内容。
最后,在最后一个表格(该表格包含一行和一列)内单击一次。
在"属性"检查器的"单元格高度"文本框中输入 24,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
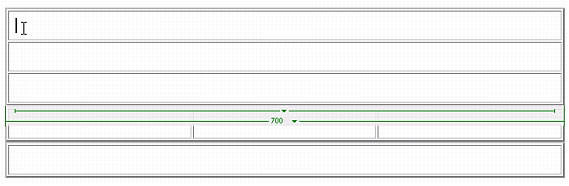
您的布局现在应如下所示:

单击"文档"窗口顶部的"退出扩展表格模式"链接,返回到"标准"模式。
保存页面。插入图像占位符
图像占位符是在准备好将最终图形添加到 Web 页面之前使用的图形。在对 Web 页面进行布局时图像占位符很有用,因为通过使用图像占位符,您可以在真正创建图像之前确定图像在页面上的位置。
在文档窗口中,在第一个表格的第一行内单击一次。
选择"插入">"图像对象">"图像占位符"。
在"图像占位符"对话框中,执行下面的操作:
在"名称"文本框中,键入 banner_graphic。
在"宽度"文本框中,输入 700。
在"高度"文本框中,输入 90。
单击颜色框并从颜色选择器中选择一种颜色。在本教程中,我们选择了红棕色 (#993300)。
保留"替换文本"文本框为空。 关于…关于替换文本的说明 替换文本是 Web 页面上的图像的文字描述。它属于 HTML 代码,不会显示在页面上。对于大多数图像,提供替换文本是很重要的,这样使用屏幕阅读器或只显示文本的浏览器用户就可以访问这些图像所提供的文本信息。而对于仅显示 Web 站点徽标的横幅图形,无需提供替换文本。将"图像占位符"对话框中的"替换文本"文本框保留为空时,Dreamweaver 会在 img 标签中添加一个 alt="" 属性。以后,如果您要向某个图像添加替换文本,就可以选择该图像并在"属性"检查器中输入替换文本。例如,如果以后您想更改徽标以包括电话号码或地址,则能够以替换文本方式提供此信息。
单击"确定"。
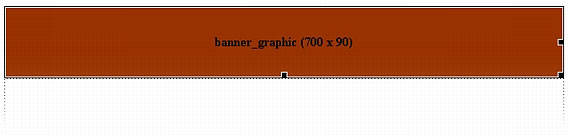
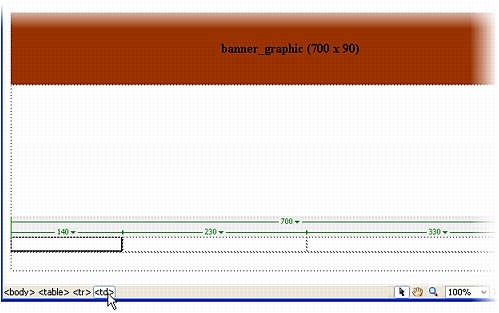
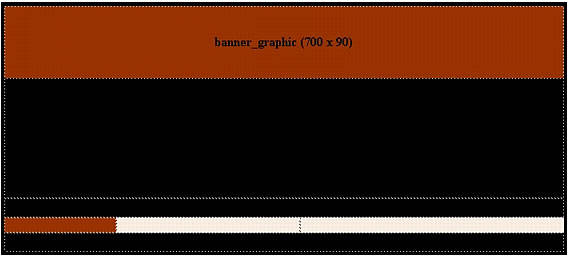
图像占位符出现在第一个表格内。图像占位符显示最终放置于此处的图像的标签和大小属性。

注意当在浏览器中查看时,不显示图像占位符的标签文字和大小文本。
保存页面。 关于…关于图像占位符 图像占位符是在将最终图形添加到 Web 页面之前使用的临时图形;它不是显示在浏览器中的图形图像。在您发布站点之前,应该用适用于 Web 的图形文件(例如 GIF 或 JPEG)替换所有添加的图像占位符。
如果您有 Macromedia Fireworks,则可以根据 Dreamweaver 图像占位符创建新的图形。当您选择图像占位符并在"属性"检查器中单击"创建"按钮时,Fireworks 将打开并呈现一个新的画布。新图像的尺寸设置为与占位符图像相同的大小。接着,您可以随意创建并编辑图像,并替换 Dreamweaver 中的占位符图像。向页面添加颜色
现在,您将通过设置某些表格单元格以及页面背景的颜色,向页面添加更多颜色。
在上述包含三列的表格的第一个单元格内单击一次。
单击标签选择器中的 标签(单元格标签)以选择该单元格。

在"属性"检查器("窗口">"属性")中,在"背景颜色"文本框内单击一次。
"背景颜色"文本框位于"背景颜色"(Bg) 颜色框旁。
注意如果未出现"背景颜色"文本框,请单击"属性"检查器右下角的展开箭头。
在"背景颜色"文本框中,输入十六进制值 #993300,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。

表格单元格的颜色即变为红棕色。
在上述包含三列的表格的第二个单元格内单击一次。
单击标签选择器中的 标签(单元格标签)以选择该单元格。
在"属性"检查器中,在"背景颜色"文本框内单击一次,输入十六进制值 #F7EEDF,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
表格单元格的颜色即变为浅棕色。
重复第 5-7 步,将第三个表格单元格的颜色也更改为浅棕色。
设置完这三个单元格的颜色后,单击一次表格的外部,取消选择该表格。
接下来,您将通过修改页面属性来更改整个页面的背景颜色。通过"页面属性"对话框可以设置一些页面属性,包括页面字体的大小和颜色、已访问链接的颜色以及页面边距等。
选择"修改">"页面属性"。
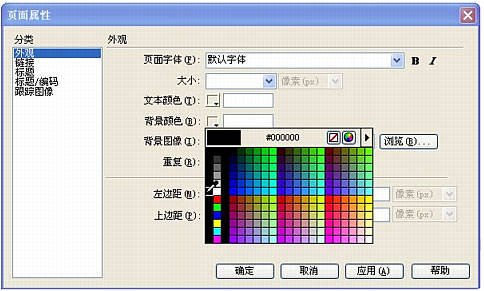
在"页面属性"对话框的"外观"类别中,单击"背景颜色"颜色框,然后从颜色选择器中选择黑色 (#000000)。

关于…选择颜色 在 HTML 中,颜色或者表示成十六进制值(如 #FF0000)或者表示为颜色名称(如红色)。网页安全色是指使用 256 色模式时,无论在 Windows 还是在 Macintosh 系统中,在 Netscape Navigator 和 Microsoft Internet Explorer 中都显示相同的颜色。有 216 种常见颜色,而且任何结合了 00、33、66、99、CC 或 FF 对(RGB 值分别为 0、51、102、153、204 和 255)的十六进制值都代表网页安全色。
在 Dreamweaver 中,可以通过在相应的文本框中输入十六进制值或从颜色选择器中选择颜色来选择颜色。颜色选择器使用 216 色 Web 安全的调色板;从此调色板选择颜色即显示颜色的十六进制值。若要使用颜色选择器,只需单击颜色框并使用滴管选择颜色。
您还可以使用颜色选择器匹配颜色。例如,如果页面上的某一图像包含某种蓝色阴影,并且您希望表格单元格的背景颜色与之匹配,那么可以选择该表格单元格,单击颜色框打开颜色选择器,将滴管移动到图像的蓝色阴影上,并单击鼠标按钮。颜色选择器将使用与通过滴管单击的颜色最接近的匹配颜色来填充您选择的区域。如果您通过这种方法选择颜色,颜色选择器为您选择的颜色可能不是网页安全色。
单击"确定"。
页面的背景即变为黑色。

保存您的工作。
您的页面布局现已完成。该布局包含一些表格,用于放置各种资源,如图像、文本和 Flash 视频 (FLV) 文件。



