表格可以有效整理数据,是B端产品中最常见的模块。好的B端表格设计,能够方便用户浏览信息、筛选数据。今天就来分享B端表格设计的3大原则,让大家了解如何考虑B端表格信息展示。
高效扫视

高效扫视是B端用户的重要诉求,在设计表格时可使用一些方法提升用户获取信息的效率。
数据信息文字左对齐,符合从左到右的阅读习惯。右对齐,方便数据大小的对比。对齐方式可参考下面方式:
文本字段:可点击字段、普通文本类、数字、字母等,左对齐。
格式化字段:日期、时间等,字符数较短,左对齐。
数据字段:金额、数据、百分比等带小数点的数据,右对齐。

使用分割线
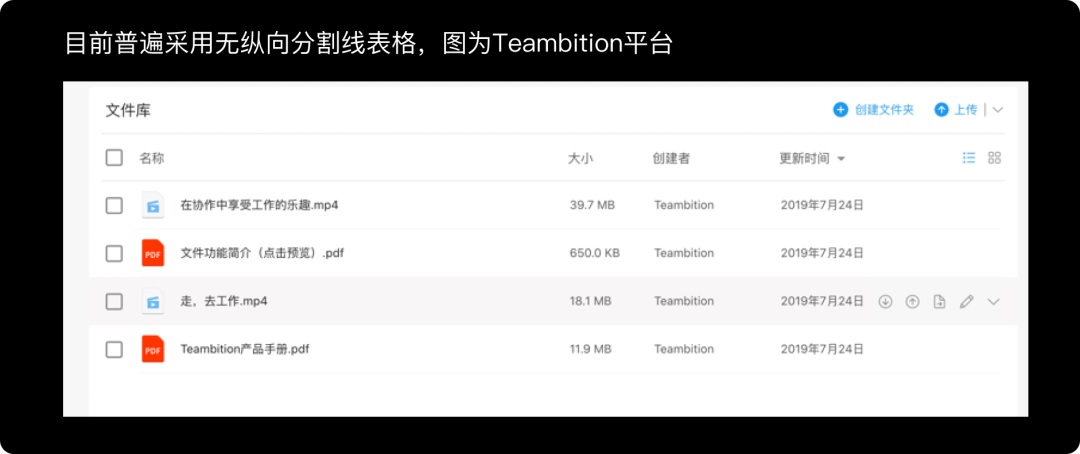
虽然垂直分割线在缩减元素之间的距离后可以区分不同元素,强调纵向数据对比。而横向分割线强调信息的连续性,所以通常只展示横向分割线。

斑马线即隔行(列)变色,让行(列)间界限更为明显,但与分割线的作用相似,所以作用有限。可以对不同类型的数据(如总和、平均值)使用不同底色来区分,突出该数据。但隔行(列)换色的颜色不能有太大的反差。
对同一类数据而言,已经使用了分割线,就不能使用斑马线,但需要给出单行的悬浮状态,强化横向导视,避免出现列数过多引起数据错行的问题。

表格呈现的数据信息除文本外,还有其它的可视化数据。例如:数据列中出现异常时,可以以醒目的形式突显,让用户快速注意到问题。

疏密程度

常见的B端表格信息有文本、标签、状态样式、数值统计图表、关键信息Icon等,表格单元格的行高和列宽,决定表格信息的疏密程度,下面从行高和列宽来探讨表格信息疏密程度。

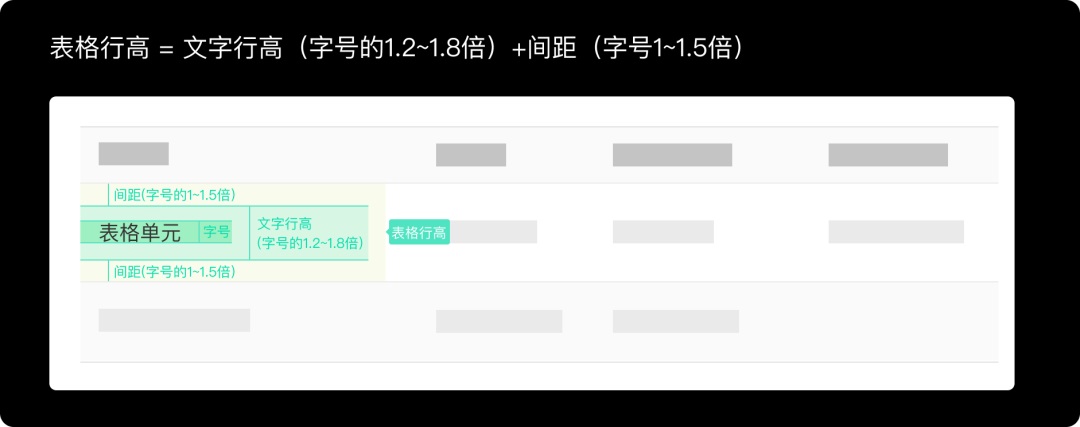
行高模数
在设定表格行高时,表格以文字信息为主,可以将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距。文字行高设置为字号的 1.2~1.8 倍,文字与分割线间距离设置为字号的 1~1.5 倍。

小屏幕显示的行数
表格行高决定屏幕内能呈现的行数,对于 1920*1020(包含该分辨率)以上的大屏可能没有影响,但对于1366×768、1280*720等小屏,就只显示有限的行数,降低用户进行纵向数据对比的效率。所以在设计前,需要了解目标用户设备屏幕分辨率的占比情况,针对性设置行高。
自定义行高场景
B 端产品覆盖很多的用户角色,但用户个体对于表格信息呈现密度的需求是有一些差异的。有些用户喜欢表格行高值大一些,便于阅读。有些用户因为熟悉excel表格,就会希望线上的表格也像excel一样,方便查看更多数据。
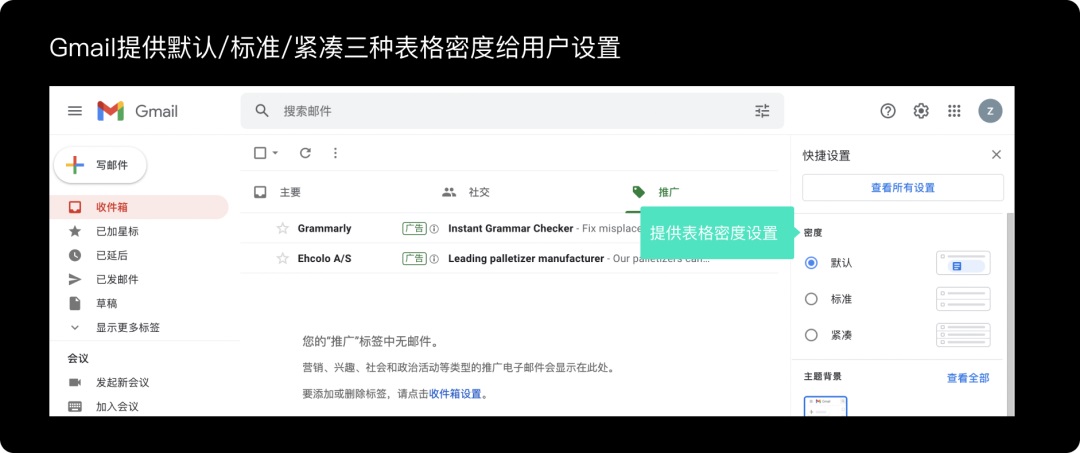
产品为了让不同用户都能获得良好体验,可以把表格疏密度设置开放给用户,但不是完全开放,而是给出例如舒适、标准、紧凑的三种选项来满足用户需求。比如Gmail提供默认/标准/紧凑的密度设置。

调整表格固定位置与列宽,扩大表格数据空间,使空间更宽阔,方便用户阅读。
设置列宽极限值
设计师需要根据表格承载内容来设置表格的列宽,包含最大/最小/默认列宽的定义与使用规则。常用的规则是:
规则1:当相对列少「浏览器宽度-页面其他模块 > 全部列的默认宽度和」,则各个列自动等比拉伸,排满屏幕。
规则2:当相对列多「浏览器宽度-页面其他模块 < 全部列的默认宽度和」,则出现横向滚动条,宽度为默认宽。
设置最小值时要避免出现对联式表格,因为对联式表格一屏内展示的行数有限。用户在纵向对比数据时要重复滚动,不利于查看数据。横向扫视时,阅读视线需要不停上下左右切换,使用体验不佳。

当压缩列宽也无法展示大量的数据时,可以横向滚动来使用屏幕外的空间。横向滚动需用户拖动滚动条来浏览,所以要结合实际情况选择是否利用屏幕外空间。
随着行和列的增加,用户的瞬时记忆会达到极限,超过“7±2 原则”的范围时,用户需要依靠辅助信息去阅读表格内的数据。因而当表格数据列较多横向滚动时,可以固定重要信息列,如标题列、操作列。同时用户浏览表格时是符合 F 型扫视原则的,固定列显示在表格左侧,方便用户浏览数据时能够清晰定位当前数据的主体,并快速操作。


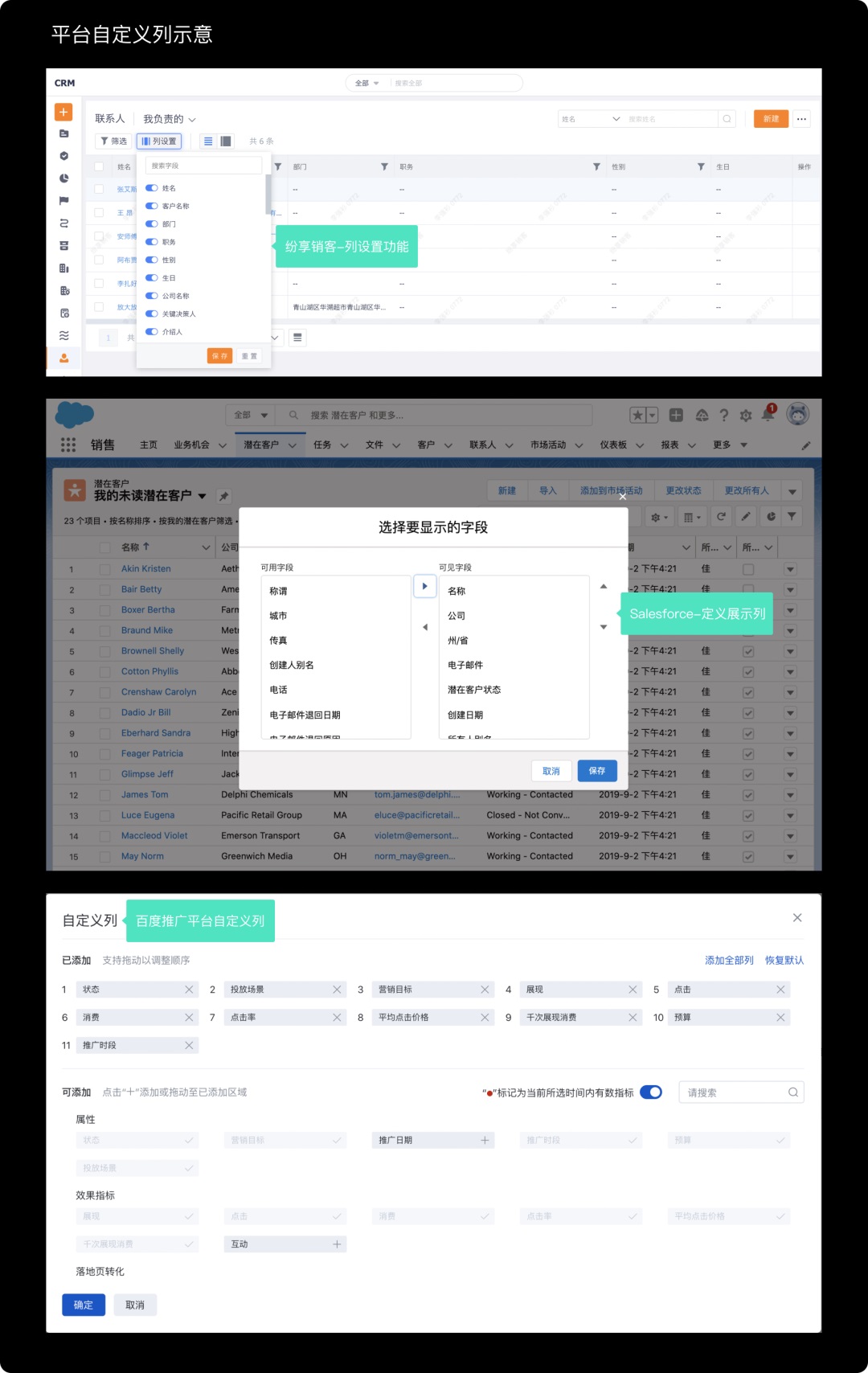
对于展示大量数据的情况,除了使用屏幕外空间,还可以根据 B端产品提供的数据表格是覆盖全部用户角色的全量数据的特点,让不同用户角色自定义浏览信息,提升表格的可读性。
下图是百度信息流推广平台的自定义列功能,用户选择展示的数据列,系统会帮助用户保存自定义内容,下次登录后,表格依然按照用户定义的数据来展示。

隐藏内容

好的B端表格一定是克制的,表现在适度隐藏信息以及内容折行与截断展示。
隐藏低频
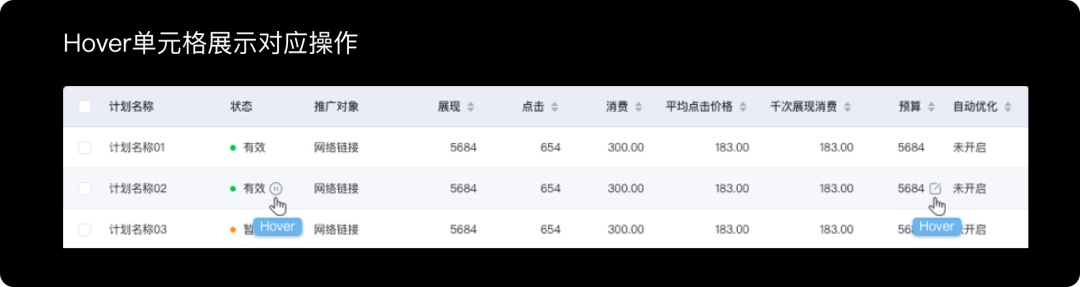
当表头需要承载排序、表头筛选、提示等功能时,不要展示所有功能。可根据具体业务定义展示哪些操作,并隐藏其它操作,有需求时用户主动触发展示。例如百度搜索推广平台的推广管理页面提供全局筛选,所以隐藏表头筛选的图标,当用户鼠标HOVER表头单元格时再展示。


表格中的有些数据指标是综合纬度的,当用户关注点该指标时,需要通过细分数据来理解分析。指标的细分信息虽能辅助用户更好理解数据指标,但全部展示会让表格变得臃肿,所以可以隐藏这些信息,把触发展示的自由度交给用户。比如百度搜索推广平台中关键词列表中,质量度指标是由多条数据共同决定的,可以将细分指标聚合在气泡卡片中,当用户 HOVER 质量度得分数据时展示出来。


B端业务的数据信息复杂多样不可控,很多内容会超出限定的最大列宽、列高,应当给出折行与截断原则去约束内容展示。
截断折行原则设定时要细分,不能一刀切,比如一行截断日期、时间等固定格式内容,拖动列宽后文字应折行,避免用户误读。再比如很多业务实体标题字段前面部分大半一致,如果简单截断,用户就需要逐一Hover才能找到要找的数据。所以使用这个原则,可以使用单行截断、双行截断以及自适应截断的方式,根据实际选择。



