摘要:用户活跃度是检验产品成功与否的重要指标之一,传统行业的商家极为重视门面的装潢,因为一个好的门面可以聚集人气,招揽更多的顾客。古时候的大户人家院子门口的石狮子或其他的摆件的摆放极为讲究,有一定的风水学说道理,更能彰显主人家的身份地位.由此可见,“门面’就如人的脸面之于人的形象一样重要,而WEB的登录页面就相当传统的“门面”。本篇教程巧用图层样式教大家制作一个WEB登陆框,看看是不是你喜欢的款?
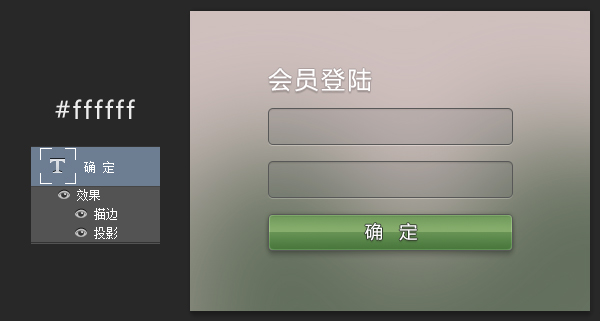
最终效果:

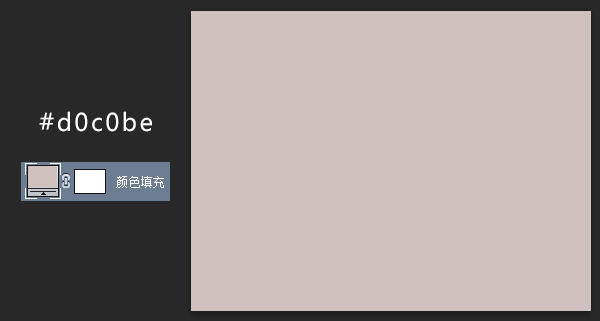
步骤1、新建一个文档,这里我用的是400X300像素,(当然,大小,你可以随意),填 充一个#d0c0be的颜色填充调整层。

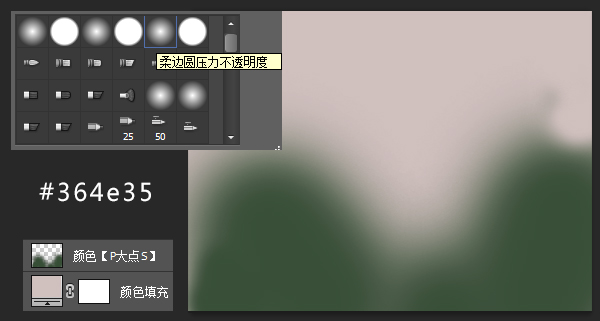
步骤2、选择画笔工具,使用圆角柔边画笔,设置前景色为#364e35,画出如下图中的形状出来。

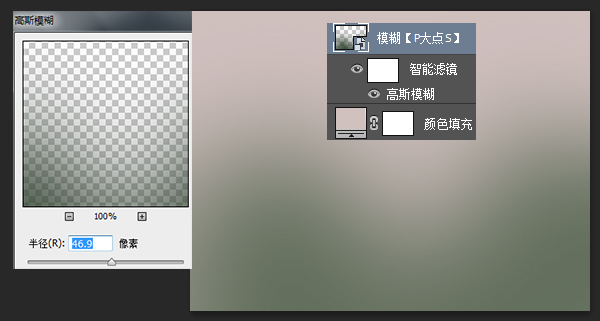
步骤3、执行“滤镜—模糊—高斯模糊”,我用的数值是46.9像素,(当然你可以根据你 自己的需求来确定数值),赋予这个颜色层一个模糊效果,跟我们的背景融合。

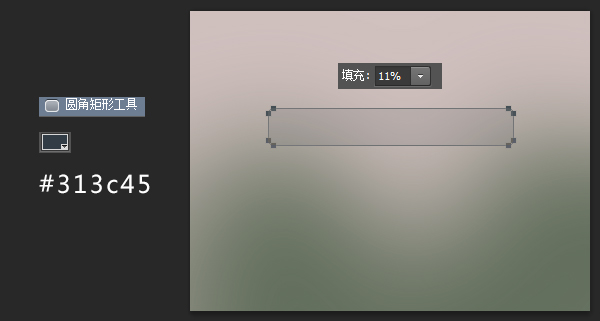
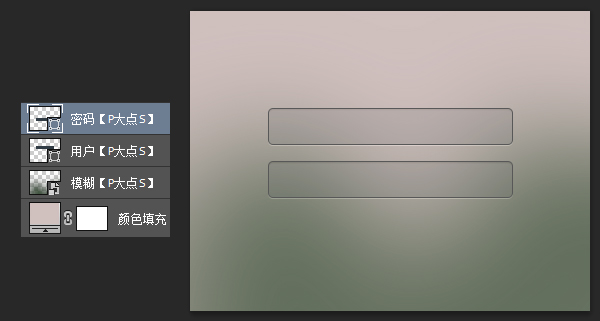
步骤4、选择圆角矩形工具,并设置前景色为#313c45,画一个圆角矩形,并将圆角矩形的填充设置为11%

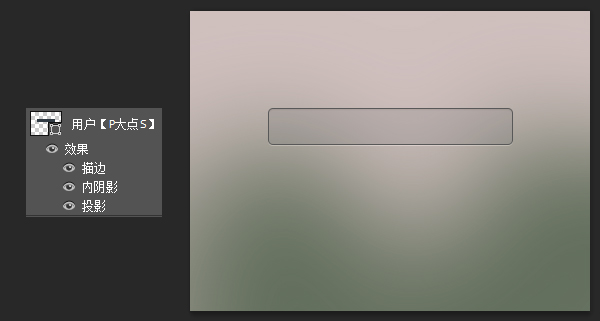
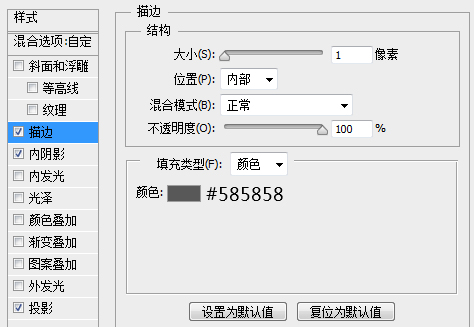
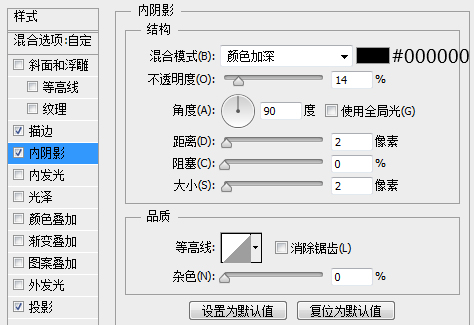
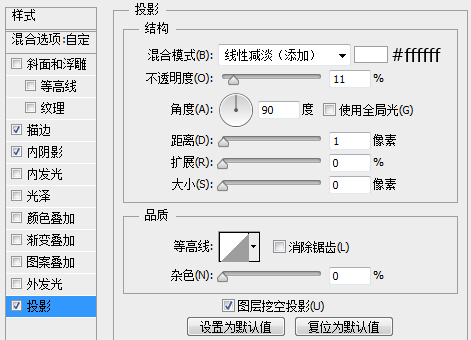
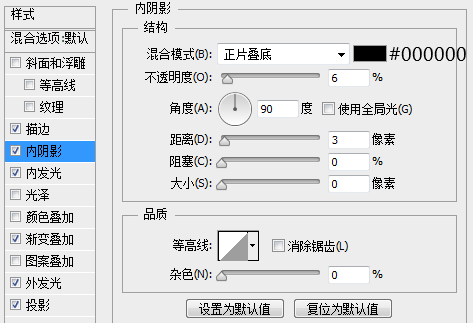
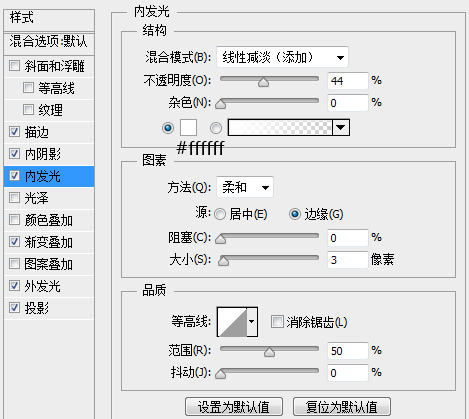
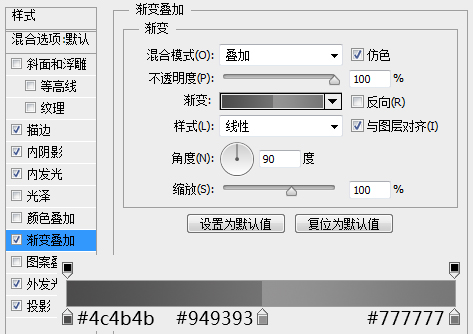
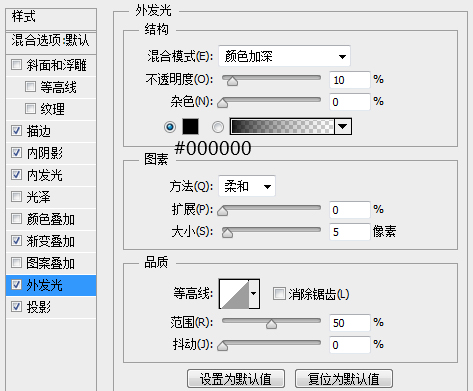
步骤5、为这个圆角矩形添加一个图层样式。这里,我添加了描边、内阴影以及投影。




步骤6、下面,复制一层这个圆角矩形,按照构思, 我们将用第一个圆角矩形来当作输入用户名 的框框,复制来的这一个圆角矩形,我们下 移一定的像素,用来当作输入密码的框框。

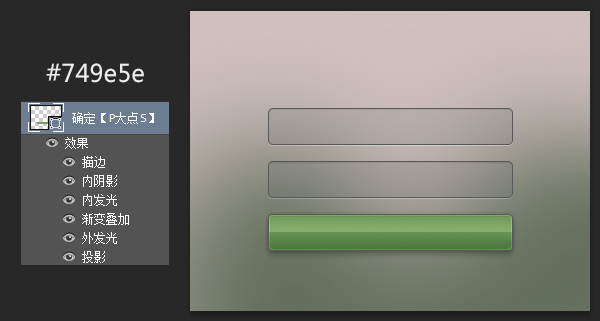
步骤7、接下来,我们继续复制一层这个圆角矩形, 依旧的下移一定的像素,用来当作确定的框框。右键清除掉图层样式,并将形状填充颜 色更改为#749e5e,添加一个图层样式。







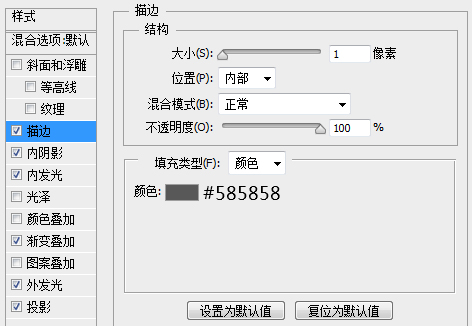
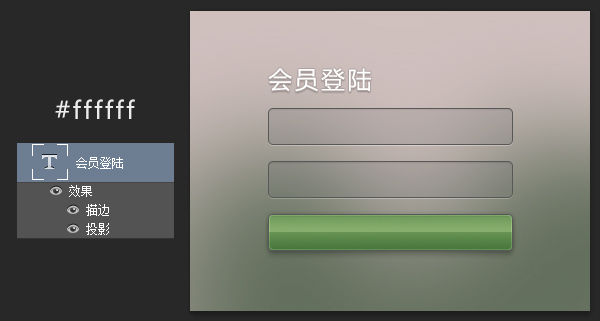
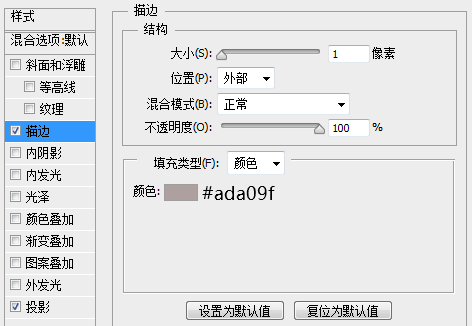
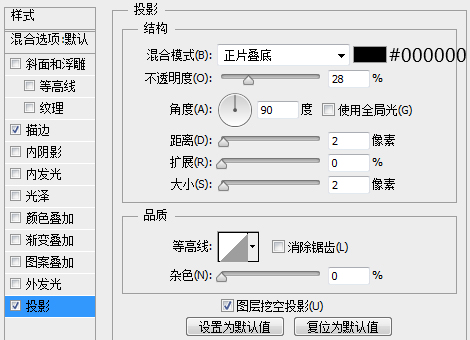
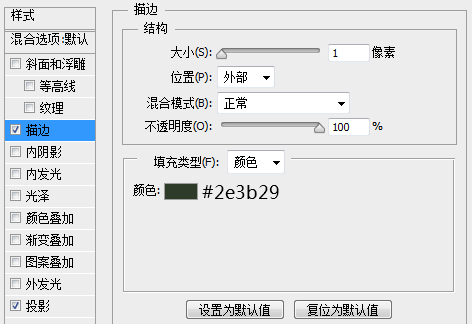
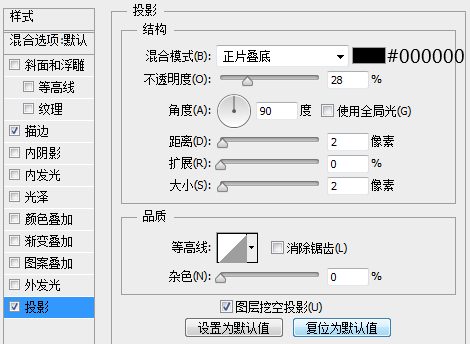
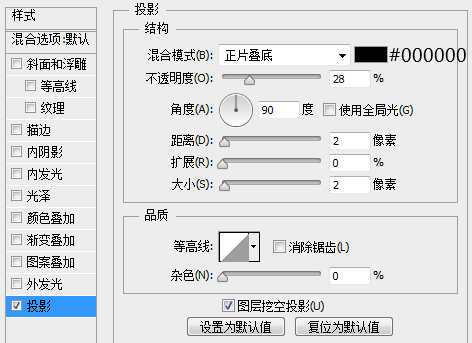
步骤8、添加文本,会员登陆,文本颜色设置为白色#ffffff,并为其添加一个图层样式,这里我添加了描边以及投影。



步骤9、添加最底下那个绿色框中的文本:确定。设置确定两字的颜色为白色,并添加一个图层样式,这里我用了描边和投影。



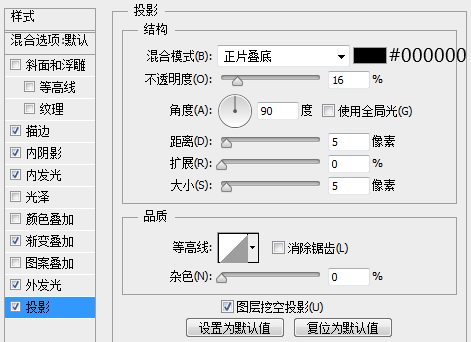
步骤10、下面,我们添加用户名及密码两个文本,同样的设置文本的颜色为白色,添加一个图层样式,在这里,我设置了一个投影效果。


到这里,就算是完成了,来看看我们的效果吧!

另外九个颜色各异的效果









结语:希望能给大家提供思路,非常感谢您的阅读,祝您学习愉快!
更多相关教程:
版权说明:
本文为作者分享,翼虎网鼓励从业者分享原创内容,翼虎网不会对原创文章作任何内容编辑修改!如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,并请附上出处(翼虎网)及本页链接。
原文链接:http://www.yiihuu.com/twjc/29444.html
作者:P大点S
,photoshop网页设计,photoshop界面设计,PS图像设计



