摘要:Photoshop 字体特效设计可谓是魅力无穷,我们可以用Photoshop 设计很好看的字体特效,发光字体、3D立体效果字体、浮雕效果等等。本文将继续教大家设计一款浮雕金属发光字体。在这篇PS教程中,我们将要用到 Photoshop 滤镜、渐变、Photoshop 图层应用等功能。希望大家可以从中学到更多的 Photoshop 技巧。

效果图
步骤1:准备Photoshop画布
创建一个新的Photoshop文件(按Ctrl + N)。在这里我们使用的是600 * 400大小。

图01
使用油漆桶工具,用深灰蓝色填充画布——#535559。
步骤2:选择字体
我个人比较喜欢50年代流行的字体,最喜欢的字体是“Bello”。它不是免费的,但你可以在线购买(用其他字体代替吧)。

图02
步骤3:添加图层样式
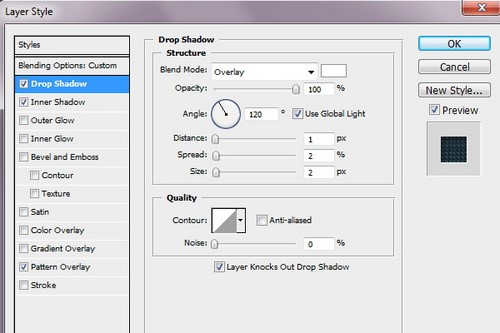
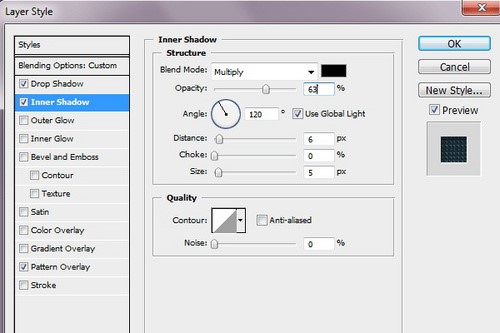
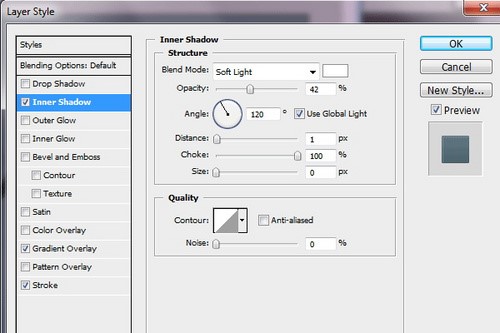
现在,确保你的文本层被选中,去图层>图层样式,并应用以下设置…

图03

图04
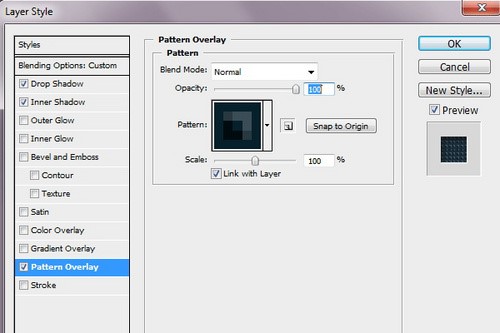
现在是背景纹理。我们将使用自己创建的一个图案,如果您购买了PSD文件,它就已经包含在风格中。

图05
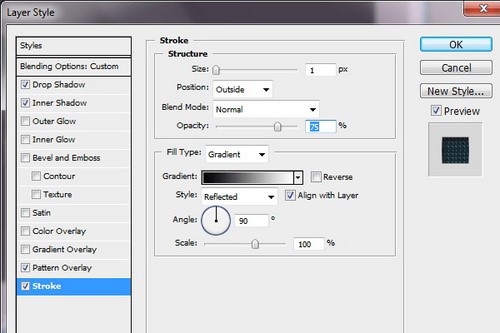
最后,我们将添加1px的描边,渐变叠加,使文本更具深度。

图06
这就是我们目前所运用的所有图层样式。如果与你的结果不同,回去检查是否所有的图层样式设置已被正确应用,到目前为止最好不要出现任何问题。

图07
步骤4:给画布添加深度
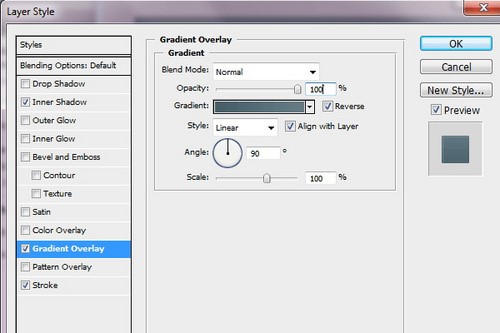
现在是Web2.0的时代,一个平面感的画布可以毁掉任何效果,不管它多么美丽,所以如果我们希望我们的效果流行,它必须具有一定的深度。这就是为什么我们不回到基础画布(如果它是锁定的,只需双击图层面板,然后按确定以解锁)。去图层>图层样式,并应用下列设置:

图08

图09
对于渐变,使用下列颜色:
1.#667c85浅蓝色
2.#475e68深蓝色

图10
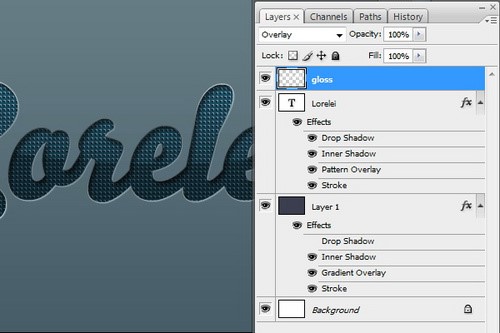
步骤5:添加光泽
按住“Ctrl”点击图层面板上的文字图层,这将加载文本的选区。

图11
在其他图层的顶端创建一个新层,使用渐变工具,从白色到透明,从文字的顶端到底部画一条直线,这将为文字添加温暖的可见的渐变。

图12
去选择>反选,来反选选区,按住“delete” 删除其余的渐变,这样光泽就只留在文本的上半部,如下图:

图13
现在,给它一个好的自然的润色,设置发光图层为“叠加”(参照下图):

图14
步骤6:添加火花
下一步也是最后一步是在文字的周围添加火花,这将赋予它更多的深度,梦幻和优雅感。
在其他图层的顶部创建一个新的Photoshop图层。使用画笔工具,选择软边的27像素的笔刷,并使用白色,在文字边缘上点缀。
设置点填充的不透明度为70%。 混合样式为“叠加”。
到目前为止,如果你按照步骤做,你应该得到这样的效果:

图15
我们继续,使用不同的笔刷添加一些更多的发光,但千万不要过头哦~

图16
结语:希望大家喜欢这篇教程,非常感谢您的阅读,祝您学习愉快!
更多相关教程:
版权说明:
本文为作者分享,翼虎网鼓励从业者分享原创内容,翼虎网不会对原创文章作任何内容编辑修改!如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,
并请附上出处(翼虎网)及本页链接: http://www.yiihuu.com/twjc/29881.html 谢谢合作!
此外,翼虎网非常欢迎原创图文,投稿邮箱:2933280172@qq.com



