гҖҖгҖҖеңЁDreamweaverдёӯеҲӣе»әеј№еҮәејҸиҸңеҚ•
гҖҖгҖҖ1. зӮ№еҮ»йј ж ҮпјҢе°Ҷе…үж Үж”ҫеңЁиЎЁеҚ•жЎҶзәҝеҶ…пјҢзӮ№еҮ»вҖңжҸ’е…ҘвҖқиҸңеҚ•пјҢйҖүжӢ©вҖңиЎЁеҚ•вҖқйЎ№пјҢеңЁеј№еҮәзҡ„еӯҗиҸңеҚ•дёӯйҖүжӢ©вҖңйҖүжӢ©(еҲ—иЎЁ/иҸңеҚ•)вҖқе‘Ҫд»ӨгҖӮ
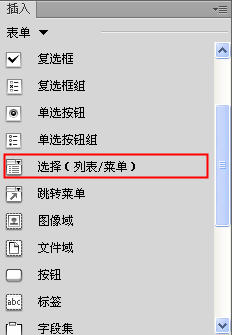
гҖҖгҖҖжҲ–иҖ…еңЁвҖңжҸ’е…ҘвҖқйқўжқҝдёӯйҖүжӢ©вҖңиЎЁеҚ•вҖқйЎ№пјҢзӮ№еҮ»вҖңйҖүжӢ©(еҲ—иЎЁ/иҸңеҚ•)вҖқеӣҫж ҮпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

гҖҖгҖҖзӮ№еҮ»вҖңзӘ—еҸЈвҖқиҸңеҚ•пјҢйҖүжӢ©вҖңжҸ’е…ҘвҖқйЎ№пјҢеҸҜд»Ҙжү“ејҖвҖңжҸ’е…ҘвҖқйқўжқҝгҖӮ
гҖҖгҖҖ2. зӮ№еҮ»вҖңйҖүжӢ©(еҲ—иЎЁ/иҸңеҚ•)вҖқеӣҫж ҮеҗҺпјҢеј№еҮәвҖңиҫ“е…Ҙж Үзӯҫиҫ…еҠ©еҠҹиғҪеұһжҖ§вҖқеҜ№иҜқжЎҶпјҢеңЁеҜ№иҜқжЎҶдёӯи®ҫзҪ®еҗҺпјҢеҚ•еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®пјҢвҖңйҖүжӢ©(еҲ—иЎЁ/иҸңеҚ•)вҖқеҮәзҺ°еңЁж–ҮжЎЈдёӯгҖӮ
гҖҖгҖҖ3. еңЁж–ҮжЎЈдёӯзӮ№еҮ»вҖңйҖүжӢ©(еҲ—иЎЁ/иҸңеҚ•)вҖқиЎЁеҚ•жҺ§д»¶пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

гҖҖгҖҖеңЁвҖңд»Јз ҒвҖқи§ҶеӣҫдёӯеҸҜд»ҘжҹҘзңӢжәҗд»Јз Ғпјҡ
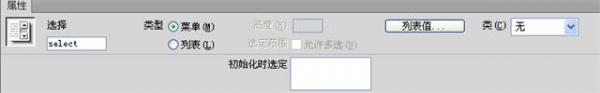
гҖҖгҖҖ4. жү“ејҖйҖүжӢ©(еҲ—иЎЁ/иҸңеҚ•)вҖңеұһжҖ§вҖқйқўжқҝпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

гҖҖгҖҖ5. вҖңйҖүжӢ©вҖқйЎ№пјҡиҫ“е…ҘеҗҚз§°гҖӮnameеұһжҖ§гҖӮ
гҖҖгҖҖ6. вҖңзұ»еһӢвҖқйЎ№пјҡйҖүжӢ©иҸңеҚ•гҖӮ
гҖҖгҖҖ7. вҖңеҲ—иЎЁеҖјвҖқжҢүй’®пјҡзӮ№еҮ»вҖңеҲ—иЎЁеҖјвҖқжҢүй’®ж·»еҠ иҸңеҚ•йҖүйЎ№пјҢеҮәзҺ°вҖңеҲ—иЎЁеҖјвҖқеҜ№иҜқжЎҶпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

гҖҖгҖҖ8. е°Ҷе…үж Үж”ҫеңЁвҖңйЎ№зӣ®ж ҮзӯҫвҖқеҲ—иЎЁдёӯпјҢиҫ“е…ҘйңҖиҰҒеңЁеҲ—иЎЁдёӯеҮәзҺ°зҡ„ж–Үжң¬гҖӮ
гҖҖгҖҖ9. еңЁвҖңеҖјвҖқеҲ—иЎЁдёӯиҫ“е…ҘйҖүеҸ–иҜҘйЎ№зӣ®ж—¶иҰҒеҸ‘йҖҒз»ҷжңҚеҠЎеҷЁзҡ„ж–Үжң¬жҲ–ж•°жҚ®гҖӮvalueеұһжҖ§гҖӮ
гҖҖгҖҖ10. еҰӮжһңиҝҳиҰҒж·»еҠ е…¶д»–йЎ№зӣ®пјҢзӮ№еҮ»вҖң+вҖқжҢүй’®пјҢ然еҗҺйҮҚеӨҚ第8е’Ң第9жӯҘгҖӮеҰӮжһңйҖүжӢ©жҹҗдёҖйЎ№пјҢзӮ№еҮ»вҖң-вҖқжҢүй’®пјҢеҚіеҸҜеҲ йҷӨйӮЈдёҖйЎ№гҖӮ
гҖҖгҖҖ11. еҚ•еҮ»еҗ‘дёҠгҖҒеҗ‘дёӢжҢүй’®еҜ№йЎ№зӣ®иҝӣиЎҢжҺ’еәҸгҖӮ
гҖҖгҖҖ12. ж·»еҠ йЎ№зӣ®з»“жқҹж—¶пјҢзӮ№еҮ»вҖңзЎ®е®ҡвҖқжҢүй’®е…ій—ӯвҖңеҲ—иЎЁеҖјвҖқеҜ№иҜқжЎҶгҖӮ
гҖҖгҖҖ13. еңЁвҖңеҲқе§ӢеҢ–ж—¶йҖүе®ҡвҖқж–Үжң¬жЎҶдёӯйҖүжӢ©иҜҘиҸңеҚ•зҡ„й»ҳи®ӨеҲ—иЎЁйЎ№гҖӮselectedеұһжҖ§гҖӮ

гҖҖгҖҖжҸҗзӨә
гҖҖгҖҖе°Ҷе…үж Үе®ҡдҪҚеҲ°иЎЁеҚ•зҡ„зәўиүІиҷҡзәҝеӣҙжҲҗзҡ„жЎҶеҶ…пјҢжҢүеӣһиҪҰ(Enter)й”®пјҢеҸҜд»Ҙж·»еҠ еӨҡдёӘеј№еҮәејҸиҸңеҚ•гҖӮ



