使用Dreamweaver CS6设计网页时,我们经常性的会需要对各个标签的属性进行设置,Dreamweaver的属性面板大大的方便了网页设计过程,可以直接填写相关值,无需编写代码,但是有网友遇到不知道属性面板在哪里,属性面板显示不完全的情况,遇到这种事情我们应该要怎么将这个属性栏显示出来呢?下面和小编一起看看吧
情况一:Dreamweaver CS6完全没有属性面板
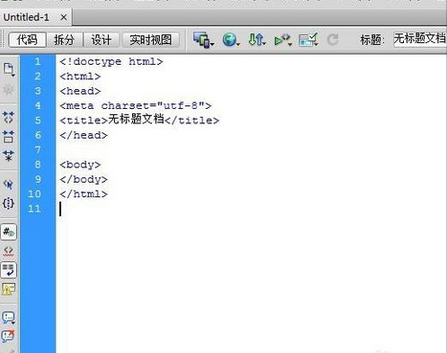
1.打开Dreamweaver CS6软件。
2.然后随便新建一个文档。

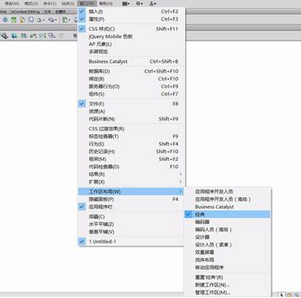
3.点击导航栏的“窗口”,在其子菜单中会看到“属性”选项,可以点击一下。

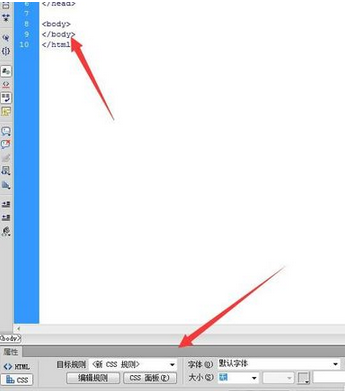
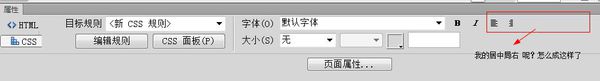
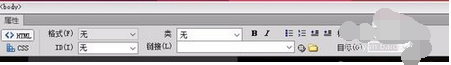
4.这时候就发现页面底部有“属性”面板弹出来了。将光标定位到某个标签,下面属性栏就显示某个标签的相关属性。

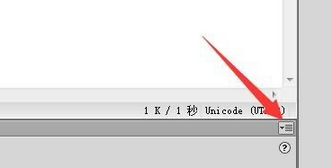
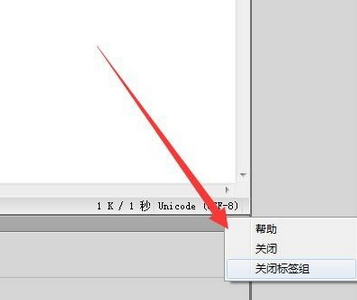
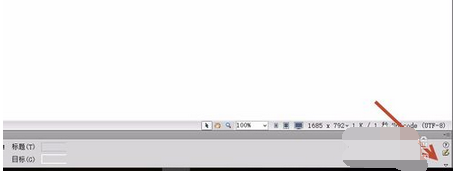
5.点击属性面板右侧的菜单图标,还可以关闭属性面板或者面板组。


情况二:Dreamweaver CS6属性面板显示不完全:

Dreamweaver CS6属性面板显示不完全解决方法一:
(1)点击属性栏右下方的小三角,或者,
(2)通过修改 窗口——工作区布局就解决了的问题。


Dreamweaver CS6属性面板显示不完全解决方法二:
好的,出现这种问题的原因实质上是Dreamweaver软件对字体大小支持不是很好,仔细想想自己是否修改过系统字体大小。解决方法就是把字体改为100%就可以。
1.我们分为两种系统来分别解决问题,win7和win10.先从win7平台说起。我们右击桌面空白处,选择屏幕分辨率。

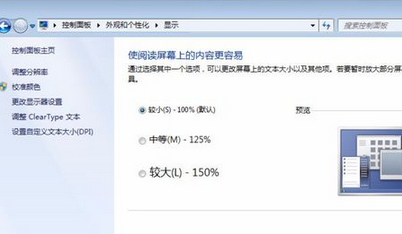
2.然后选择放大或缩小文本和其他项目。

3.将其改为较小(s)—%100(默认)即可。

4.然后注销,再次进入系统,运行Dreamweaver cs6软件,神奇的发现属性栏回来了。win7修改完成,接下来我们看看win10.

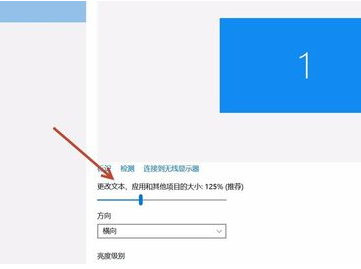
5.右击桌面空白处,选择显示设置。

6.把更改文本,应用和其他项目的大小修改为%100即可。

7.然后注销,再次进入系统,运行Dreamweaver软件,神奇的发现属性栏回来了!哈哈!



