制作页面导航按钮的方法有很多种,下面这篇教程就教大家一种简单又实用的方法。只用到选框工具和设置样式能达到效果,对于菜鸟们来说,是很基础的教程!大家和小虎一起来看看吧!
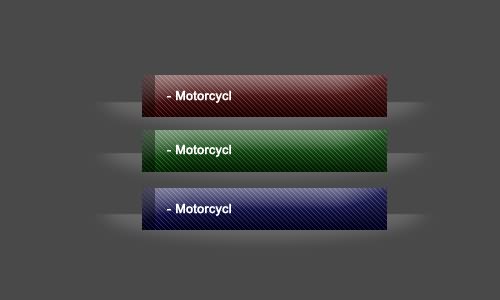
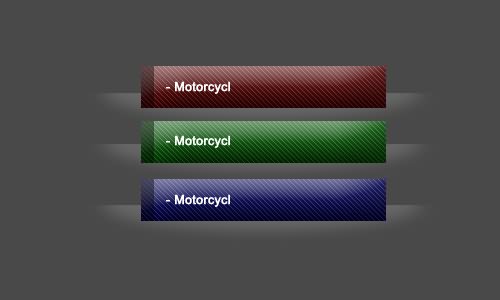
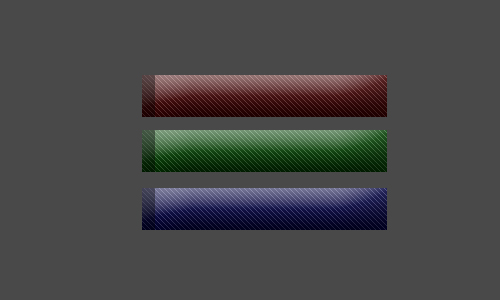
效果图:

步骤1:在图层面板新建一个图层,把背景图层删除。

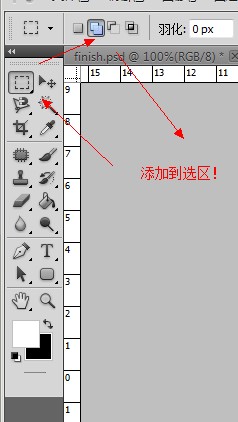
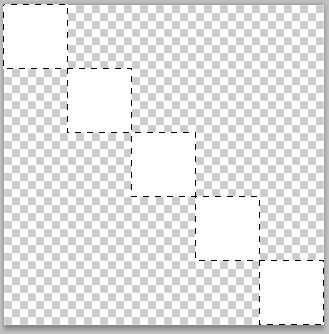
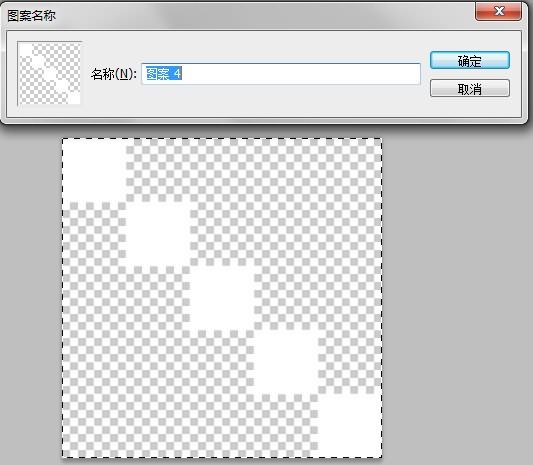
步骤2:在“导航器”把界面放到最大,然后选择矩形选框工具,再选择的“添加到选区”,然后按照如下图所示选出那样的选区,填充为白色:

步骤3:按住alt+A键全选图层,再选择“编辑”菜单,往下拉找到“定义图案”,点击确定。

第二部分:再新建一个新的文件,500*300像素,300分辨率。背景层填充为深灰色。下面就进入制作按键部分。
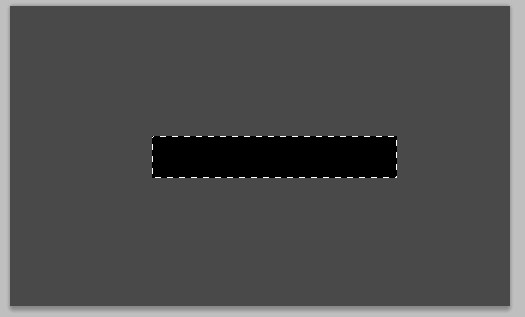
步骤1:新建一个图层,用选框工具选出需要的大小按钮,填充为黑色。

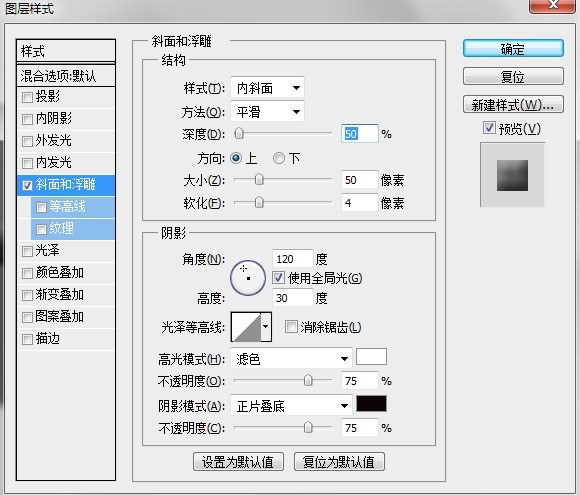
步骤2:双击该图层,设置图层样式参照下图:

(设置高光,参照下图设置)

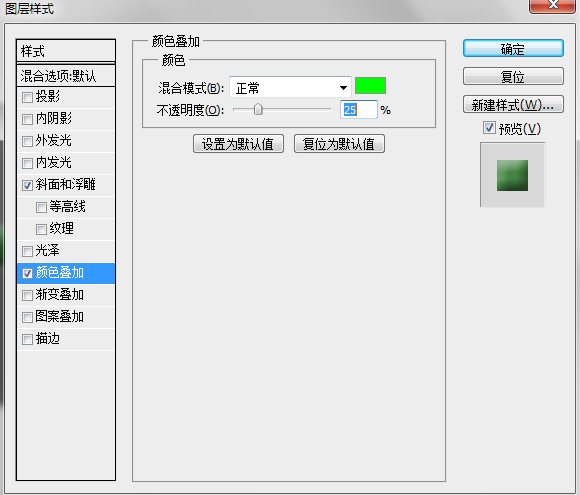
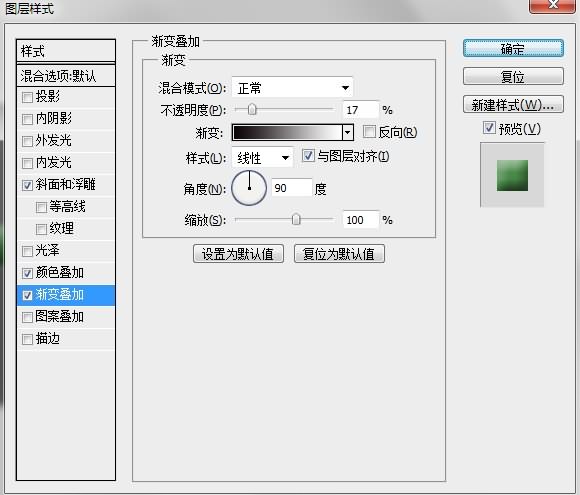
(给按钮添加色彩、修改不透明度,参照下图:)


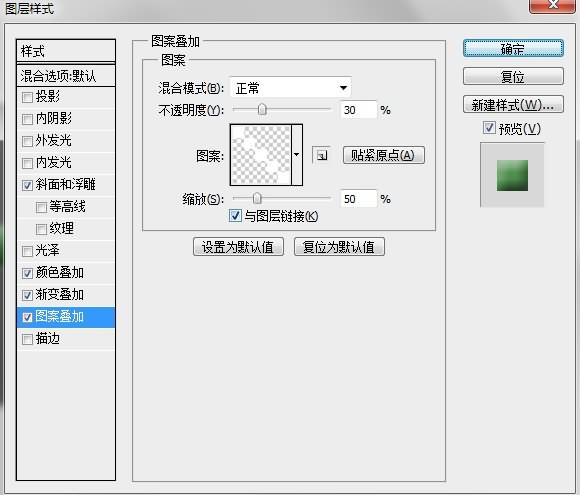
(图案选择一开始你所定义的图案,修改参数,你也可以自制diy图案)

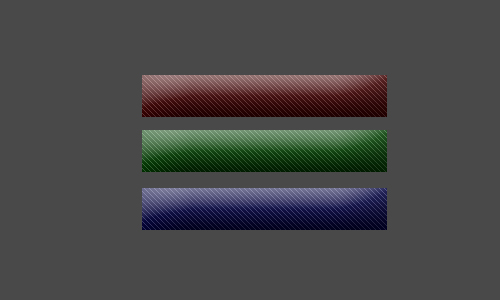
步骤3:可以多制作几个出来,用不同的颜色来表达:

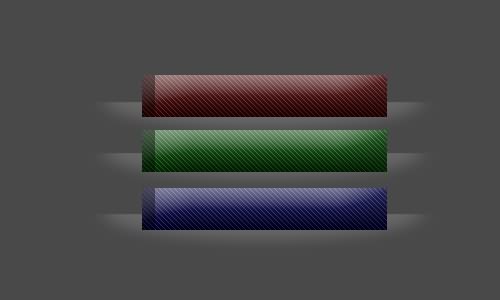
步骤4:再用色块,大的画笔修改其不透明度进行优化,如下图:

(设置40%不透明的黑色色块)

(最后加上文字,就大功告成了!)