摘要:今天这个教程很简单,主要考验你钢笔工具的熟练度和蒙版的运用,30分钟就可以学会特别流行的纸边撕裂效果。
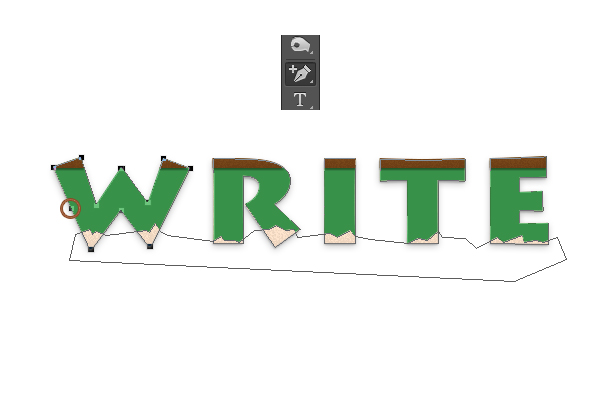
首先来看一下设计后的效果:



接下来就是我们操作的步骤了:
步骤1
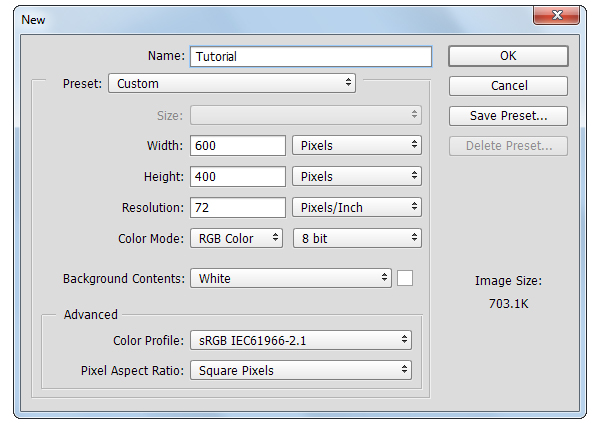
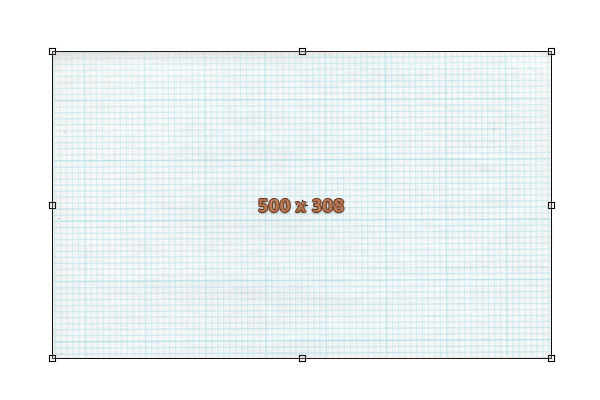
我们要新建600*400的图层,具体设置如图所示哦~

步骤2
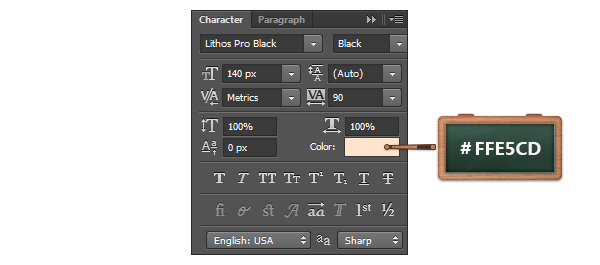
然后打上“Wirte”,设置文字的颜色为#FFE5CD,大小为140px~


步骤3
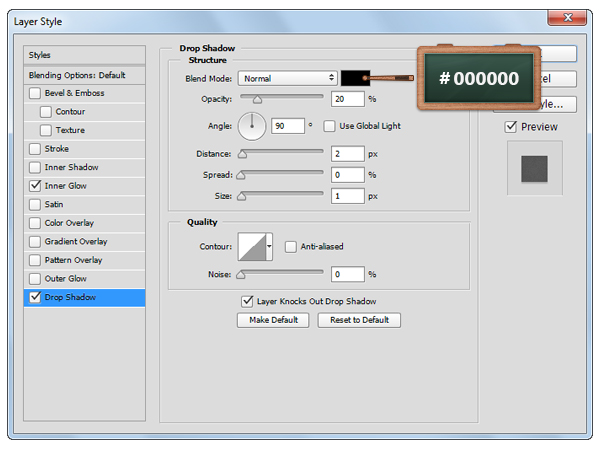
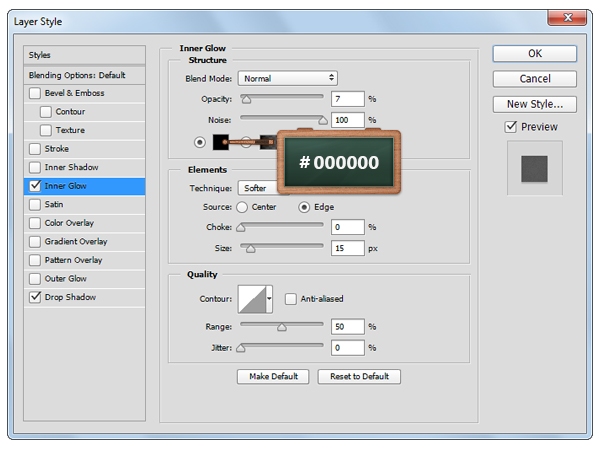
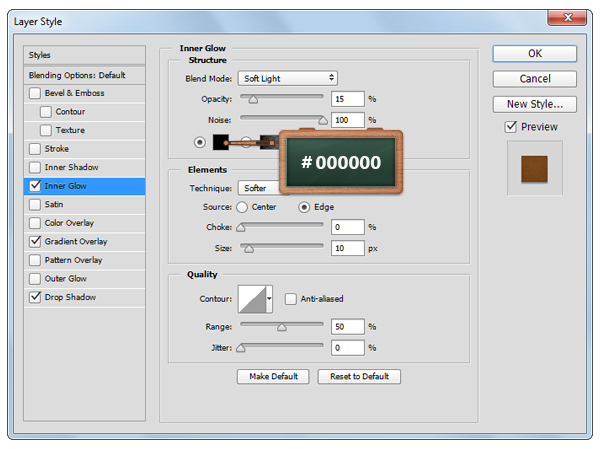
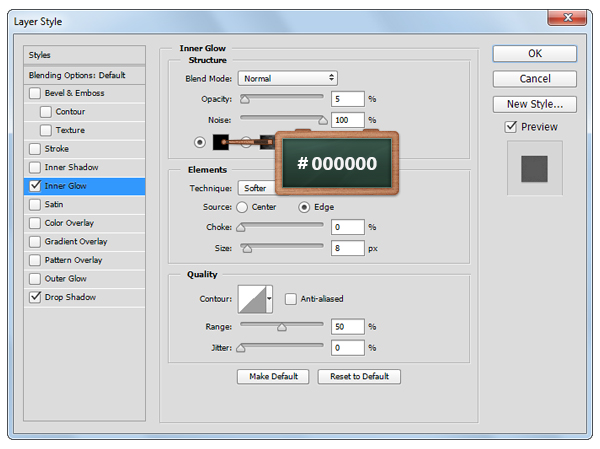
现在我们打开图层样式,参数设置如下图所示:
投影,正常,透明度20%,角度90°,距离2px,大小1px
内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px



步骤4
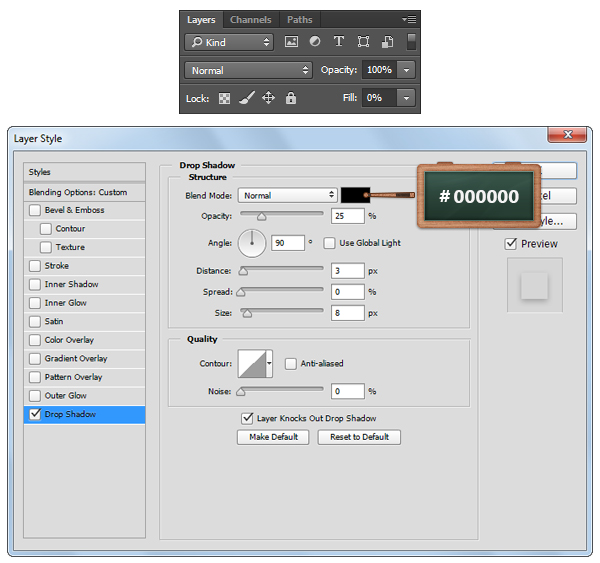
然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~=W=
投影,正常,透明度25%,角度90°,距离3px,大小8px


步骤5
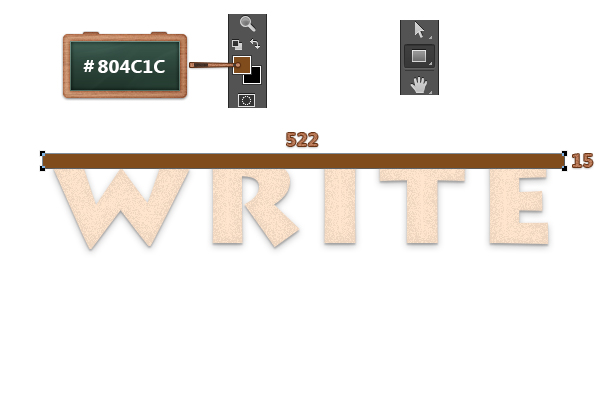
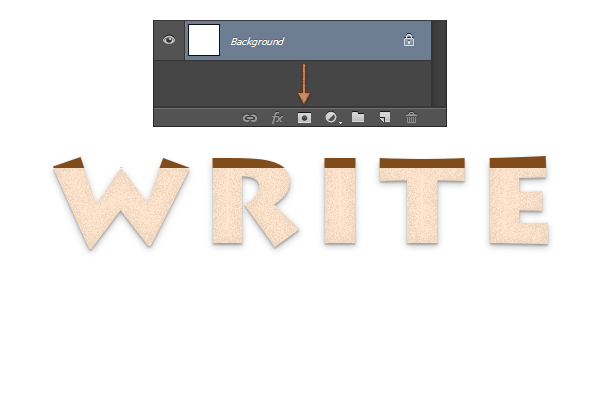
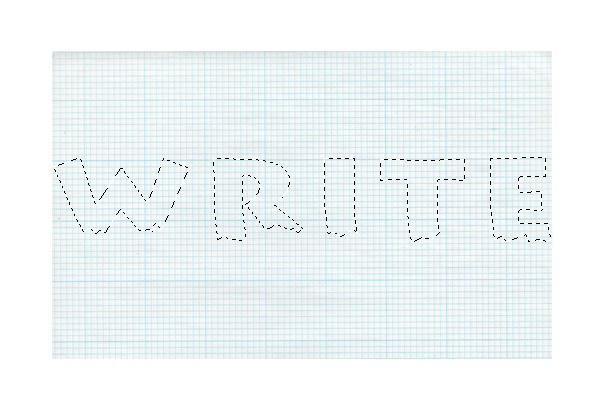
这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦~



步骤6
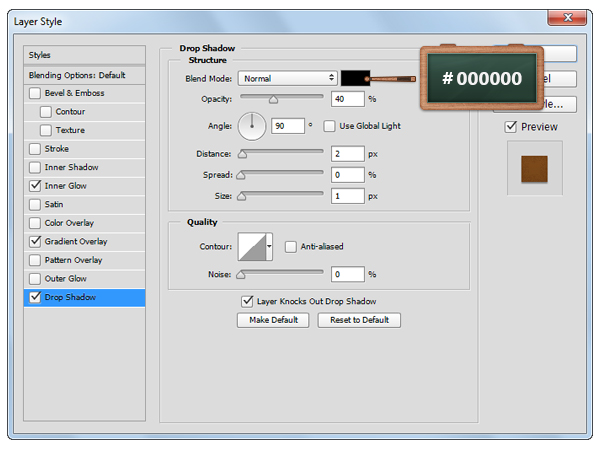
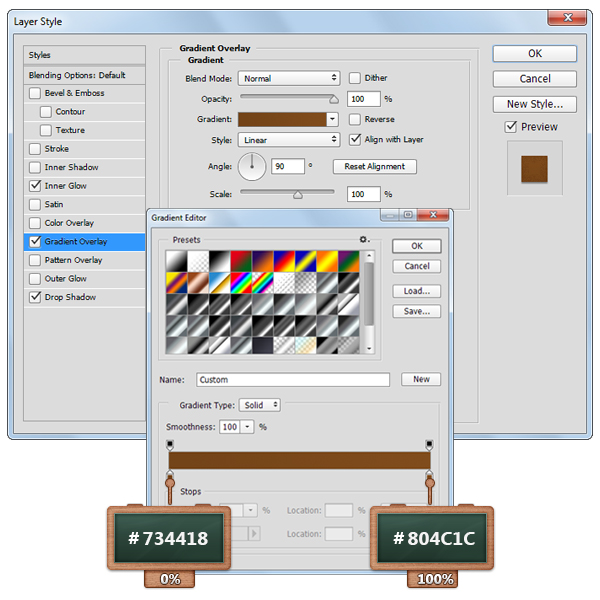
打开图层样式,参数设置如下:

投影,正常,透明度40%,角度90°,距离2px,大小1px

渐变叠加,透明度100%,线性,角度90°,全局光,颜色#734418,#804c1c

内发光,柔光,透明度15%,颜色#000000,柔和,边缘,大小10px

步骤7
接下来呢再来复制一层你的文字,然后清除图层样式,右键转换为形状,改变颜色为绿色#389149

步骤8
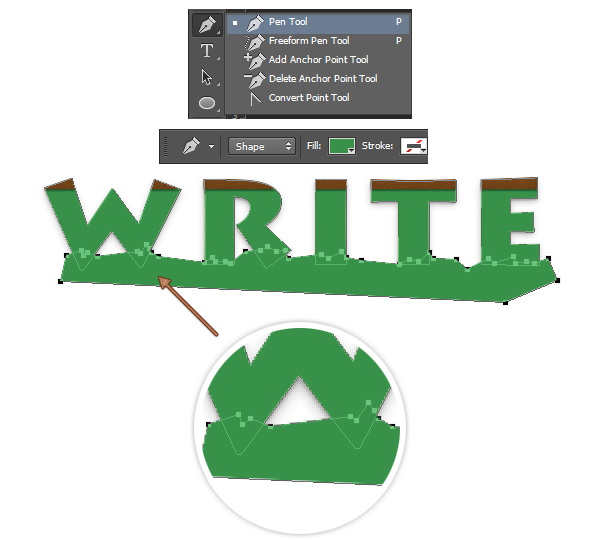
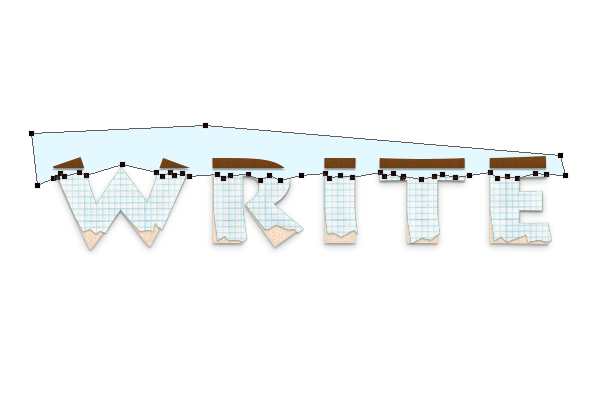
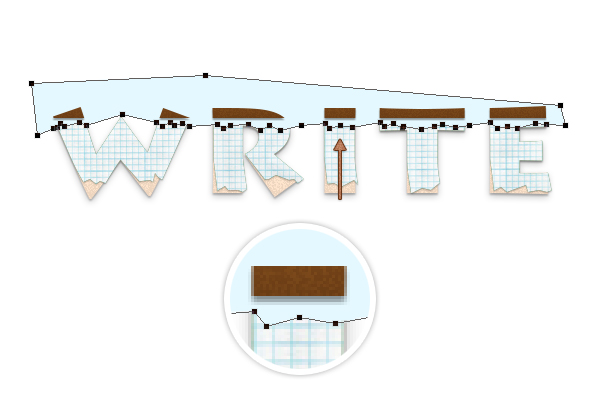
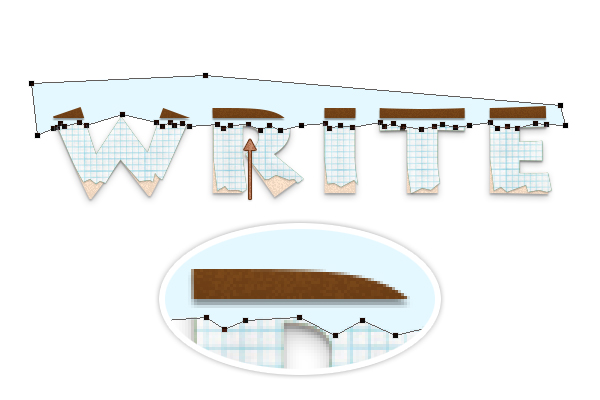
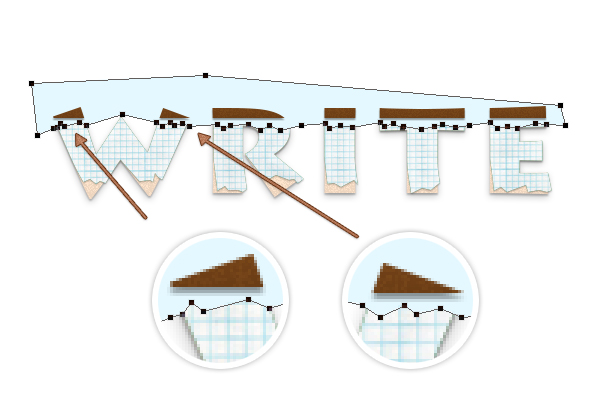
这一步一定要确保绿色字图层是被选中的哦!然后我们就来使用钢笔工具来添加锚点啦!具体在哪里添加,如下一系列图所示哟~O(∩_∩)O哈哈~





步骤9
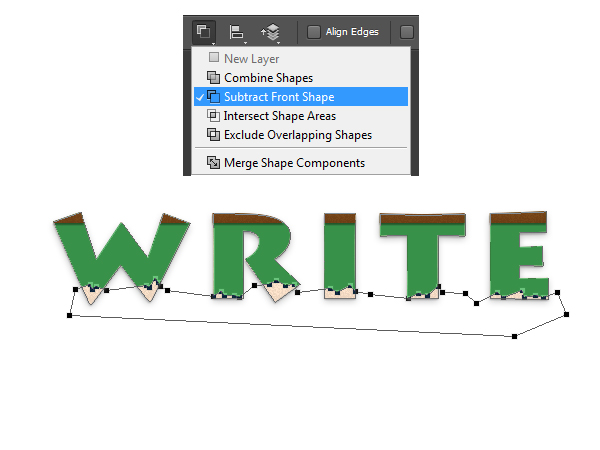
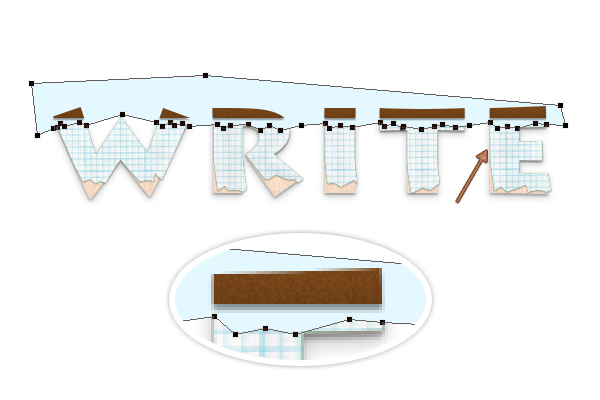
现在我们来运用路径选择工具,在绿色字上选择我们刚用钢笔工具画好的形状,然后选择减去顶层图层~制作出底边撕碎纸张的效果哦~


步骤10
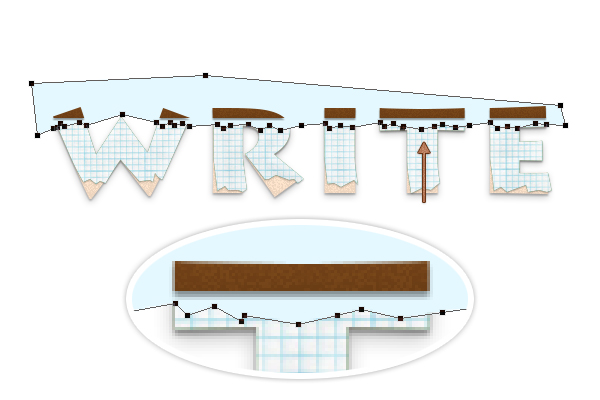
选择添加锚点公开,确保你的绿色字图层是被选中的~然后我们在绿色文字上添加锚点,如图1所示。
现在我们再来用直接选择工具选择如图3所示的锚点,向右移动2-3次!



步骤11
导入纸张素材,然后改变其大小为500*308px,选中我们的绿色文字,然后添加一个蒙版,
回到图层,我们将绿色字体的填充改变成0%,将纸张图层放置在棕色形状的下方就可以了



步骤12
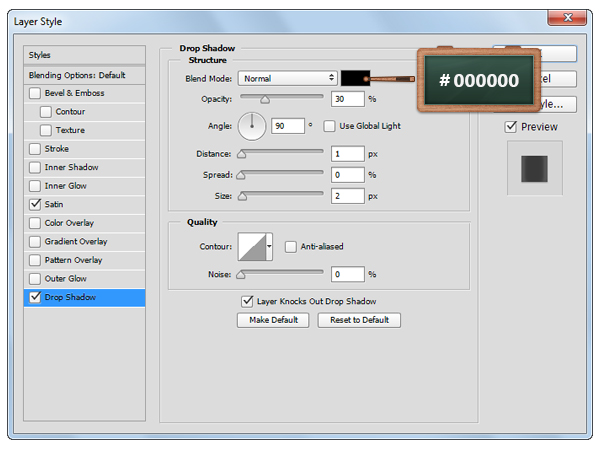
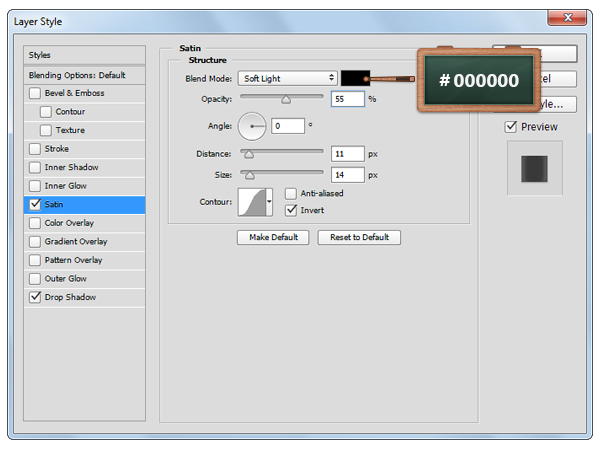
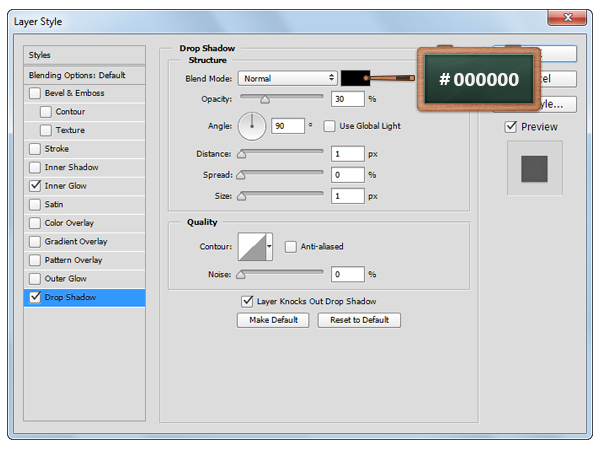
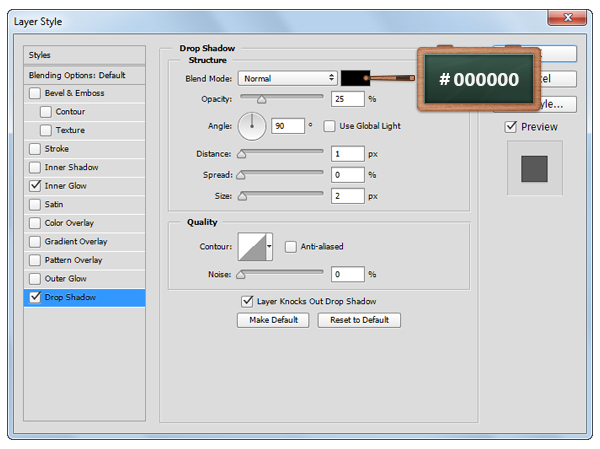
现在我们就来打开图层样式,参数如下图所示:

投影,正常,颜色#000000,透明度30%,角度90°,距离1px,大小2px

光泽,柔光,颜色#000000,透明度55%,角度0°,距离11px,大小14px,反相。

步骤13
之后我们把前景色改变为#E4F8FF,使用钢笔工具画出如图所示的形状~该图层一定要在棕色形状之下哦!






步骤14
选出绿色字体的选区,然后添加蒙版~(^帢*)


步骤15
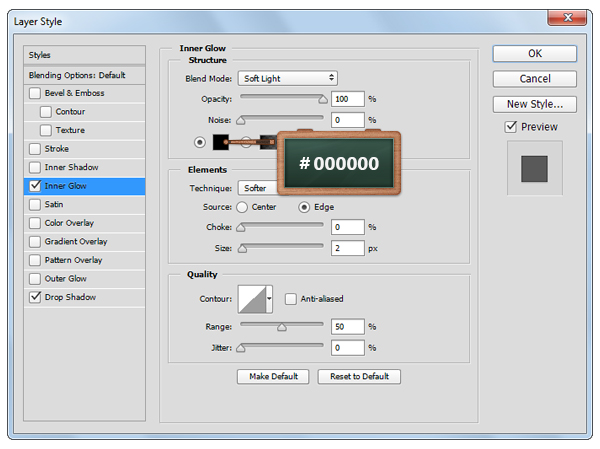
打开图层样式,参数设置如下~

投影,正常,透明度30%,角度90°,距离1px,大小1px

内发光,正常,透明度5%,颜色#000000,柔和,边缘,大小8px

步骤16
然后我们把前景色改变成黑色#000000,使用矩形工具新建50*80px、30*80px、60*70px和22*44px的矩形~
然后改变角度,和如图2所示一样!


步骤17
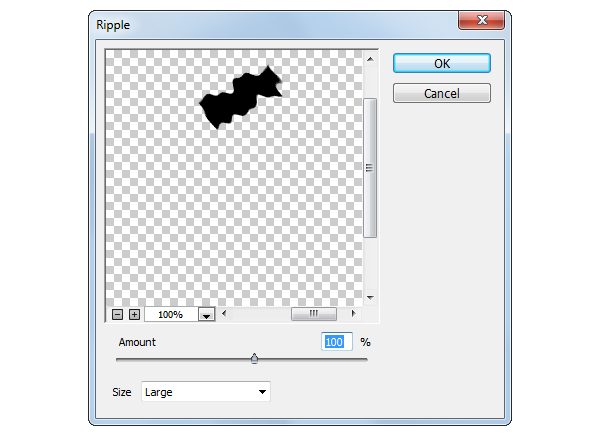
现在我们回到图层面板,将所有的黑色图形合并后再将其转化成智能对象,再去滤镜>扭曲>波纹,数量为100%,大小选择大,然后确定就可以了~


步骤18
这里我们再来导入一次纸张素材,改变 其大小为522*351px~
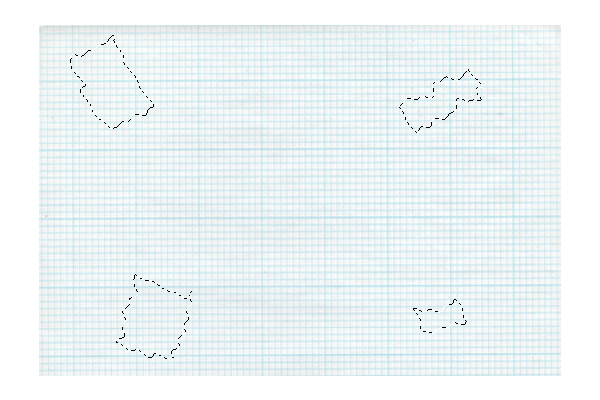
选出黑色图形的选区,添加蒙版,再把黑色图形的填充改为0%~



步骤19
打开图层 样式,然后参数设置如下 :

投影,正常,颜色#000000,角度90°,距离1px,大小2px

内发光,柔光,透明度100%,颜色#000000,柔和,边缘,大小2px

步骤20
最后我们来添加背景色就完工啦!
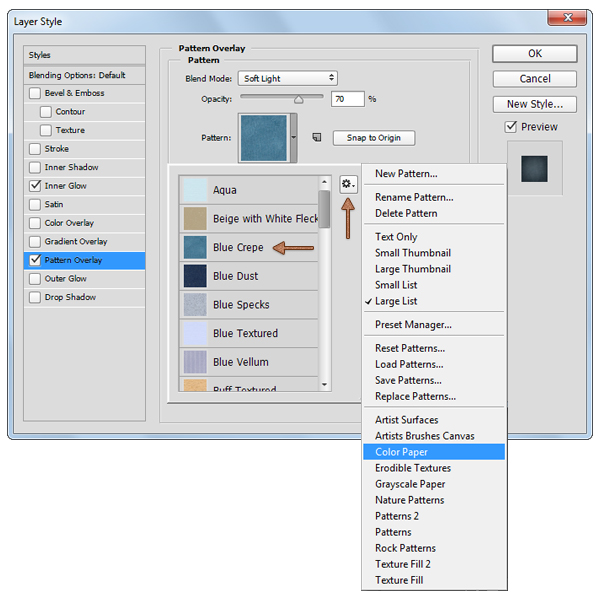
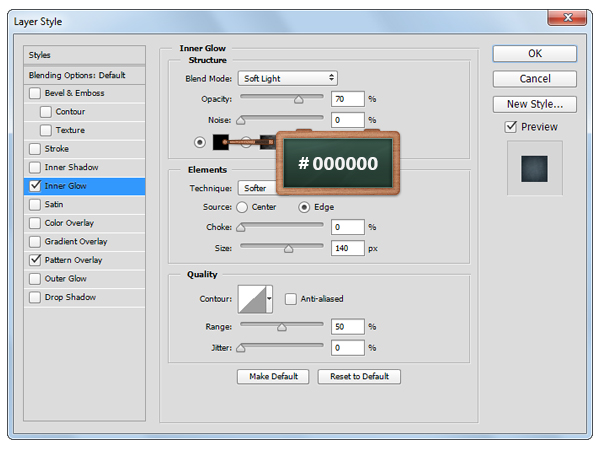
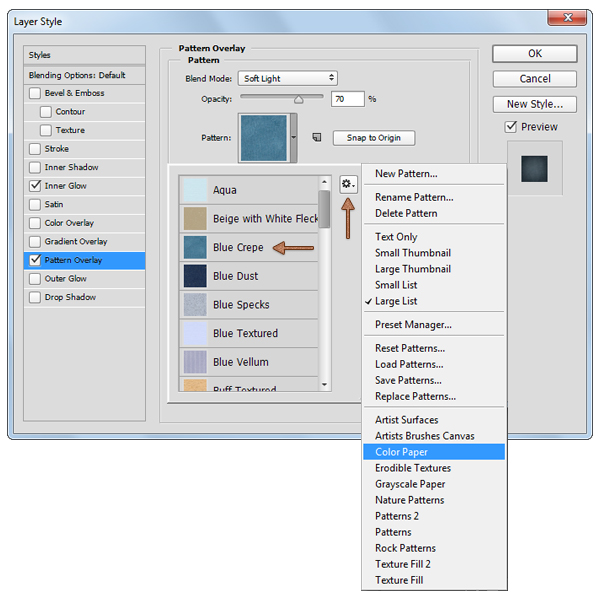
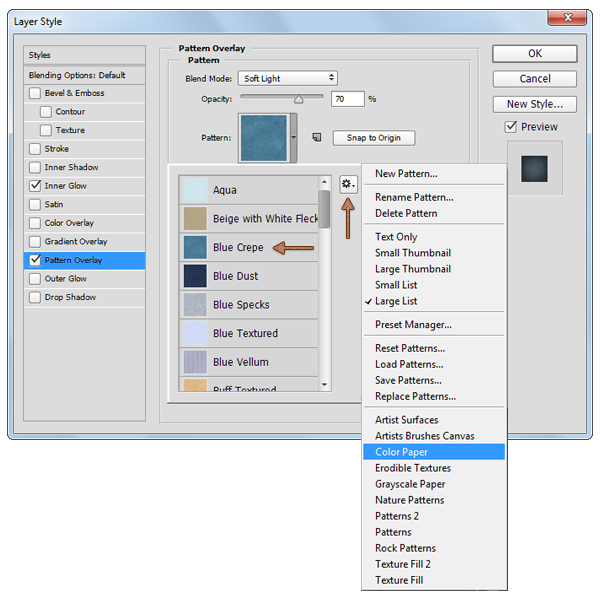
填充 #678F84,打开图层样式,参数设置如下:

图案叠加,纸张颜色,选择蓝色的图案!

内发光,柔光,透明度70%,颜色#000000,柔光,边缘,大小140px

步骤21
你可以设置不同背景图,可以设置成#D3C2B4,再改变图层样式就可以啦!


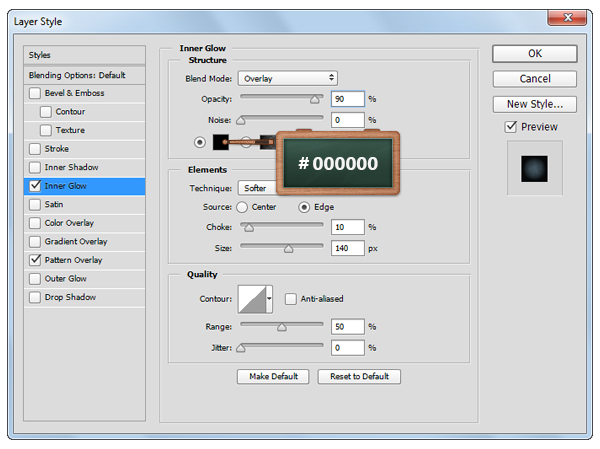
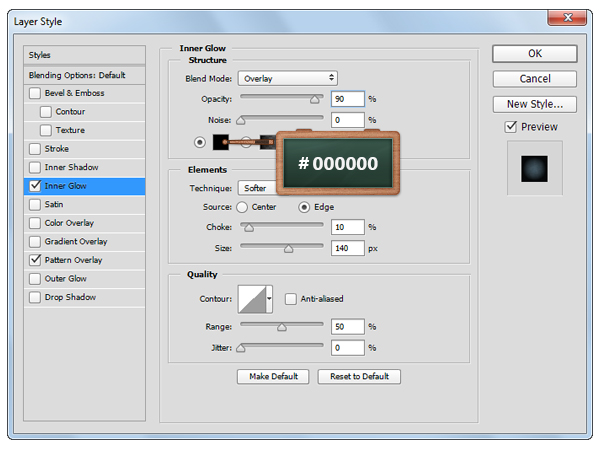
内发光,叠加,透明度90%,柔和,边缘,阻塞10%,大小140px

步骤22
这个背景图层的颜色为#AECCE6,打开图层样式,参数设置改改~

柔光,透明度70%


最终效果:

结语:这期教程是否让您有所收获呢?非常感谢您的阅读,祝您学习愉快!
更多相关教程:
版权说明:
本文为编辑转载整合文章,若需转载,并请附上出处(翼狐网)及本页链接。
如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,
并请附上出处(翼虎网)及本页链接: http://www.yiihuu.com/twjc/29901.html 谢谢合作!
此外,翼虎网非常欢迎原创图文,投稿请联系翼狐编辑:(QQ)2717929347
来源:优设网 译者:@ChloeRowe林雅诺
,photoshop字体设计,PS图像设计


