这里的立体字同样也是用自带的3D工具制作的,只是制作之前选好合适的字体,然后对文字进行一些变形处理。后期渲染好立体效果后添加一些潮流装饰即可。
完成的效果图:

步骤1、首先我们打开PS,创建995x670px的画布创建字体Hello Zcool字体为“Vivaldi”。如下图所示:

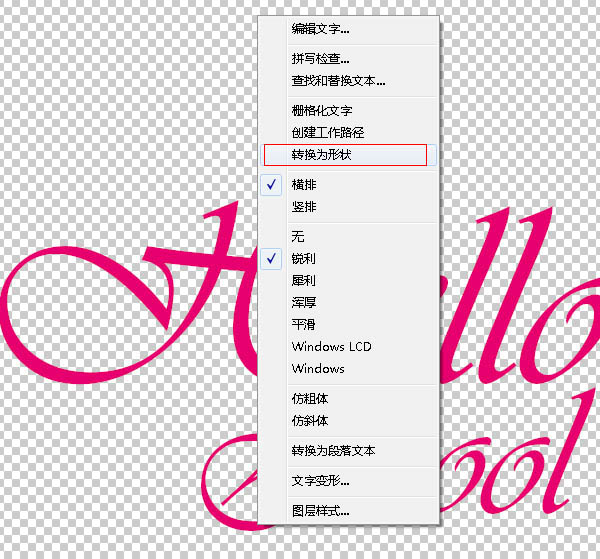
步骤2、接下来选择:“右键--转换为形状”。如下图所示:

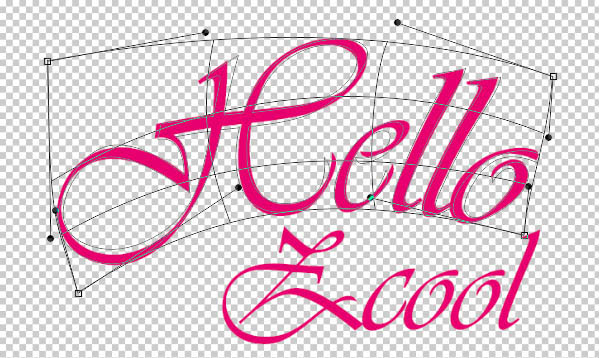
步骤3、现在,我们可以变形文本。弯曲修饰将明显弯曲文本,这将使它更有趣。“自由变换--变形”。

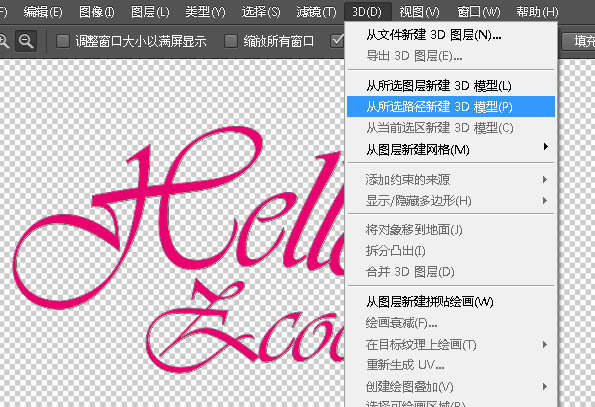
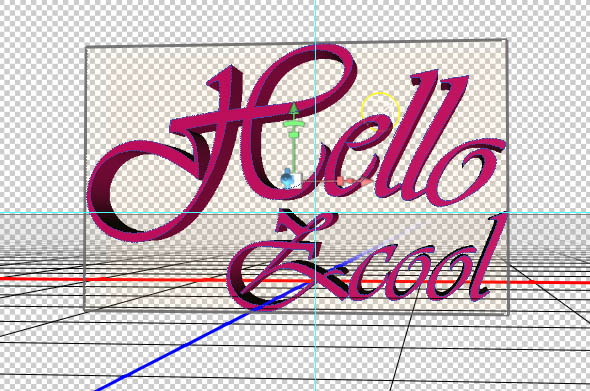
步骤4、现在开始构建3D场景,选择3D——从所选路径创建3D模型。如下所示:


步骤5、现在开始创建背景。在文本层上新建一个图层。选择渐变工具,选择白到黑的渐变,在背景层上拉出。如下所示:

步骤6、选择滤镜——模糊——高斯模糊,设置模糊半径为250像素,填充如下所示的颜色:

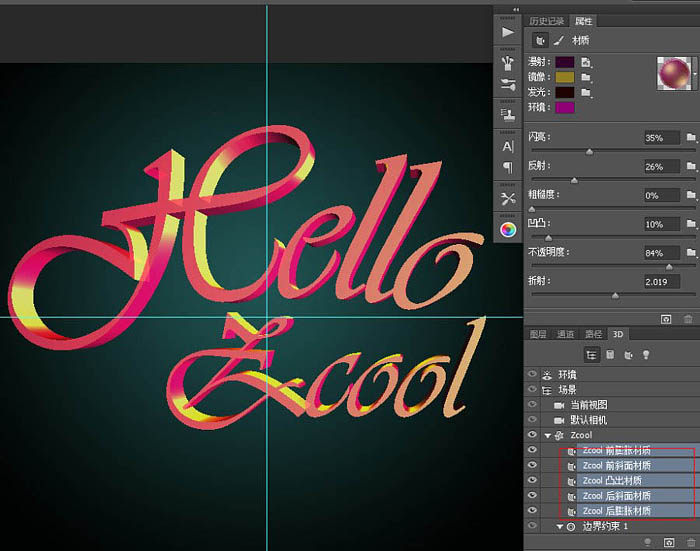
步骤7、此时设置“Hello Zcool”材质球。选择Mod的5个项的材质,并在属性面板调整材质。如下所示:

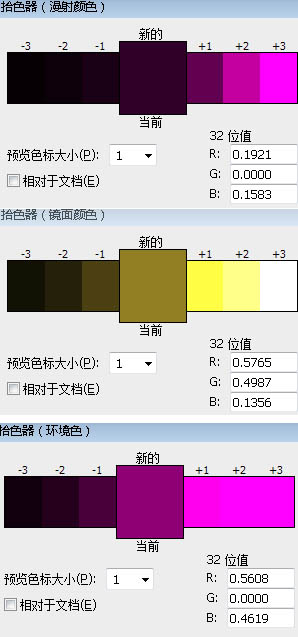
步骤8、现在回到属性栏。设置漫反射等颜色值。具体设置如下所示:

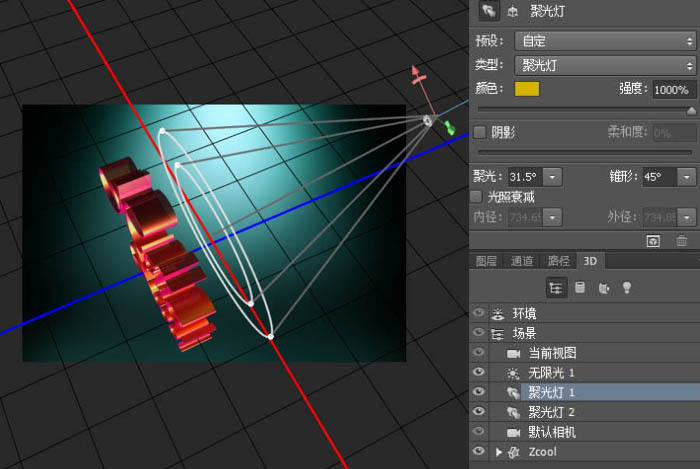
步骤9、接下来创建一个打在背后的“聚光灯”数值如下。

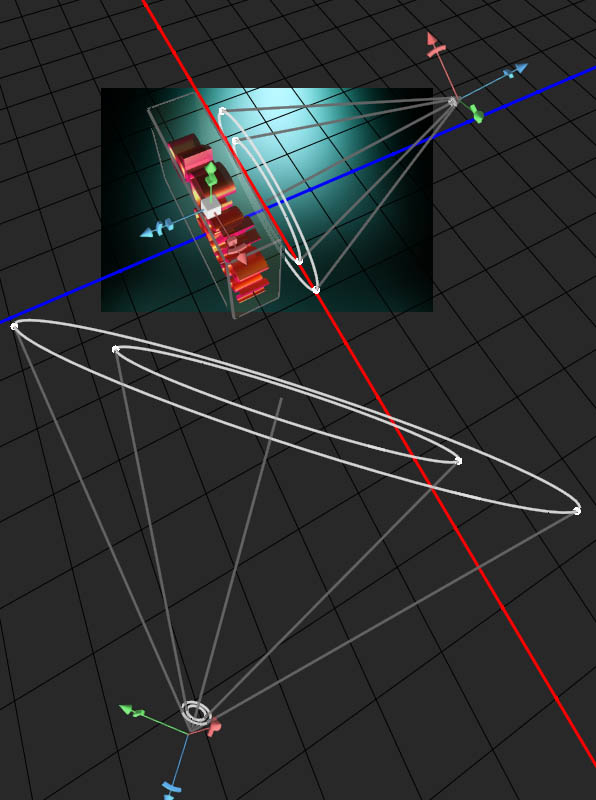
步骤10、同时在另一个位置新建一个相同数值的“聚光灯”和默认数值的“无线光”这样会显得3d文本更有质感。

步骤11、灯光材质设置已经完毕了现在只需要点击3D菜单栏里的“渲染”这个“Hallo Zcool”。

步骤12、将3D图层转换成成智能对象,可以根据自己的喜好调整颜色,这里的颜色如下所示:

步骤13、下面加入一些形状,这将创建一个漂亮的光效应以及帮助创建一个意义上的深度。如下所示:

步骤14、现在加入一些水滴和喷溅到文本。有多重方法可以做到这一点,这里将用画笔工具进行制作。

步骤15、与上一步的制作方法一样,如下所示:

水滴制作完成后得到的效果如下所示:

步骤16、最后再为文本创建影子,设置图层模式为正片叠底就大功告成了!

最终完成的效果图:

总结:希望大家能喜欢这篇教程,最后非常感谢大家的阅读!
,PS图像设计,photoshop字体设计


