ж‘ҳиҰҒпјҡAEжҳҜеҫҲжңүж„ҸжҖқдё”е®һз”Ёзҡ„дёҖй—ЁжҠҖиғҪгҖӮAEе…Ҙй—ЁжҢәз®ҖеҚ•пјҢеҰӮжһңеӯҰиҝҮFLASHпјҢдёҠжүӢдјҡжӣҙеҝ«гҖӮе…¶е®һд»»дҪ•еӨҚжқӮзҡ„UIеҠЁз”»пјҢйғҪжҳҜйҖҡиҝҮжңҖеҹәжң¬зҡ„дҪҚ移гҖҒж—ӢиҪ¬гҖҒзј©ж”ҫгҖҒйҖҸжҳҺеәҰйўңиүІеҸҳеҢ–зҡ„з»„еҗҲжқҘе®һзҺ°гҖӮ
гҖҖгҖҖд»ҠеӨ©иҰҒеҲҶдә«з»ҷеӨ§е®¶зҡ„иҝҷдёӘзҺҜеҪўиҝӣеәҰжқЎпјҢзҺҜеҪўиҝӣеәҰжқЎжҳҜдёӘжҢәзү№ж®Ҡзҡ„еҠЁз”»пјҢеңЁж—ӢиҪ¬зҡ„еҹәзЎҖдёҠиҝҳиҰҒйҖүжӢ©жҖ§ең°жҳҫзӨәйғЁеҲҶеҢәеҹҹгҖӮеҲ¶дҪңиө·жқҘйңҖиҰҒиҠұзӮ№еҝғжҖқгҖӮ

гҖҖгҖҖжҖқи·Ҝ
гҖҖгҖҖзҺҜеҪўиҝӣеәҰжқЎжҳҜдёӘжҢәзү№ж®Ҡзҡ„еҠЁз”»пјҢеңЁж—ӢиҪ¬зҡ„еҹәзЎҖдёҠиҝҳиҰҒйҖүжӢ©жҖ§ең°жҳҫзӨәйғЁеҲҶеҢәеҹҹгҖӮдјјд№ҺжІЎжңүеҫҲзӣҙжҺҘзҡ„е®һзҺ°ж–№ејҸгҖӮ
гҖҖгҖҖеҸӮиҖғд№ӢеүҚеҒҡиҝҮзҡ„CSS3зҺҜеҪўиҝӣеәҰжқЎпјҢж„ҹи§үеҸҜиЎҢгҖӮе®ғзҡ„е®һзҺ°ж–№ејҸпјҢж ёеҝғжҖқжғіжҳҜжҠҠеңҶзҺҜеҲҶеүІжҲҗе·ҰеҸідёӨдёӘеҚҠеңҶгҖӮиҝӣеәҰжқЎзҡ„ж·ұз»ҝиүІпјҢдәӢе®һдёҠжҳҜиғҢжҷҜиүІпјҢдёҚдјҡеҠЁзҡ„гҖӮе·ҰеҸідёӨдёӘжө…з»ҝиүІеҚҠеңҶйҒ®дҪҸиҝӣеәҰжқЎпјҢе…ҲеҸіеҗҺе·Ұдҫқж¬Ўж—ӢиҪ¬пјҢйңІеҮәдёӢж–№зҡ„иҝӣеәҰжқЎгҖӮ
гҖҖгҖҖиҮідәҺеңҶжҖҺд№ҲеҸҳжҲҗзҺҜпјҢеңЁдёҠж–№зӣ–дёҖдёӘе°ҸзӮ№зҡ„еңҶе°ұиЎҢдәҶгҖӮеңЁAEдёӯпјҢиҝҳеҸҜд»ҘдҪҝз”ЁеӣҫеұӮйҒ®зҪ©пјҢиҝҷдёӘжҲ‘们зЁҚеҗҺдјҡи®ІгҖӮ
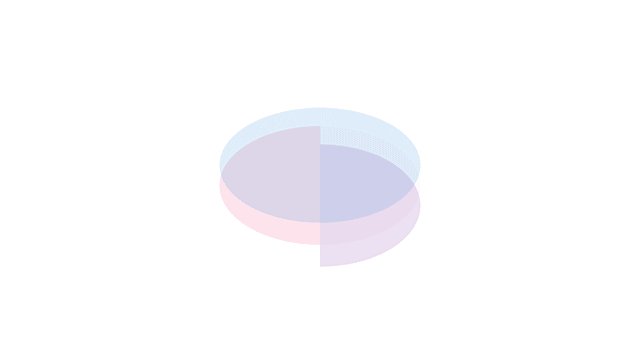
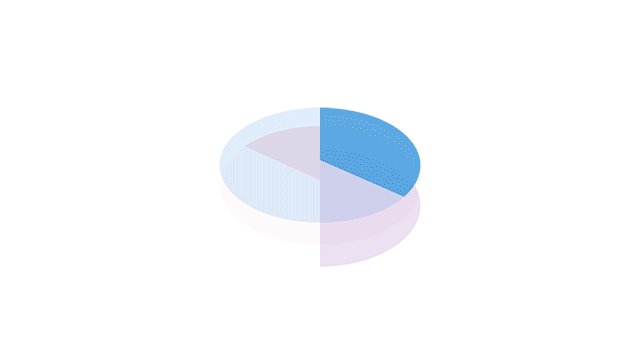
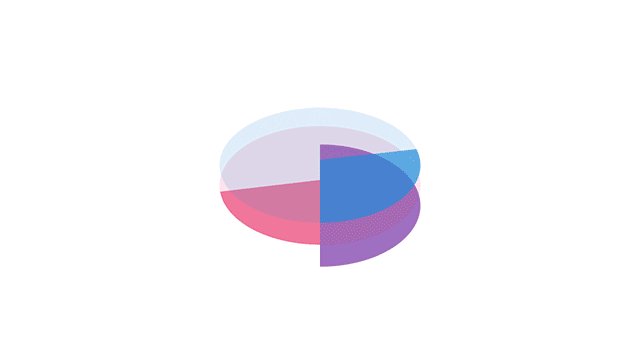
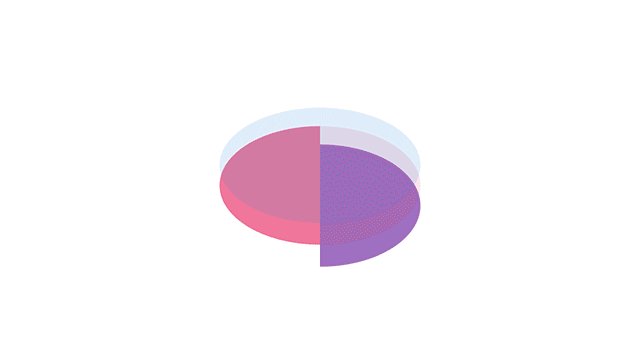
гҖҖгҖҖе…¶е®һAEзҡ„е®һзҺ°ж–№ејҸеҸҜд»ҘжӣҙеҘҪпјҢиғҪеҒҡеҮәзңҹжӯЈиғҢжҷҜйҖҸжҳҺзҡ„зҺҜеҪўиҝӣеәҰжқЎгҖӮдҪҶж ёеҝғд»Қ然жҳҜе·ҰеҸідёӨдёӘеҚҠеңҶеҲҶеҲ«ж—ӢиҪ¬гҖӮеҺҹзҗҶиҜ·зңӢдёӢеӣҫгҖӮ

гҖҖгҖҖжҠҠеңҶеҲҶжҲҗе·ҰеҚҠеңҶпјҲзәўиүІпјүе’ҢеҸіеҚҠеңҶпјҲи“қиүІпјүпјҢйҷҗе®ҡдёӨдёӘеҚҠеңҶзҡ„жҳҫзӨәеҢәеҹҹеңЁеҗ„иҮӘеҚҠиҫ№з©әй—ҙйҮҢгҖӮеә•дёӢеҶҚеҠ дёҖеұӮйқҷжӯўзҡ„еҸіеҚҠеңҶпјҲзҙ«иүІпјүгҖӮиҜҰз»Ҷзҡ„еҺҹзҗҶпјҢжҲ‘们иҫ№еҒҡиҫ№зңӢгҖӮ
гҖҖгҖҖе·ҰеҚҠеңҶгҖҒеҸіеҚҠеңҶгҖҒиғҢжҷҜеҚҠеңҶ
гҖҖгҖҖйҰ–е…ҲжҠҠйқҷжӯўзҡ„зҙ жқҗеҮҶеӨҮеҘҪпјҢд№ҹе°ұжҳҜиҝҷ3дёӘеҚҠеңҶгҖӮ

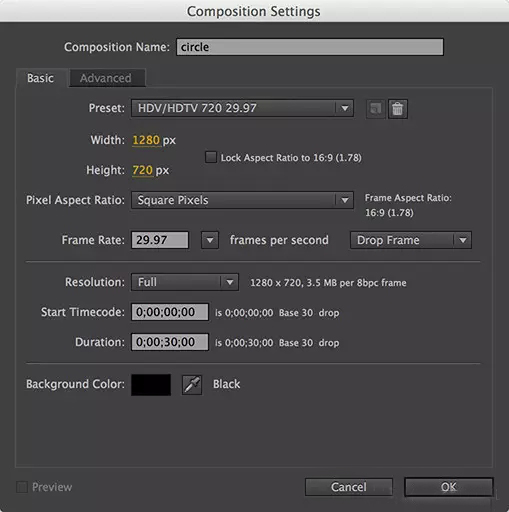
гҖҖгҖҖе»әз«ӢеҗҲжҲҗпјҢйҡҸж„ҸйҖүдәҶдёӘ720pзҡ„е°әеҜё

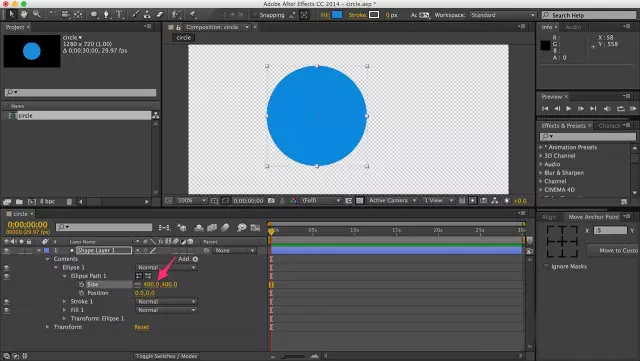
гҖҖгҖҖз”»еңҶпјҢе°әеҜёи®ҫдёә400*400гҖӮ

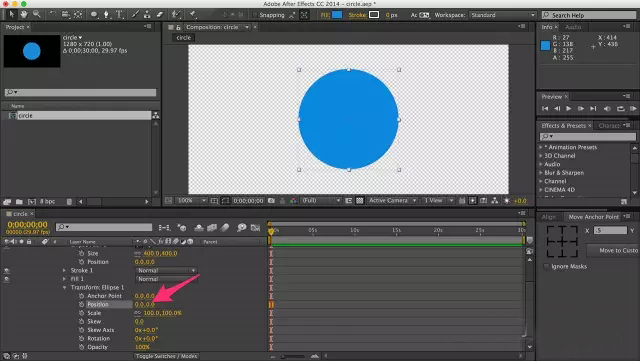
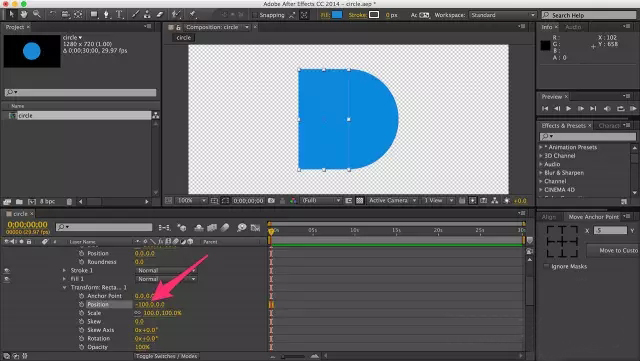
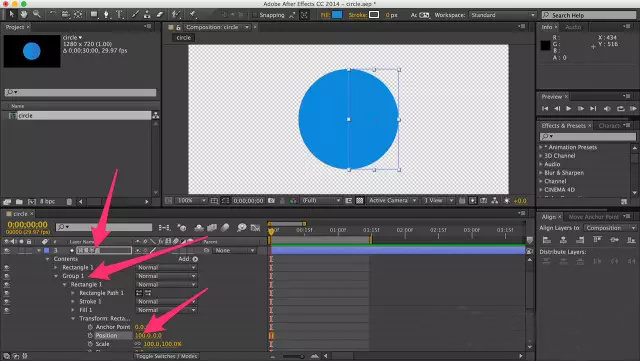
гҖҖгҖҖжҠҠеңҶзҡ„дҪҚзҪ®пјҲдёҚжҳҜеҪўзҠ¶еӣҫеұӮзҡ„дҪҚзҪ®пјүи®ҫдёә0, 0пјҢеңҶе°ұеҮҶзЎ®е®ҡдҪҚеңЁз”»еёғзҡ„дёӯеӨ®гҖӮ

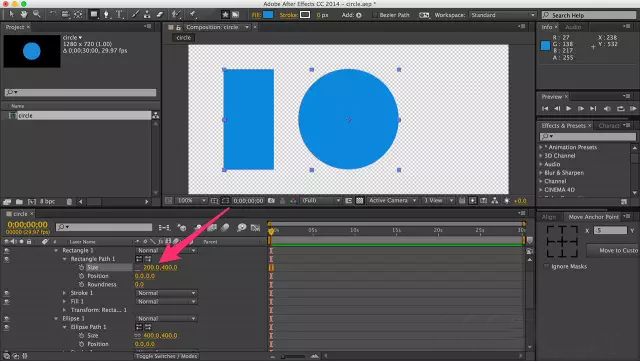
гҖҖгҖҖеңЁеҗҢдёҖдёӘеҪўзҠ¶еӣҫеұӮдёӯеҶҚз”»дёӘзҹ©еҪўпјҢе®Ҫй«ҳи®ҫдёә200*400пјҢеҚҠдёӘеңҶзҡ„еӨ§е°ҸгҖӮ

гҖҖгҖҖзҹ©еҪўзҡ„дҪҚзҪ®и®ҫдёә-100,0пјҢеҲҡеҘҪиғҪзӣ–дҪҸе·ҰеҚҠиҫ№еңҶгҖӮжІЎй”ҷпјҢиҝҷдёӘзҹ©еҪўе°ұжҳҜз”ЁжқҘиЈҒеүӘеҚҠеңҶзҡ„гҖӮ

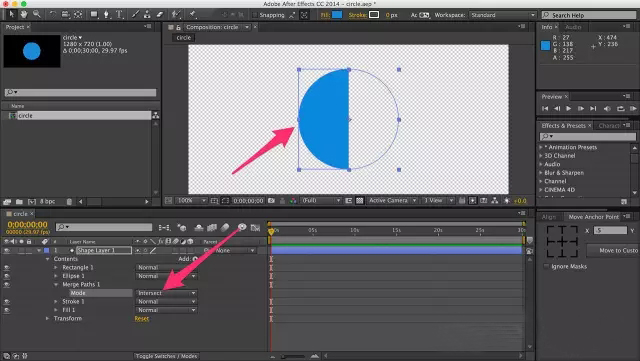
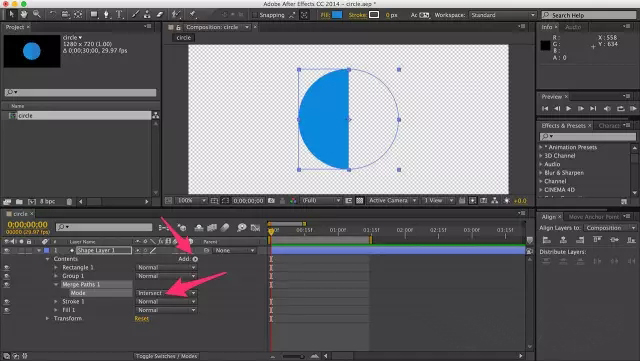
гҖҖгҖҖзӮ№жӯӨеӨ„зҡ„ж·»еҠ пјҢйҖүжӢ©еӨҚеҗҲи·Ҝеҫ„гҖӮ

гҖҖгҖҖжЁЎејҸи®ҫзҪ®дёәзӣёдәӨгҖӮиҝҷдёӘе’ҢPSе’ҢAIйҮҢзҡ„и·Ҝеҫ„еҠ еҮҸйҒ“зҗҶзӣёеҗҢгҖӮ

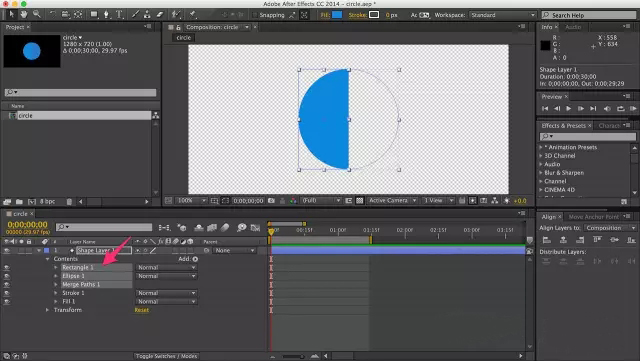
гҖҖгҖҖ然еҗҺйҖүдёӯеңҶгҖҒзҹ©еҪўе’ҢеӨҚеҗҲи·Ҝеҫ„пјҢcommand/ctrl + Gзј–з»„гҖӮиҝҷдёӘз»„е°ұжҳҜжҲ‘们йңҖиҰҒзҡ„еҚҠеңҶгҖӮ

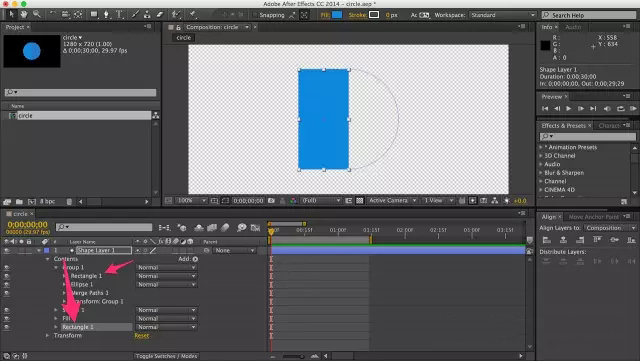
гҖҖгҖҖеұ•ејҖз»„пјҢеӨҚеҲ¶е…¶дёӯзҡ„зҹ©еҪўпјҢзІҳиҙҙеҲ°з»„еӨ–йқўжқҘгҖӮ
гҖҖгҖҖиҝҷдёӘж–°зҹ©еҪўжүҚжҳҜзңҹжӯЈз”ЁжқҘеҒҡйҒ®зҪ©зҡ„пјҢеҸҜд»ҘзҗҶи§ЈдёәPSйҮҢзҡ„зҹўйҮҸи’ҷзүҲгҖӮAEжң¬иә«д№ҹжңүйҒ®зҪ©еҠҹиғҪпјҢдҪҶжҳҜеҸӘиғҪеә”з”ЁеңЁеӣҫеұӮдёҠпјҢеӣҫеұӮж—ӢиҪ¬пјҢйҒ®зҪ©д№ҹи·ҹзқҖж—ӢиҪ¬гҖӮжҲ‘们йңҖиҰҒзҡ„ж•ҲжһңжҳҜеҚҠеңҶж—ӢиҪ¬пјҢйҒ®зҪ©еұӮйқҷжӯўдёҚеҠЁгҖӮеҚҠеңҶиҪ¬еҲ°зҹ©еҪўеӨ–йқўзҡ„йғЁеҲҶдёҚеҸҜи§ҒгҖӮжүҖд»ҘжҲ‘们иҰҒеҶҚз”ЁдёҖж¬ЎеӨҚеҗҲи·Ҝеҫ„гҖӮ

гҖҖгҖҖж·»еҠ вҖ”вҖ”еӨҚеҗҲи·Ҝеҫ„пјҢжЁЎејҸд»Қ然йҖүжӢ©зӣёдәӨгҖӮиҝҷеӣһжҳҜж–°зҹ©еҪўе’Ңз»„зҡ„зӣёдәӨгҖӮ

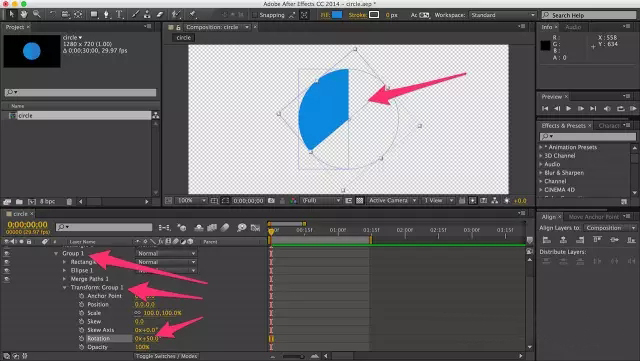
гҖҖгҖҖеҸҜд»ҘиҜ•зқҖжҠҠз»„ж—ӢиҪ¬дёҖдёӢпјҢи¶…еҮәзҹ©еҪўзҡ„йғЁеҲҶзЎ®е®һзңӢдёҚи§ҒдәҶгҖӮ

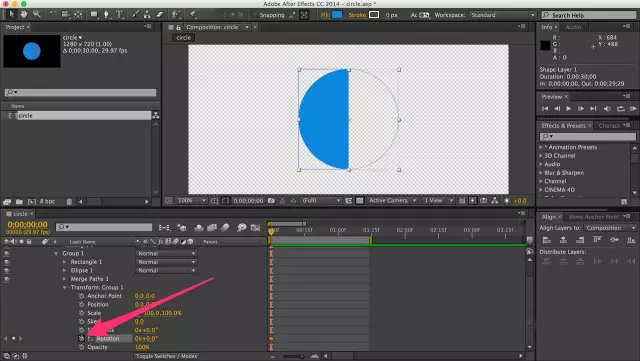
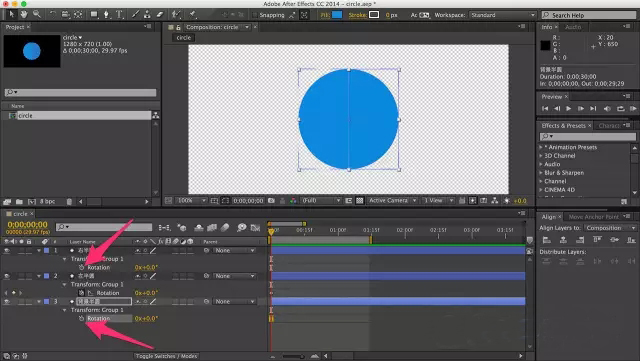
гҖҖгҖҖж—ӢиҪ¬еҪ’дҪҚпјҢз»ҷз»„зҡ„ж—ӢиҪ¬еұһжҖ§еҠ дёӘе…ій”®её§пјҢеӣ дёәеҗҺйқўдјҡз”ЁеҲ°гҖӮдёҖеұӮеұӮзӮ№иҝӣжқҘжүҫе®һеңЁеӨӘйә»зғҰпјҢеҰӮжһңжңүе…ій”®её§еӯҳеңЁпјҢжҢүеҝ«жҚ·й”®uе°ұзӣҙжҺҘжү“ејҖдәҶгҖӮ

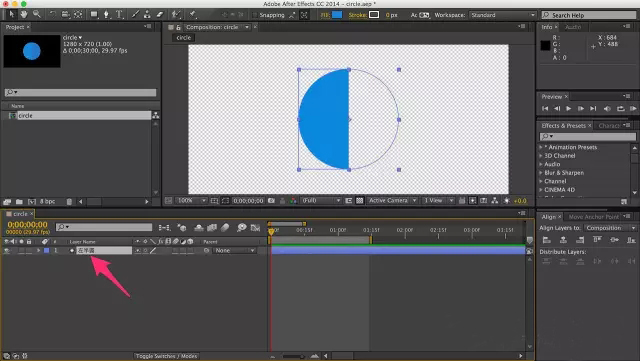
гҖҖгҖҖзҺ°еңЁжҲ‘们еҸҜд»ҘејҖеҝғең°жҠҠиҝҷдёӘеӣҫеұӮе‘ҪеҗҚдёәвҖңе·ҰеҚҠеңҶвҖқдәҶгҖӮ

гҖҖгҖҖcommand/ctrl + DеӨҚеҲ¶еӣҫеұӮпјҢиҝҷдёӘж–°еӣҫеұӮжҳҜеҸіеҚҠеңҶгҖӮжҠҠз»„еӨ–йқўзҡ„зҹ©еҪўдҪҚзҪ®и®ҫдёә100, 0пјҢеҲҡеҘҪзӣ–дҪҸеңҶзҡ„еҸіеҚҠиҫ№гҖӮдҪҶжҳҜд»Җд№Ҳд№ҹжІЎжҳҫзӨәеҮәжқҘпјҢжІЎй”ҷпјҢеӣ дёәжҲ‘们еҸӘжҳҜжҠҠи’ҷзүҲ移еҲ°дәҶеҸіиҫ№пјҢеҚҠеңҶзҡ„дҪҚзҪ®д»Қ然еңЁе·Ұиҫ№гҖӮ
^
гҖҖгҖҖеҘҪеӨҡеӣҫеұӮпјҢжҳҜдёҚжҳҜжңүзӮ№зіҠж¶ӮдәҶпјҹз®ҖеҚ•жқҘиҜҙпјҢз»„йҮҢзҡ„еңҶе’Ңзҹ©еҪўпјҢз”ЁжқҘдә§з”ҹдёҖдёӘйқҷжӯўзҡ„еҚҠеңҶгҖӮжҲ‘们еҗҺйқўйңҖиҰҒж—ӢиҪ¬зҡ„ж—¶еҖҷпјҢиҪ¬зҡ„е°ұжҳҜиҝҷдёӘеҚҠеңҶгҖӮз»„еӨ–йқўзҡ„зҹ©еҪўпјҢеҲҷжҳҜзҹўйҮҸи’ҷзүҲгҖӮе·ҰеҚҠеңҶзҡ„зҹўйҮҸи’ҷзүҲзӣ–дҪҸе·Ұиҫ№пјҢеҸіеҚҠеңҶзҡ„зҹўйҮҸи’ҷзүҲзӣ–дҪҸеҸіиҫ№пјҢжӢјиө·жқҘеҲҡеҘҪиғҪжҳҫзӨәе®Ңж•ҙзҡ„еңҶгҖӮ

гҖҖгҖҖжҠҠеҸіеҚҠеңҶеҶҚеӨҚеҲ¶дёҖдёӘпјҢж”№еҗҚдёәиғҢжҷҜеҚҠеңҶпјҢ移еҲ°еә•еұӮгҖӮжҠҠз»„еҶ…зҡ„зҹ©еҪўдҪҚзҪ®и®ҫдёә100, 0пјҢеңҶе®Ңж•ҙдәҶгҖӮ
гҖҖгҖҖиҮіжӯӨпјҢеҠЁз”»жүҖйңҖзҡ„йқҷжӯўзҙ жқҗйғҪеҮҶеӨҮеҘҪдәҶгҖӮ
гҖҖгҖҖеҲ¶дҪңж—ӢиҪ¬еҠЁз”»
гҖҖгҖҖзҺ°еңЁиҰҒи®©еҚҠеңҶеҠЁиө·жқҘгҖӮ
гҖҖгҖҖеӨҡжҢүеҮ ж¬Ўеҝ«жҚ·й”®uпјҢд№ӢеүҚеұ•ејҖзҡ„еҗ„з§ҚеұһжҖ§йғҪ收иө·жқҘдәҶпјҢеҸӘеү©жңүе…ій”®её§зҡ„ж—ӢиҪ¬еұһжҖ§гҖӮжіЁж„ҸпјҢиҝҷ并дёҚжҳҜеӣҫеұӮзҡ„ж—ӢиҪ¬еұһжҖ§пјҢиҖҢжҳҜжҜҸдёӘеӣҫеұӮеҶ…йӮЈдёӘз»„пјҲйқҷжӯўеҚҠеңҶпјүзҡ„ж—ӢиҪ¬еұһжҖ§гҖӮ
гҖҖгҖҖеҸіеҚҠеңҶе’ҢиғҢжҷҜеҚҠеңҶзҡ„ж—ӢиҪ¬еұһжҖ§зҡ„е…ій”®её§еҸҜд»ҘеҺ»жҺүдәҶгҖӮдёҚиҝҮеҸіеҚҠеңҶзҡ„ж—ӢиҪ¬еұһжҖ§жҲ‘们иҝҳдјҡз”ЁеҲ°пјҢе…ҲдёҚиҰҒжҠҳеҸ иө·жқҘпјҢдёҚ然жүҫиө·жқҘеҫҲйә»зғҰгҖӮ

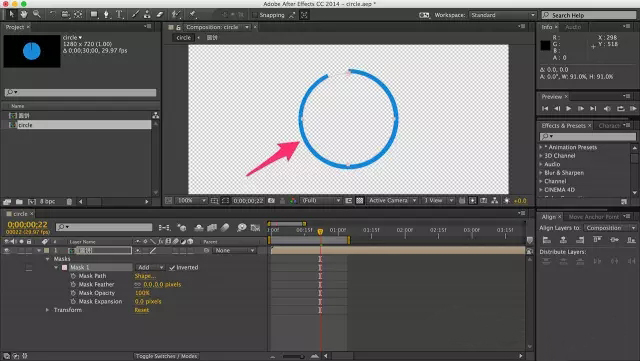
гҖҖгҖҖзӮ№еҮ»е·ҰеҚҠеңҶеӣҫеұӮзҡ„иҝҷдёӘе°ҸеңҶзӮ№пјҢеҸӘжҳҫзӨәеҪ“еүҚеӣҫеұӮгҖӮзӣёеҪ“дәҺPSйҮҢжҢүaltзӮ№еӣҫеұӮзңјзқӣгҖӮ

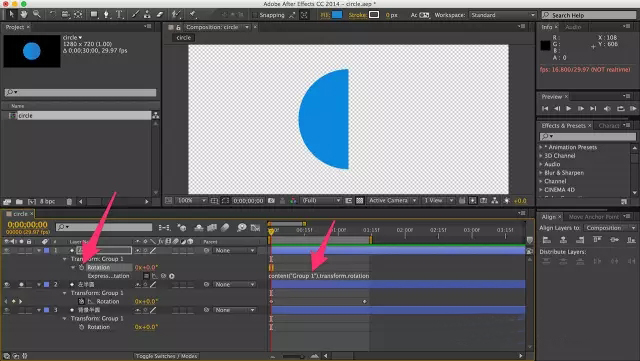
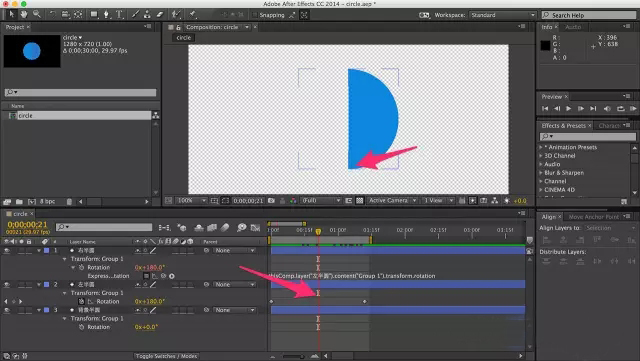
гҖҖгҖҖеҒҡдёҖдёӘжңҖжҷ®йҖҡзҡ„ж—ӢиҪ¬еҠЁз”»еҗ§пјҢж—ӢиҪ¬дёҖе‘ЁгҖӮ

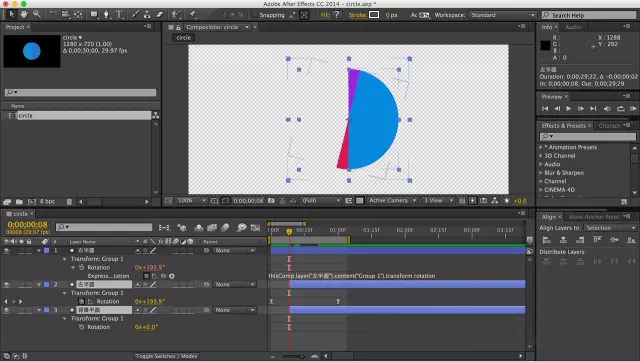
гҖҖгҖҖиҝҷжӯҘеҫҲйҮҚиҰҒгҖӮжҢүaltзӮ№еҸіеҚҠеңҶзҡ„ж—ӢиҪ¬еұһжҖ§пјҢдёӢйқўеӨҡеҮәдёҖиЎҢпјҢж—¶й—ҙиҪҙйҮҢеҮәзҺ°дәҶиЎЁиҫҫејҸгҖӮ

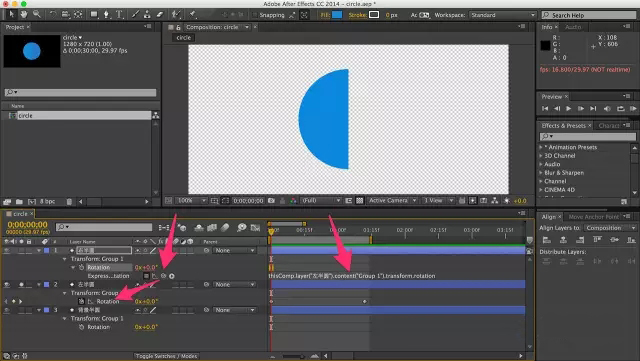
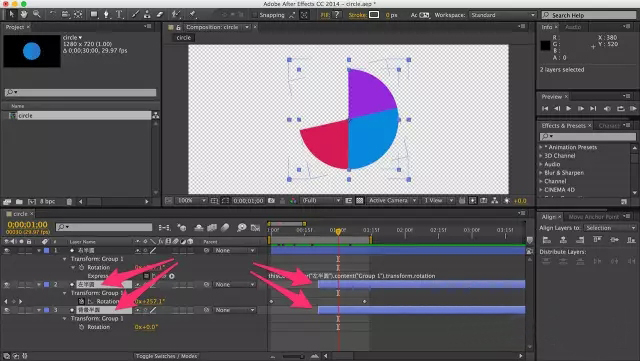
гҖҖгҖҖжҺҘдёӢжқҘпјҢжҠҠеҸіеҚҠеңҶж—ӢиҪ¬еұһжҖ§зҡ„иҝҷдёӘиһәж—ӢзҠ¶еӣҫж ҮпјҢжӢ–еҲ°е·ҰеҚҠеңҶзҡ„ж—ӢиҪ¬еұһжҖ§дёҠгҖӮиЎЁиҫҫејҸйҡҸд№ӢеҸҳеҢ–гҖӮпјҲиҝҷйҮҢжүҜдёҖеҸҘйўҳеӨ–иҜқпјҢжӢ–жӢҪиҝҮзЁӢдёӯеҸҜд»ҘиҜ•зқҖеңЁдёӯйҖ”жҹҗдёӘз©әзҷҪеӨ„жқҫжүӢпјҢдјҡзңӢеҲ°дёҖдёӘеҫҲжңүзҲұзҡ„еҠЁз”»ж•Ҳжһңпјү
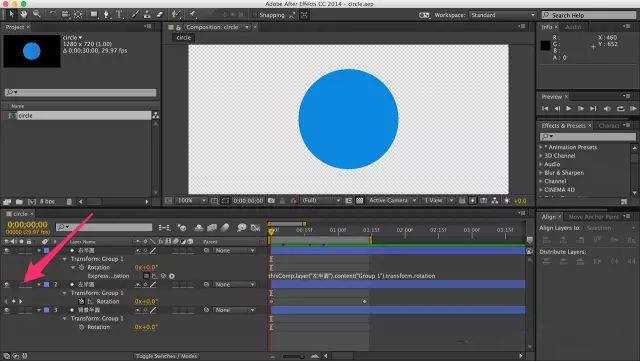
гҖҖгҖҖеҲҡжүҚжҲ‘们еҒҡдәҶд»Җд№Ҳе‘ўпјҹжҢүaltзӮ№ж—ӢиҪ¬еұһжҖ§пјҢжҝҖжҙ»дәҶе®ғзҡ„иЎЁиҫҫејҸгҖӮжҠҠе°Ҹиһәж—ӢжӢ–еҠЁеҲ°е·ҰеҚҠеңҶзҡ„ж—ӢиҪ¬еұһжҖ§дёҠпјҢдјҡи®©еҸіеҚҠеңҶзҡ„ж—ӢиҪ¬еұһжҖ§е§Ӣз»ҲеҗҢжӯҘпјҢж•°еҖјдёҺе·ҰеҚҠеңҶдҝқжҢҒдёҖиҮҙгҖӮжүҖд»Ҙд»ҺзҺ°еңЁиө·пјҢд»»дҪ•ж—¶еҖҷжҲ‘们ж—ӢиҪ¬е·ҰеҚҠеңҶпјҢеҸіеҚҠеңҶйғҪдјҡи·ҹзқҖиҪ¬гҖӮ

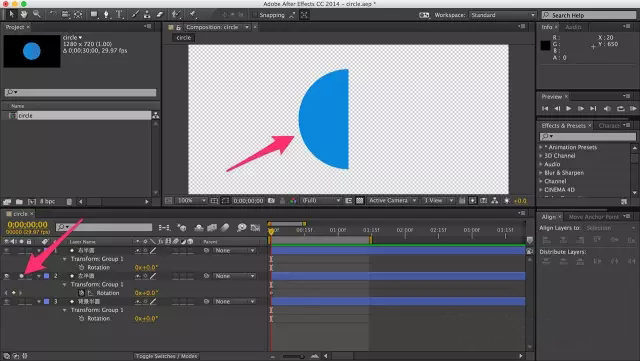
гҖҖгҖҖзҺ°еңЁжҲ‘们еҸҜд»Ҙе…ій—ӯе·ҰеҚҠеңҶзҡ„еҚ•зӢ¬жҳҫзӨәгҖӮ

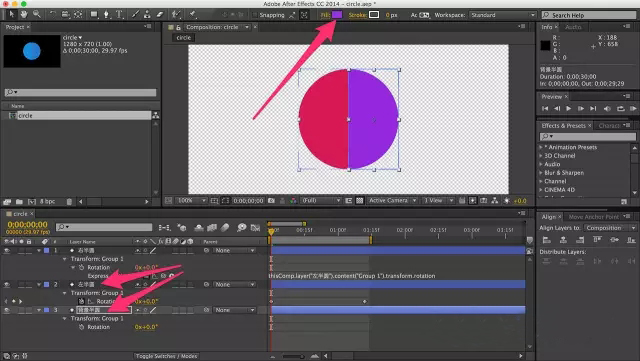
гҖҖгҖҖдёәдәҶиғҪжё…жҷ°ең°еҢәеҲҶ3дёӘеҚҠеңҶпјҢжҲ‘们жқҘеЎ«дёҠдёҚеҗҢзҡ„йўңиүІгҖӮеҪ“然пјҢеЎ«иүІжІЎжңүе®һйҷ…з”ЁйҖ”пјҢеҸӘжҳҜж•ҷеӯҰзӣ®зҡ„гҖӮ
гҖҖгҖҖе°ұжҢүз…§жҖқи·ҜйҮҢзҡ„зӨәж„ҸеӣҫпјҢе·ҰеҚҠеңҶеЎ«зәўиүІпјҢеҸіеҚҠеңҶи“қиүІпјҢиғҢжҷҜеҚҠеңҶзҙ«иүІгҖӮ
гҖҖгҖҖжүҫеҲ°дёҙз•Ңеё§
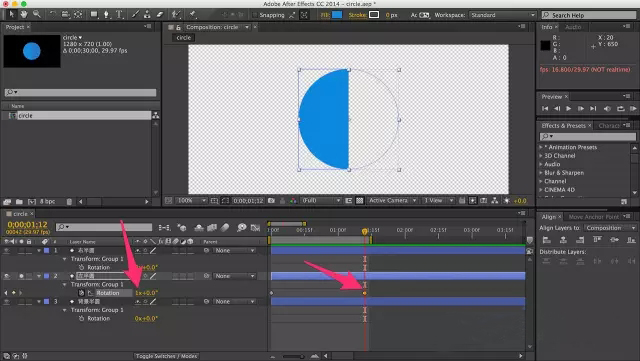
гҖҖгҖҖеҸҜд»ҘиҜ•зқҖж’ӯж”ҫдёҖдёӢзңӢпјҢзҺ°еңЁзҡ„еҠЁз”»жҳҫ然жҳҜдёҚеҜ№зҡ„гҖӮе·ҰеҚҠеңҶжҖҺд№ҲиғҪдёҖдёҠжқҘе°ұжҳҫзӨәпјҹеә”иҜҘиҰҒеңЁеҸіеҚҠеңҶиҪ¬е®ҢеҚҠеңҲд№ӢеҗҺжүҚжҳҫзӨәгҖӮиғҢжҷҜеҚҠеңҶд№ҹжҳҜгҖӮ
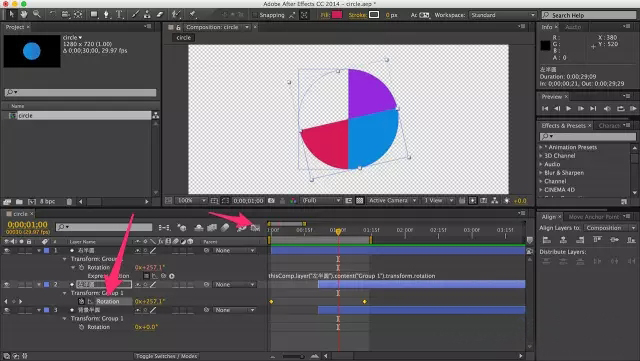
гҖҖгҖҖжүҖд»ҘпјҢжҲ‘们иҰҒжүҫеҲ°зү№е®ҡзҡ„дёҖеё§гҖӮеңЁиҝҷеё§д№ӢеүҚпјҢе·ҰеҚҠеңҶе’ҢиғҢжҷҜеҚҠеңҶйғҪеҝ…йЎ»жҳҜйҡҗи—ҸзҠ¶жҖҒгҖӮ

гҖҖгҖҖиҝҷдёӘдёҙз•Ңеё§пјҢе°ұжҳҜеҸіеҚҠеңҶеҲҡеҲҡиҪ¬еҲ°180еәҰжҲ–и¶…еҮәдёҖзӮ№зӮ№зҡ„ж—¶еҖҷгҖӮ

гҖҖгҖҖйҖүдёӯе·ҰеҚҠеңҶе’ҢиғҢжҷҜеҚҠеңҶпјҢжҠҠж—¶й—ҙиҪҙе·Ұз«Ҝзј©еҲ°дёҙз•Ңеё§зҡ„дҪҚзҪ®гҖӮзҺ°еңЁе®ғ们дёҚдјҡеңЁдёҚиҜҘеҮәзҺ°зҡ„ж—¶еҖҷзҺ°иә«дәҶгҖӮ

гҖҖгҖҖеҶҚж’ӯж”ҫдёҖдёӢпјҢиҝҷеӣһеҜ№дәҶпјҒ
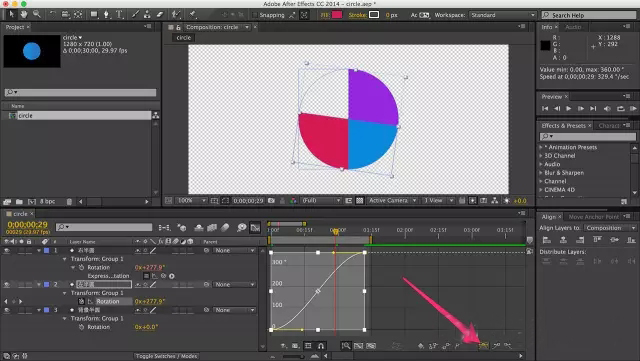
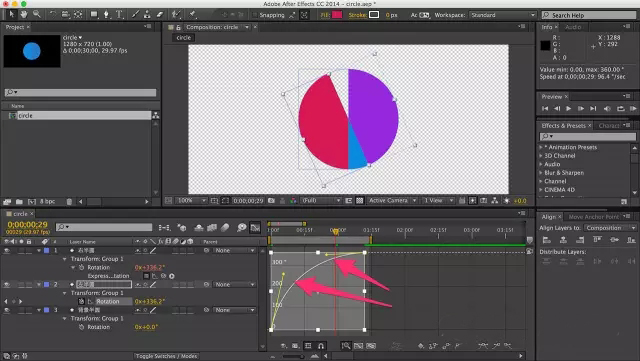
гҖҖгҖҖдёҚиҝҮиҝҷд№Ҳжңәжў°зҡ„еҢҖйҖҹж—ӢиҪ¬з»қеҜ№жҳҜжӢҝдёҚеҮәжүӢзҡ„гҖӮиҰҒи®©ж—ӢиҪ¬зҡ„иҝҮзЁӢиҮӘ然дёҖзӮ№гҖӮзӮ№еҮ»иҝҷдёӘжіўеҪўеӣҫж ҮпјҢжү“ејҖжӣІзәҝзј–иҫ‘еҷЁгҖӮйҖүдёӯе·ҰеҚҠеңҶзҡ„ж—ӢиҪ¬еұһжҖ§пјҢзј–иҫ‘еҷЁдёӯеҮәзҺ°дәҶдёҖжқЎзӣҙзәҝгҖӮ

гҖҖгҖҖйҖүдёӯзӣҙзәҝпјҢзӮ№еҮ»иҝҷдёӘдёӨз«ҜжүӢжҹ„зҡ„еӣҫж ҮгҖӮзӣҙзәҝеҸҳжҲҗдәҶжӣІзәҝпјҢеҮәзҺ°дәҶдёӨдёӘжүӢжҹ„гҖӮ
гҖҖгҖҖжӣІзәҝзј–иҫ‘еҷЁиҝҷдёӘеҠҹиғҪеҫҲеҘҪзҗҶи§ЈгҖӮжЁӘиҪҙжҳҜж—¶й—ҙпјҢзәөиҪҙжҳҜеҖјзҡ„еҸҳеҢ–гҖӮжӣІзәҝзҡ„е№ізј“еӨ„пјҢеҖјзҡ„еҸҳеҢ–ж…ўгҖӮжӣІзәҝзҡ„йҷЎеіӯеӨ„пјҢеҖјзҡ„еҸҳеҢ–еҝ«гҖӮ

гҖҖгҖҖжҜ”еҰӮжҲ‘们иҝҷйҮҢиҰҒеҒҡдёҖдёӘеҝ«йҖҹиҝӣе…ҘгҖҒеҶҚйҖҗжёҗеҮҸйҖҹеҒңжӯўзҡ„еҠЁз”»пјҢе°ұеә”иҜҘжҠҠжӣІзәҝи°ғжҲҗиҝҷж ·гҖӮ

гҖҖгҖҖиҝҷж—¶еҖҷжҲ‘们е°ұйңҖиҰҒйҮҚж–°жүҫдёҖйҒҚдёҙз•Ңеё§дәҶгҖӮиҝҳжҳҜйӮЈжқЎеҺҹеҲҷпјҢеҸіеҚҠеңҶеҲҡеҲҡиҪ¬еҲ°180еәҰжҲ–и¶…еҮәдёҖзӮ№зӮ№зҡ„ж—¶еҖҷгҖӮ
гҖҖгҖҖж·»еҠ йҒ®зҪ©
гҖҖгҖҖеңҶеҪўиҝӣеәҰжқЎе·Із»Ҹе®ҢжҲҗдәҶпјҢжҲ‘们жҠҠе®ғиЈҒеүӘжҲҗзҺҜеҪўгҖӮ

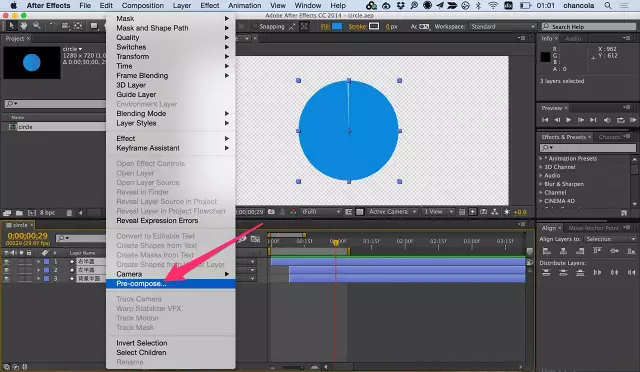
гҖҖгҖҖйҖүдёӯжүҖжңүеӣҫеұӮпјҢеҸій”®йў„еҗҲжҲҗгҖӮ

гҖҖгҖҖ3дёӘеӣҫеұӮеҸҳжҲҗдәҶдёҖдёӘпјҢиҝҷдёӘжңүзӮ№еғҸPSйҮҢзҡ„жҷәиғҪеҜ№иұЎпјҢжҲ–иҖ…FLASHйҮҢзҡ„еҪұзүҮеүӘиҫ‘гҖӮ
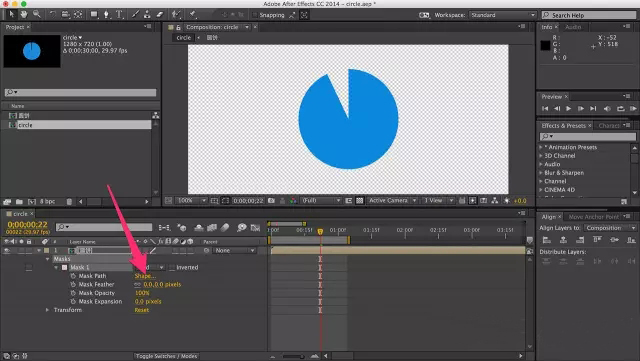
гҖҖгҖҖcommand/ctrl + shift + NпјҢеҲӣе»әйҒ®зҪ©гҖӮиҝҷйҮҢзҡ„йҒ®зҪ©е°ұжҳҜжҲ‘ејҖеӨҙиҜҙзҡ„еӣҫеұӮйҒ®зҪ©пјҢAEиҮӘеёҰзҡ„йҒ®зҪ©еҠҹиғҪгҖӮ

гҖҖгҖҖзҺ°еңЁзҡ„йҒ®зҪ©жҳҜдёӘзҹ©еҪўпјҢзӣ–дҪҸдәҶж•ҙдёӘз”»еёғгҖӮжҲ‘们еұ•ејҖйҒ®зҪ©иҸңеҚ•пјҢзӮ№йҒ®зҪ©и·Ҝеҫ„гҖӮ

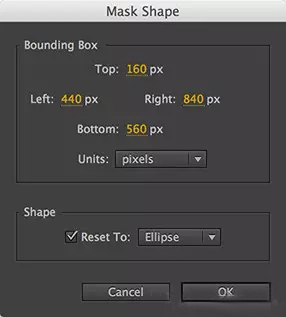
гҖҖгҖҖдёҠдёӢе·ҰеҸі4дёӘеҖји®ҫзҪ®жҲҗеӣҫдёӯж•°еӯ—пјҢдёӢйқўзҡ„й’©жү“дёҠпјҢйҮҚи®ҫдёәеңҶеҪўгҖӮ

гҖҖгҖҖиҝҷ4дёӘж•°еӯ—жҳҜз®—еҮәжқҘзҡ„пјҢзӣ®зҡ„жҳҜдёәдәҶи®©йҒ®зҪ©еҸҳдёәеңҶеҪўеҗҺпјҢе°әеҜёдёҺдҪҚзҪ®еҲҡеҘҪдёҺеңҶеҪўиҝӣеәҰжқЎйҮҚеҗҲгҖӮ

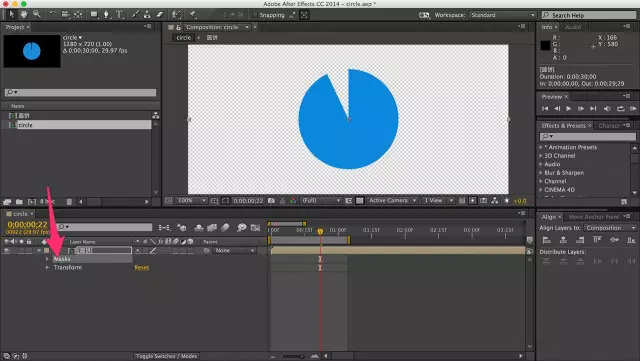
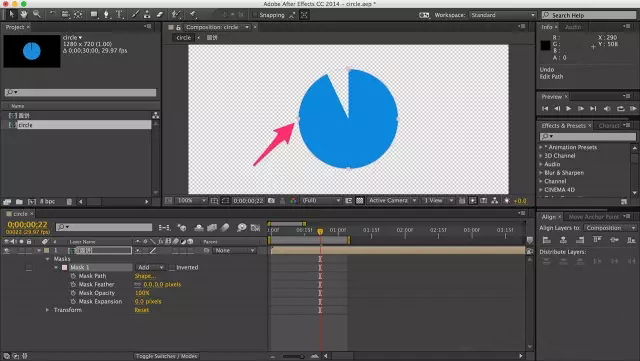
гҖҖгҖҖ然еҗҺжҲ‘们еӢҫдёҠиҝҷдёӘеҸҚеҗ‘гҖӮеңҶдёҚи§ҒдәҶпјҢеӣ дёәйҒ®зҪ©зҺ°еңЁеҸҳдёәеҸӘжҳҫзӨәе®ғеӨ–йқўзҡ„йғЁеҲҶгҖӮ

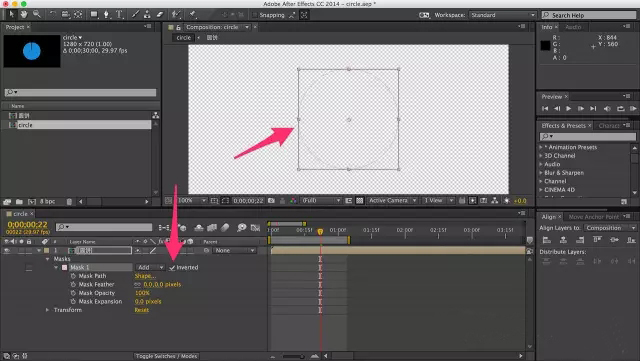
гҖҖгҖҖйҖүдёӯйҒ®зҪ©пјҢcommand/ctrl + TпјҲеҗ„дҪҚзӣёеҪ“зҶҹжӮүзҡ„еҝ«жҚ·й”®пјү
гҖҖгҖҖжҢүдҪҸcommand/ctrl + shiftпјҢд»ҘдёӯеҝғдёәеҺҹзӮ№зј©ж”ҫйҒ®зҪ©пјҢжҠҠе®ғзЁҚзЁҚзј©е°ҸдёҖзӮ№гҖӮеңҶзҺҜйңІеҮәжқҘдәҶ

гҖҖгҖҖз»“иҜӯпјҡеёҢжңӣеӨ§е®¶е–ңж¬ўжң¬зҜҮж•ҷзЁӢпјҢйқһеёёж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»пјҢзҘқеӨ§е®¶еӯҰд№ ж„үеҝ«пјҒ
жң¬ж–Үдёәзј–иҫ‘иҪ¬иҪҪж•ҙеҗҲж–Үз« пјҢиӢҘйңҖиҪ¬иҪҪпјҢ并иҜ·йҷ„дёҠеҮәеӨ„(зҝјзӢҗзҪ‘)еҸҠжң¬йЎөй“ҫжҺҘгҖӮ
ж¬ўиҝҺи®ҫи®ЎиЎҢдёҡд»ҺдёҡиҖ…жҲ–и®ҫи®ЎзҲұеҘҪиҖ…жҠ•зЁҝеҺҹеҲӣдҪңе“Ғе’Ңж–Үз« пјҢжҠ•зЁҝиҜ·иҒ”зі»зҝјзӢҗзј–иҫ‘пјҡпјҲQQпјү2717929347гҖӮ
,AEз»ҸйӘҢжҠҖе·§,AEжҠҖе·§


